如何轻松取消Excel中的分页提升数据展示效果
611
2022-09-06

“低代码开发”指的是一种用于快速设计和开发软件系统,且手写代码量最少的方法,它可以帮助您更快、更可靠地提供价值。通过在可视化设计器中,以拖拽的方式快速构建应用程序,您可以跳过基础架构以及可能会让您陷入困境的技术细节,直接进入与业务需求紧密相关的工作。

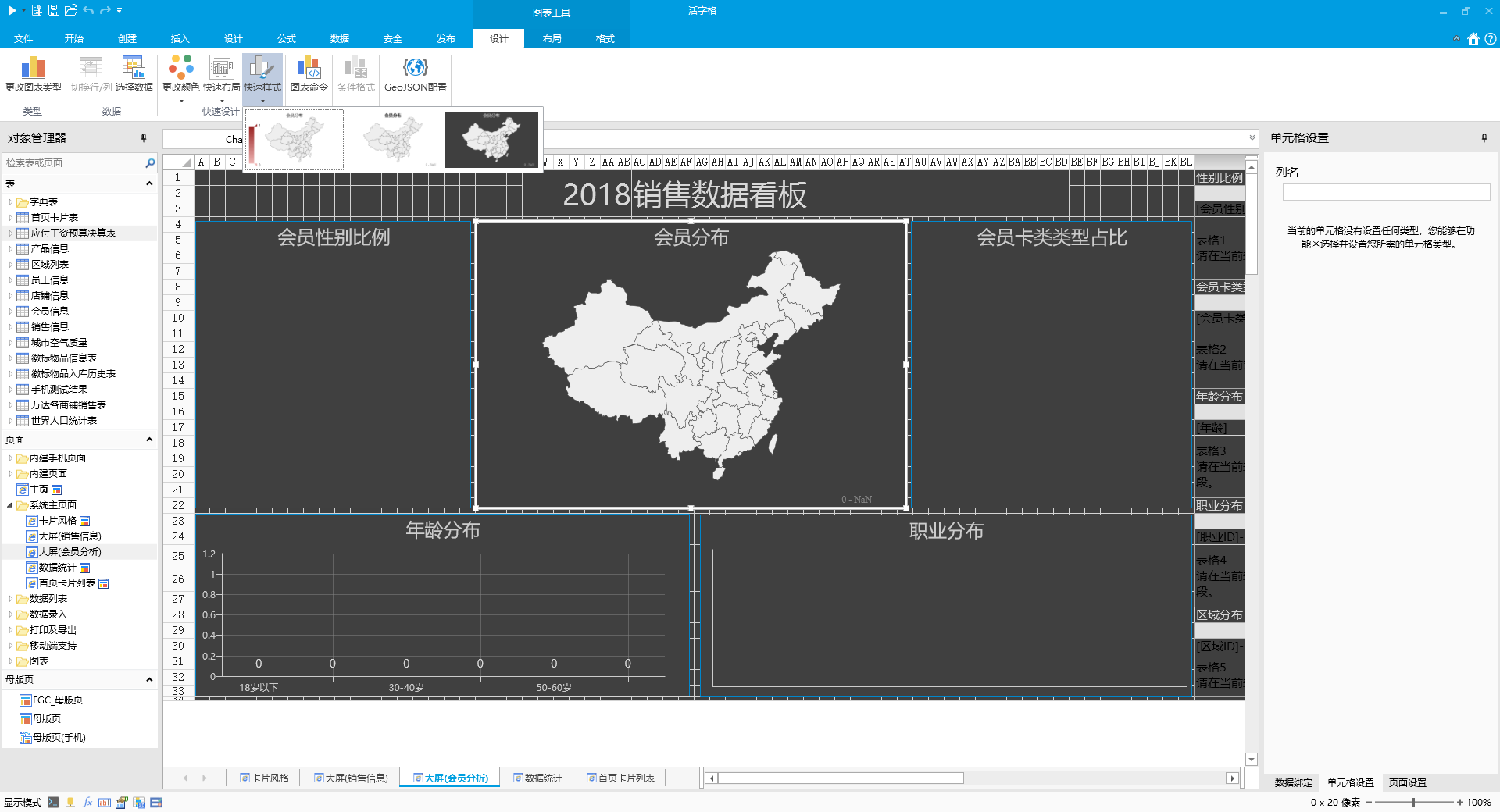
(使用伙伴云低代码开发平台的可视化设计器构建数据看板)
“低代码开发”在某些方面类似于汽车制造。大多数过去需要手工完成的操作,现在都是自动化的。 虽然自动化进程中使用的生产线对汽车复杂多变的配置无能为力,但它们确实加快了装配和交付的进程。“低代码开发”之于软件行业,类似于组装流水线对汽车行业的作用。两者都能将以前既困难又耗时的手动任务自动化,从而使人们能够腾出手来做更重要的事情。

(汽车自动化生产线,图片来自网络)
那么,对于“低代码开发是什么”这个问题,有一个标准答案吗?并没有。那么,到底什么是“低代码开发”呢?
好,是时候摆脱类比,直截了当地回答“低代码开发是什么?”这个问题了。 在软件世界中,我们通常依赖于函数库,API,以及第三方基础架构,由此来实现为用户提供本来不存在的独特价值。但,即便这么做,我们依然会陷入某种困境。Matthew Revell 认为,“低代码开发”这几个字,代表了能帮助开发人员用拖拽式操作、直观地创建出应用程序的一系列的开发工具(即低代码开发平台)和方法(即低代码开发方案)。 使用伙伴云低代码开发平台,开发者不需要编写数千行复杂的代码和语法,就可以快速直观地构建具有新颖的用户界面、集成能力、数据及逻辑的完整应用程序。
以下就是一个典型的低代码开发平台具有的特征:
可视化设计器:具备可视化定义UI,工作流和数据模型的设计器,且在必要时可以支持手写代码。
各种后端或服务的连接器:能够自动处理数据结构,存储和检索。有些低代码开发平台,如伙伴云将其集成到了可视化设计器中。
应用程序生命周期管理器:用于在测试、暂存、构建、调试、部署和维护应用程序的自动化工具。
除了都具有这些基本要素以外,没有两个低代码工具是完全相同的。有些工具作用非常有限,更类似于视觉数据库前端,如90年代的FoxPro。有些工具则仅专注于小众的业务需求,如客户档案管理。甚至有一些专用工具只是用低代码的术语来描述,但与实际的应用程序开发几乎没有关系。
其他的工具,例如伙伴云 ,则可以为您提供创建先进的、跨平台企业移动端和Web端应用程序所需的一切。

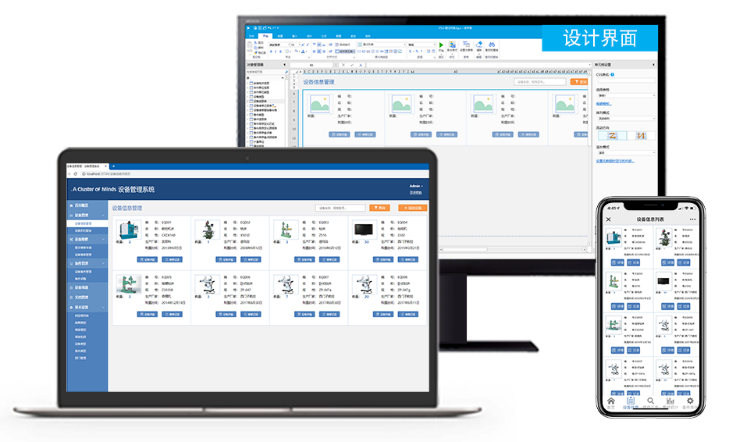
(伙伴云低代码开发平台)
从根本上说,使用低代码来构建软件与以其他方式构建软件没有什么不同。 除非您从一开始就自己手写所有的机器代码 —— 不过,汇编语言不计算在内 —— 那么,您已经采用了建立在他人工作之上的快捷方式。
使用低代码开发,您可以尽量避免那些不必要的工作。您无需手动编写另一个用户和权限管理模块,无需处理最新编程框架的特性,也无需在编写第一行应用程序代码之前先写上十个测试方法,而是可以直接创造新的、有价值的东西。毕竟,当那些问题都已经被解决过且其固有模式被充分接受时,您何必还要再重复操作一遍?
使用通用的Web框架开发应用程序,还是使用低代码开发平台来构建?让我们来比较一下二者的区别。
传统的应用程序开发过程 —— 无论您使用的是.NET MVC、Spring Boot,还是Ruby on Rails,您(和您的团队)都需要执行以下大致相同的步骤:
明确需求。
规划架构。
选择一个后端框架、函数库,数据存储和第三方API(如果需要的话)。
选择一个前端框架,并希望在完成开发之前不要弃用它。
选择部署堆栈,设置CI持续集成,制定一个执行计划。
创建线框图和原型,并与客户确认。
在选择好的JavaScript框架中手动编写UI。
写一堆暂时无法通过的单元测试。
定义模型并将它们连接到数据存储。
定义并编写业务逻辑代码。
创建将向前端提供或从前端接收必要JSON数据的视图。
在选择好的前端框架中实施你的工作流程和UI。
使用第三方发布的界面来集成第三方API,或者,如果幸运的话,使用那些支持你所选择语言的函数库。
重复测试直到测试通过。
测试其安全性、性能、质量和用户接受度。
部署、修补、监控、更新该应用程序,直到其生命周期结束。
低代码开发过程 —— 使用低代码开发平台来构建,其步骤如下所示:
明确需求。
选择第三方API,如果需要的话。
在可视化设计器中绘制应用程序的工作流程,数据模型和用户界面,并与客户确认。
连接到你的API,通常直接使用各种插件来实现。
如有必要,在前端添加一些手写代码、自定义一些SQL查询或视图或编码对接一些相对小众的第三方API,包含但不限于硬件驱动。
测试用户接受度。
部署到生产环境,然后单击即可推送更新。
只需七个步骤就取代了之前的十六个。
伙伴云低代码开发平台的产品经理胡耀表示,他非常理解开发者不得不花费大量时间在手写Web端和移动端应用程序代码这方面的感受。开发者没有必要在每个项目开始时都走同样的道路。 “低代码开发平台”让开发者可以使用现成的、经过实战考验的基础组件来创建应用程序。这样,开发者的关注点可以转移到为世界创造更多价值上面来。
根本上来说,低代码开发是开发人员能够完成更多工作的一种途径。使用低代码开发,您可以将更多时间用于创造和构建,并减少重复性工作的时间。“低代码”不是要降低开发人员的价值。 反之,“低代码”能够使开发团队更快地生成更多价值,同时,还可以加强开发者对如何创建和维护高质量Web端和移动端应用程序的理解。
现在,您可以尝试用免费的伙伴云低代码开发平台来开启自己的低代码开发之旅。借助简单的教程,用远远少于您过去花费的时间,您就可以构建出美观、易用的Web端和跨平台的移动端应用程序。从此,您也可以帮助到下一个提问“低代码开发是什么?”的人。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。