《旅游信息系统网页设计全解析》
一、旅游信息系统网页设计的重要性
在当今数字化时代,旅游行业蓬勃发展。一个优秀的旅游信息系统网页设计对于旅游企业来说具有不可忽视的重要性。首先,它是企业面向潜在游客的第一窗口。当游客想要了解旅游目的地、旅游产品或者旅游服务时,他们往往首先会在互联网上搜索相关的旅游信息网站。如果网页设计得美观、易用,就能够迅速吸引游客的注意力,让他们更愿意深入了解网站所提供的内容。

其次,良好的网页设计有助于提升用户体验。旅游信息繁多,包括旅游景点介绍、行程安排、酒店预订、交通信息等。一个结构清晰、导航便捷的网页能够让用户快速找到自己所需的信息,避免因信息杂乱而产生的困扰。例如,清晰的菜单分类,如将景点分为自然景观和人文景观,将行程按照天数或者主题进行划分,都能提高用户查找信息的效率。
再者,从竞争的角度来看,在众多旅游企业竞争的市场环境下,独特而优质的网页设计可以使企业脱颖而出。与那些设计简陋、功能单一的竞争对手相比,精心设计的旅游信息系统网页能够传达出企业的专业性、可靠性和创新性,从而吸引更多的游客选择该企业的旅游产品或服务。
二、旅游信息系统网页设计的目标受众分析
在进行旅游信息系统网页设计之前,深入分析目标受众是至关重要的。
1. 休闲旅游者
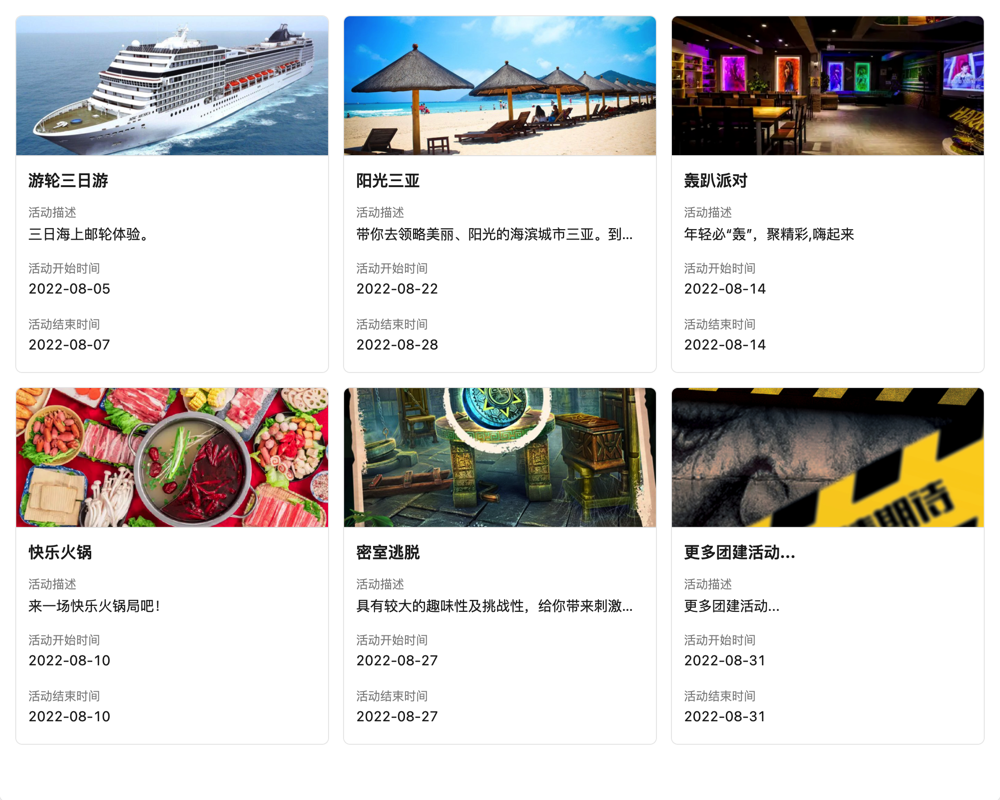
这是旅游市场的主要组成部分。他们通常希望在忙碌的工作生活之余放松身心。这类游客在浏览网页时,更关注旅游目的地的休闲娱乐设施、美丽的风景以及舒适的住宿条件。对于网页设计来说,需要突出展示旅游景点的迷人景色图片、酒店房间的温馨布置照片以及当地特色美食的诱人画面。同时,提供简单易懂的休闲行程推荐,例如“三天两夜轻松海岛游”之类的套餐。
2. 探险旅游者
他们追求刺激和挑战,对未知充满好奇。在网页设计上,要重点呈现那些具有挑战性的活动,如登山路线图、丛林探险的注意事项等。用充满活力和冒险感的色彩搭配,如橙色和绿色为主色调,来营造冒险氛围。还可以展示一些探险者的精彩瞬间照片,配以激动人心的文字描述,以吸引这类游客。
3. 商务旅游者
商务旅行者更注重效率和便利性。网页需要提供清晰的交通枢纽信息,尤其是靠近商务区的机场、火车站到酒店和会议中心的交通线路。此外,简洁明了地列出适合商务宴请的餐厅、具备商务设施(如会议室、高速网络)的酒店等信息。在设计风格上,偏向简洁、稳重,采用蓝色等冷色系为主色调,给人专业、可靠的感觉。
三、旅游信息系统网页的整体布局设计
一个合理的整体布局是旅游信息系统网页成功的基础。
1. 首页布局
首页是整个网站的门面,应该简洁而富有吸引力。顶部设置清晰的导航栏,包含“首页”“旅游目的地”“旅游产品”“酒店预订”“交通指南”“关于我们”等基本板块。中间部分可以采用轮播图的形式,展示热门旅游目的地或者特色旅游产品。轮播图下方可以设置一些快捷入口,如“热门推荐”“特价旅游”等。底部则放置版权信息、联系方式以及友情链接等。
2. 旅游目的地页面布局
这个页面需要详细介绍各个旅游目的地。可以先以地图的形式展示目的地的地理位置,然后分区域介绍景点。每个景点配有高质量的图片、简短的文字描述和游客评价分数。还可以设置“周边设施”板块,介绍附近的酒店、餐厅和交通站点。此外,为方便游客规划行程,可以添加“推荐行程”模块,给出不同天数的游玩建议。
3. 旅游产品页面布局
此页面重点展示旅游企业提供的各种旅游产品,如跟团游、自由行套餐等。对于每个产品,应列出详细的行程安排、包含的服务项目(如导游服务、交通接送、门票等)、价格区间、出发日期等信息。同时,提供产品对比功能,方便游客比较不同产品之间的差异,做出最佳选择。并且设置“立即预订”按钮,颜色醒目,方便游客操作。
4. 酒店预订页面布局
在酒店预订页面,首先提供酒店搜索框,游客可以输入目的地、入住日期、退房日期等信息进行搜索。搜索结果列表中,显示酒店名称、星级、位置、价格范围、用户评分等关键信息。点击单个酒店条目,可以查看酒店的详细介绍,包括房间类型、配套设施、酒店照片等。并且提供预订流程引导,确保游客顺利完成预订。
四、旅游信息系统网页的视觉设计元素
视觉设计元素在旅游信息系统网页设计中起着塑造品牌形象和吸引用户的关键作用。
1. 色彩选择
色彩能够传达情感和氛围。对于主打海滨旅游的网站,可以选择蓝色和白色为主色调,蓝色代表大海和天空,白色象征沙滩和云朵,给人清新、宁静的感觉。如果是针对历史文化旅游的网站,暖色调如土黄色、暗红色可能更合适,这些颜色能够体现出古老、厚重的文化底蕴。而且,在色彩搭配上要注意对比度,确保文字与背景颜色区分明显,方便用户阅读。例如,深色背景上使用浅色文字,或者浅色背景上使用深色文字。
2. 图片运用
图片是旅游信息系统网页中最直观的元素。要选用高质量、高分辨率的图片,无论是旅游景点的全景图还是酒店房间的细节图。同时,图片要具有代表性,能够准确传达出旅游目的地或者旅游产品的特色。比如,展示一个山区旅游目的地时,一张云雾缭绕的山峰图片比普通的道路图片更有吸引力。此外,图片的排版也很重要,避免图片过于拥挤或者分散,要形成一种和谐、美观的视觉效果。
3. 图标设计
图标可以简化信息表达,提高用户识别度。在旅游信息系统网页中,可以设计一系列的图标,如表示酒店的小房子图标、表示交通工具的汽车或飞机图标、表示餐饮的刀叉图标等。这些图标要简洁明了,风格统一,并且与整个网页的设计风格相匹配。例如,如果网页是现代简约风格,图标也应采用简洁的线条绘制;如果是复古风格,图标可以带有一些复古元素,如做旧效果等。
五、旅游信息系统网页的交互设计
良好的交互设计能够增强用户与网页之间的互动性,提升用户体验。
1. 导航交互
导航栏的设计不仅要清晰,还要具备良好的交互性。当用户鼠标悬停在导航菜单上时,可以显示子菜单或者出现提示信息。例如,当鼠标悬停在“旅游目的地”上时,弹出热门目的地列表或者近期优惠目的地的提示。另外,导航栏中的链接点击后应该有明确的反馈,如颜色变化或者加载动画,让用户知道操作已经被接收。
2. 搜索交互
搜索功能是旅游信息系统网页中常用的交互元素。搜索框要足够醒目,并且支持智能联想。当用户输入部分关键词时,能够自动联想出相关的旅游目的地、产品或服务。搜索结果要及时显示,并且可以根据相关性、热度等因素进行排序。同时,提供筛选功能,方便用户进一步缩小搜索范围,如按价格、星级、行程天数等进行筛选。
3. 预订交互
在预订环节,交互设计尤为重要。以酒店预订为例,当用户选择入住日期和退房日期时,可以提供日历视图,方便用户直观地选择日期。并且在用户选择房间数量和人数时,自动计算总价,并实时显示。在支付环节,要提供多种安全的支付方式,如信用卡、支付宝、微信支付等。每一步操作都要有明确的提示和引导,避免用户因操作失误而放弃预订。
六、旅游信息系统网页的内容管理
丰富、准确的内容是旅游信息系统网页的核心竞争力。
1. 旅游景点内容
对于每个旅游景点,除了基本的介绍外,还可以添加深度的文化解读、有趣的历史故事、最佳游览季节、特殊的拍摄点等内容。同时,定期更新景点信息,如景点的开放时间调整、新的游览项目推出