b2b电商系统搭建的关键步骤与最佳实践解析,助力企业数字化转型
2323
2022-08-06

「本文重点介绍关于表单系统。」
目前市面上的表单平台虽然功能强大,但部分业务或者组件、额外收取存储等,使用费用较高,在数据隐私性较强且有特殊表单需求的场景下无法满足业务需求,国内的开源表单系统比较少,tduck填鸭表单应运而生并开源。愿景能够让中小公司拥有独立自定义表单问卷,快速赋能业务。
开源地址:https://gitee.com/TDuckApp/tduck-platform
官方网站:www.tduckcloud.com
TDUCK‘Pro功能演示:
1.账号登录
浏览器访问官网地址:https://www.tduckcloud.com/
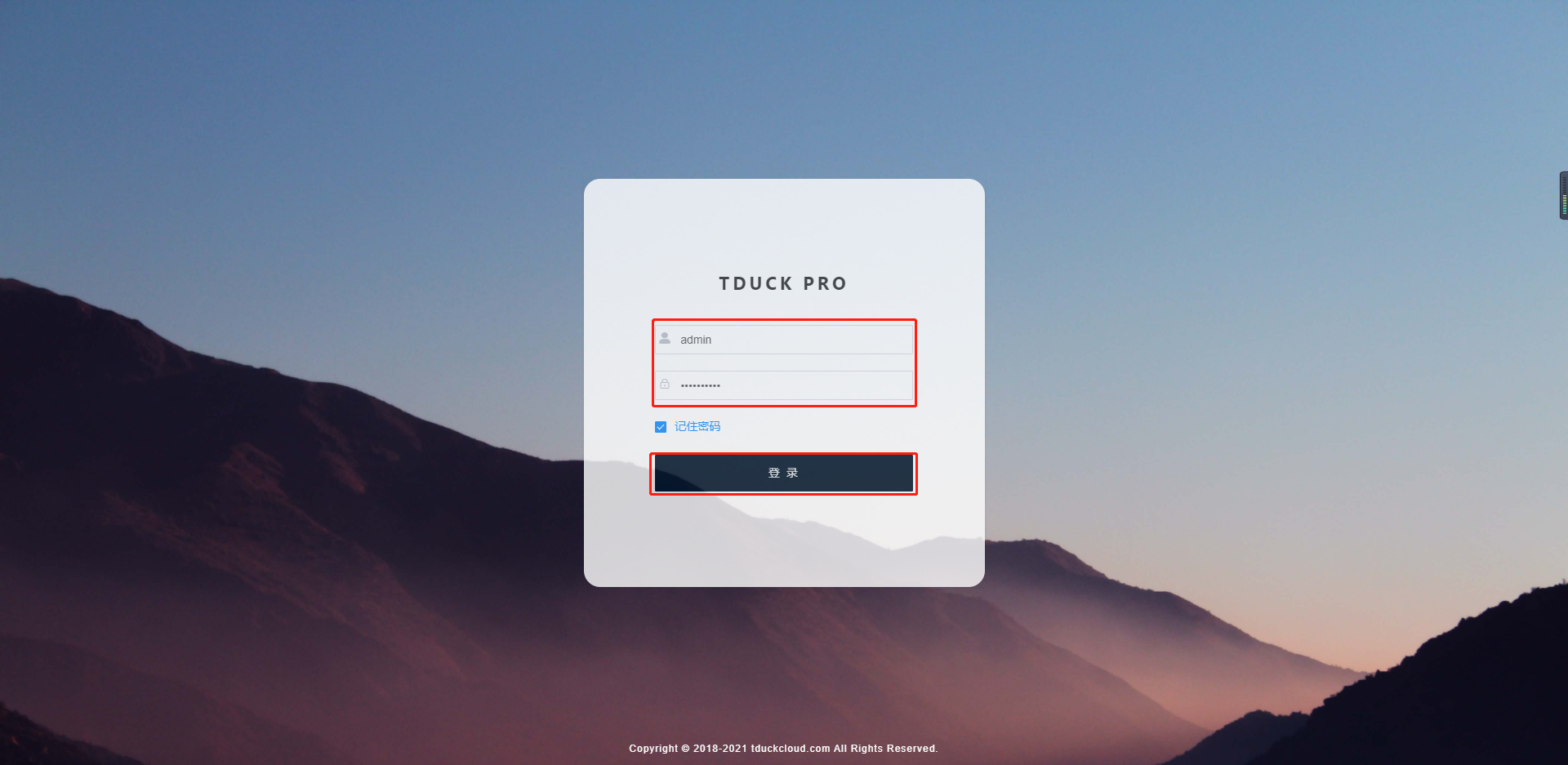
官网包含Tdcuk开源版(v2)、TduckPro版本,点击按钮“Pro体验”进入体验版本。测试账号:test,密码:12345678 输入密码后点击登录,并完成机器验证(滑动到指定空位),即可完成登录。
输入密码后点击登录,并完成机器验证(滑动到指定空位),即可完成登录。
2.表单创建
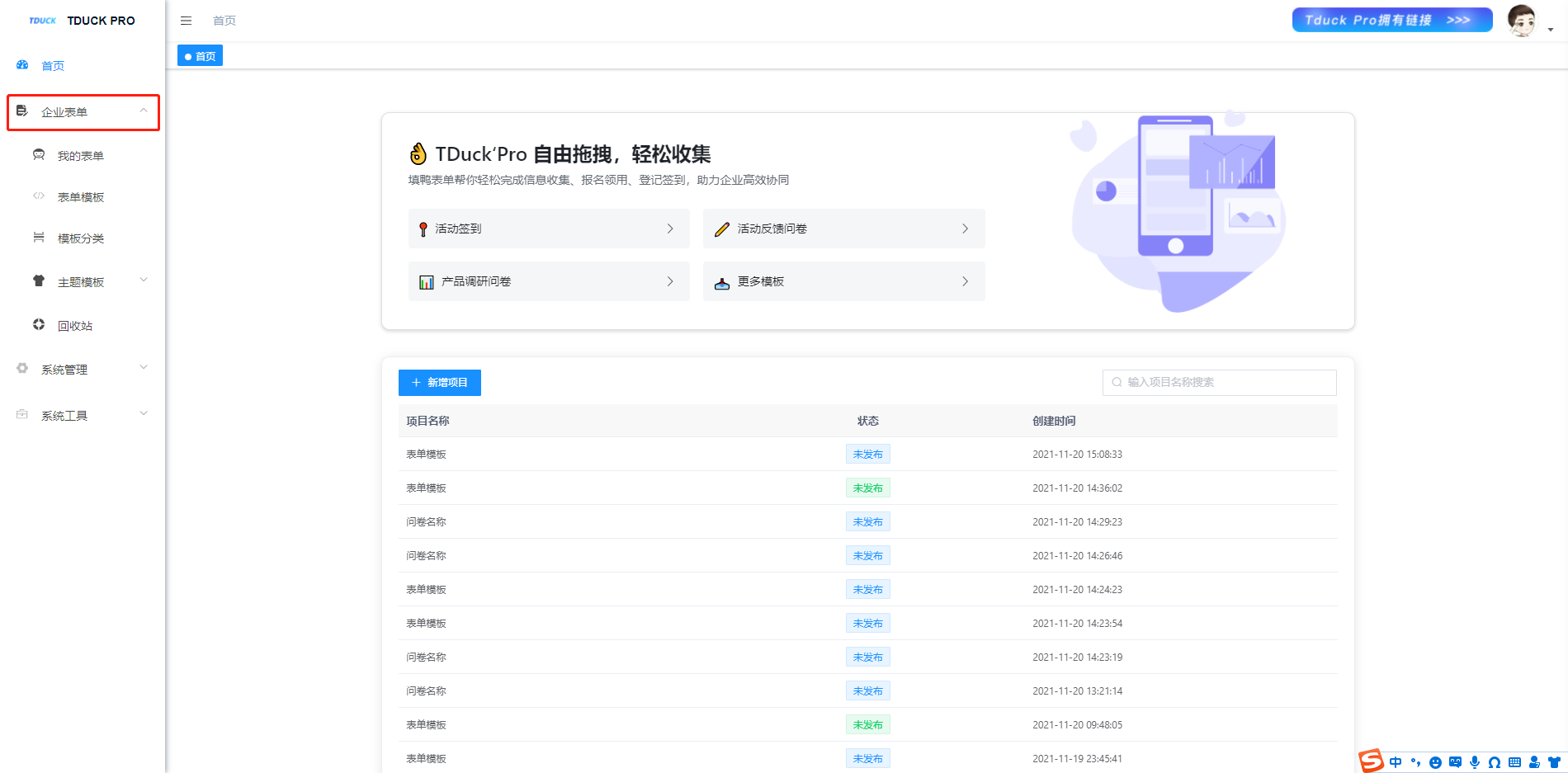
使用测试账号登录成功后,点击左侧“企业表单”>“我的表单”
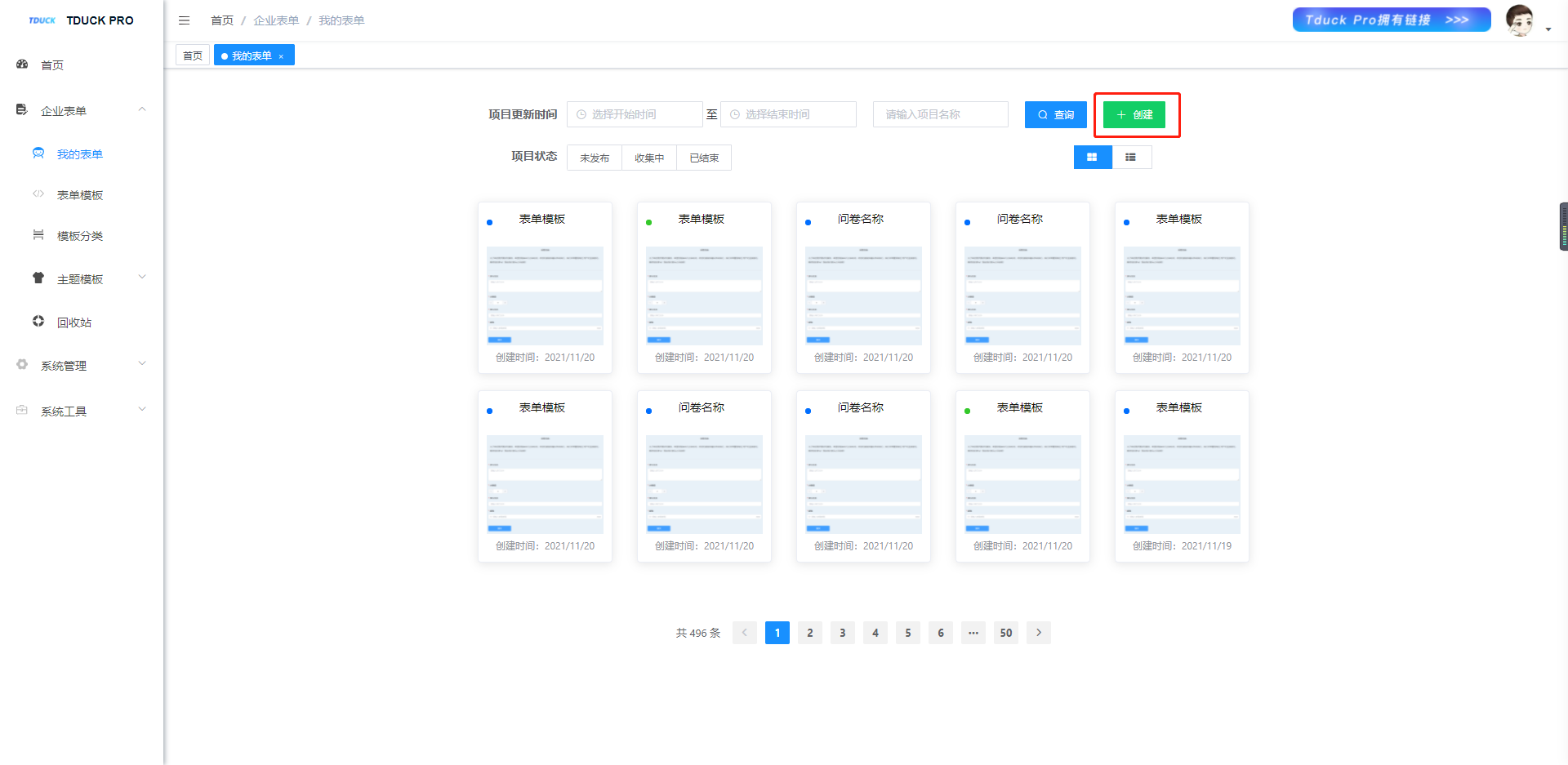
点击“创建”按钮,进入新表单编辑界面
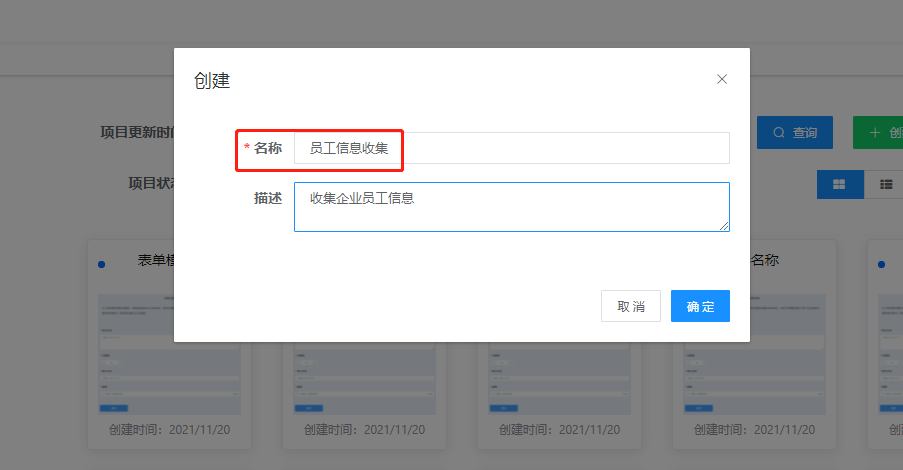
输入表单名称、表单描述(非必填),点击确认即可完成
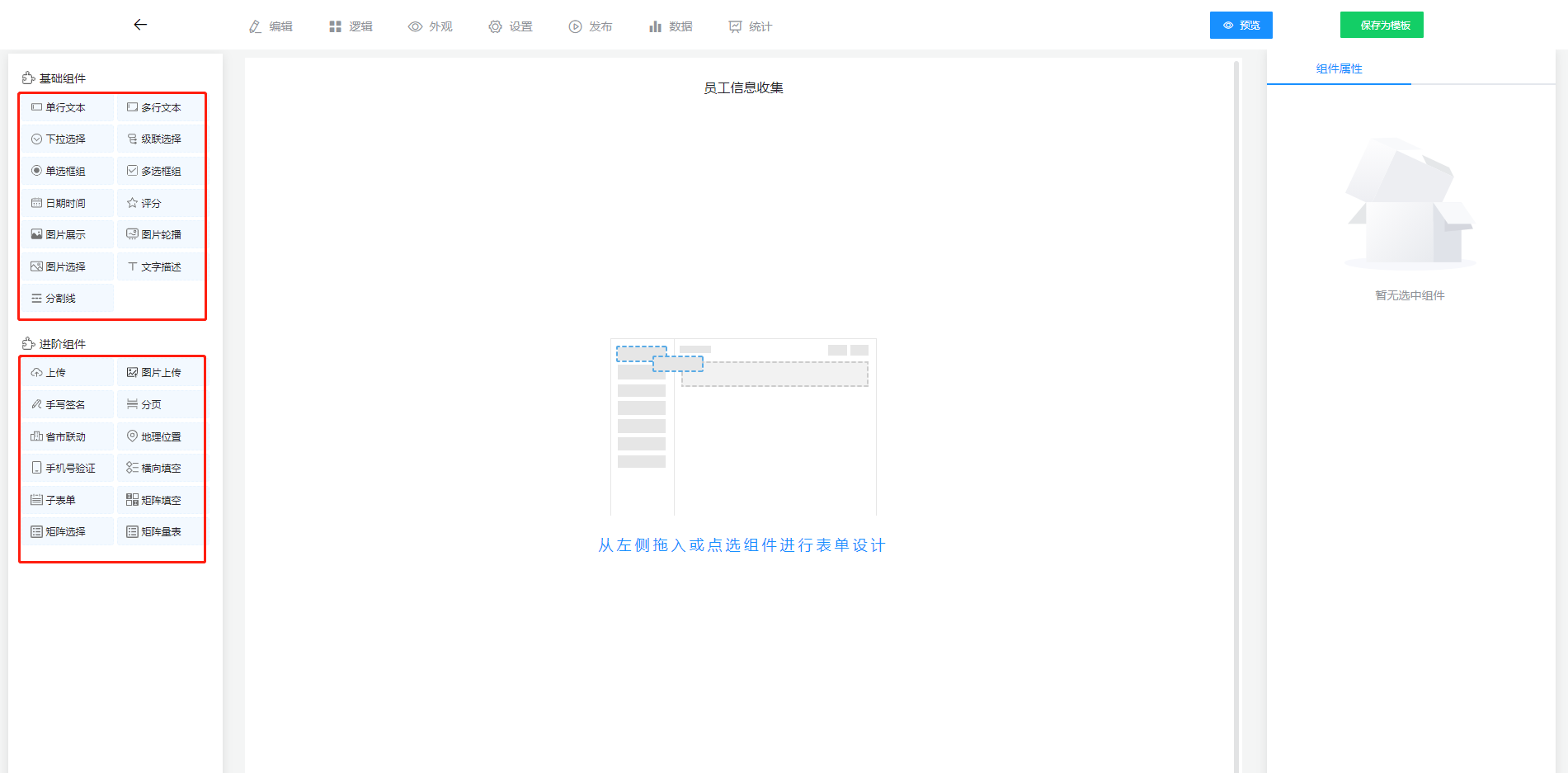
进入表单编辑页面,根据您需要创建的题型拖动左侧已经定义好的组件
3.流程表单创建
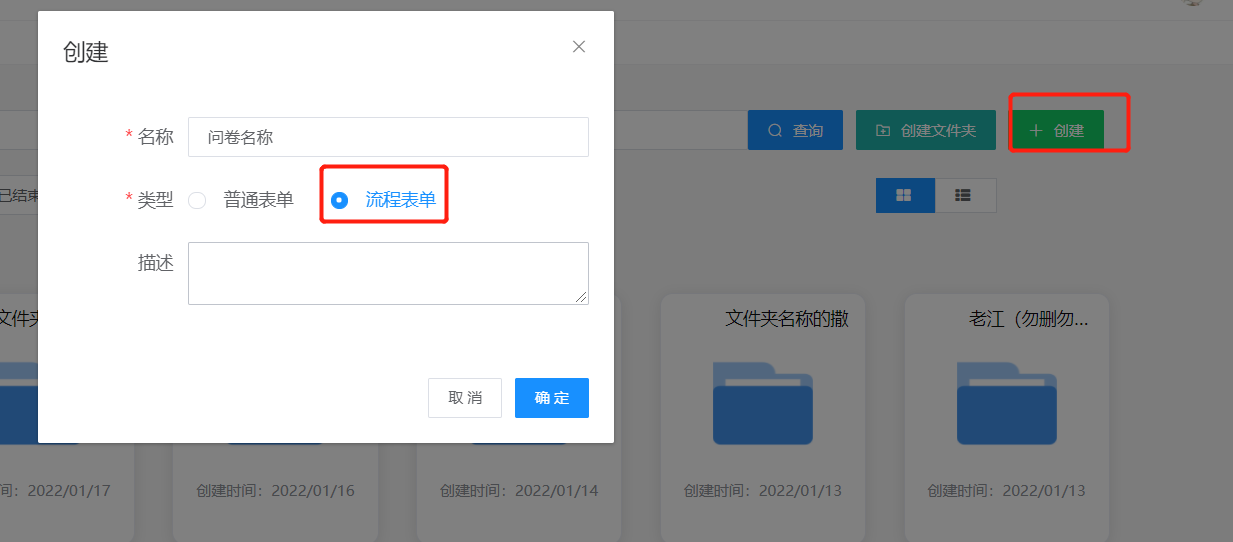
点击创建表单,选择使用“流程表单”
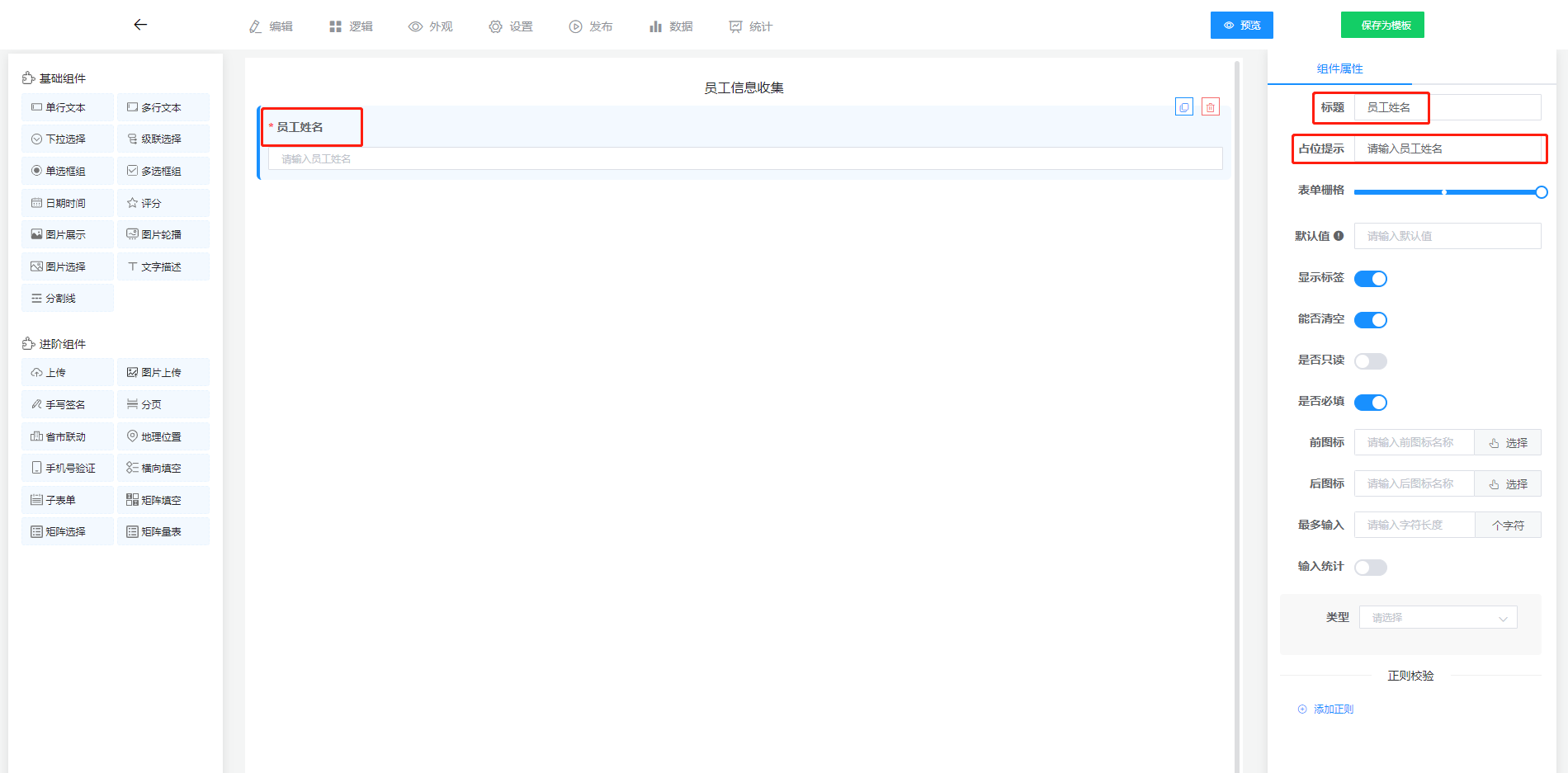
选择拖入的组件,右侧支持修改组件名称,组件提示语
表达组件控件属性功能描述:
标题:支持编辑控件的名称,常用于设置问题
占位提示:用于文本框提示
表单栅格:设置表单横向宽度(非特殊情况建议保持不变)
默认值:用于设置此表单组件包含的默认值
显示标签:控制是否显示组件标题(问题名称)
能否清空:控制是否能够清空组件内容
是否只读:控制该组件发布后是否能够支持用户填写
是否必填:控制此组件内容是否允许为空
前图标/后图标:设置输入框前/后显示的icon图标
最多输入X字符:设置该组件最多输入xx个字符
输入统计:二开拓展功能-可忽略
类型:设置该组件判断的反馈内容格式,如不满足则不能提交
静态数据:自定义设置选择框内容
动态数据:支持通过动态获取其他API接口的内容(可对接业务系统)
添加正则:支持自行设置正则表达式,完成反馈内容的高级校验
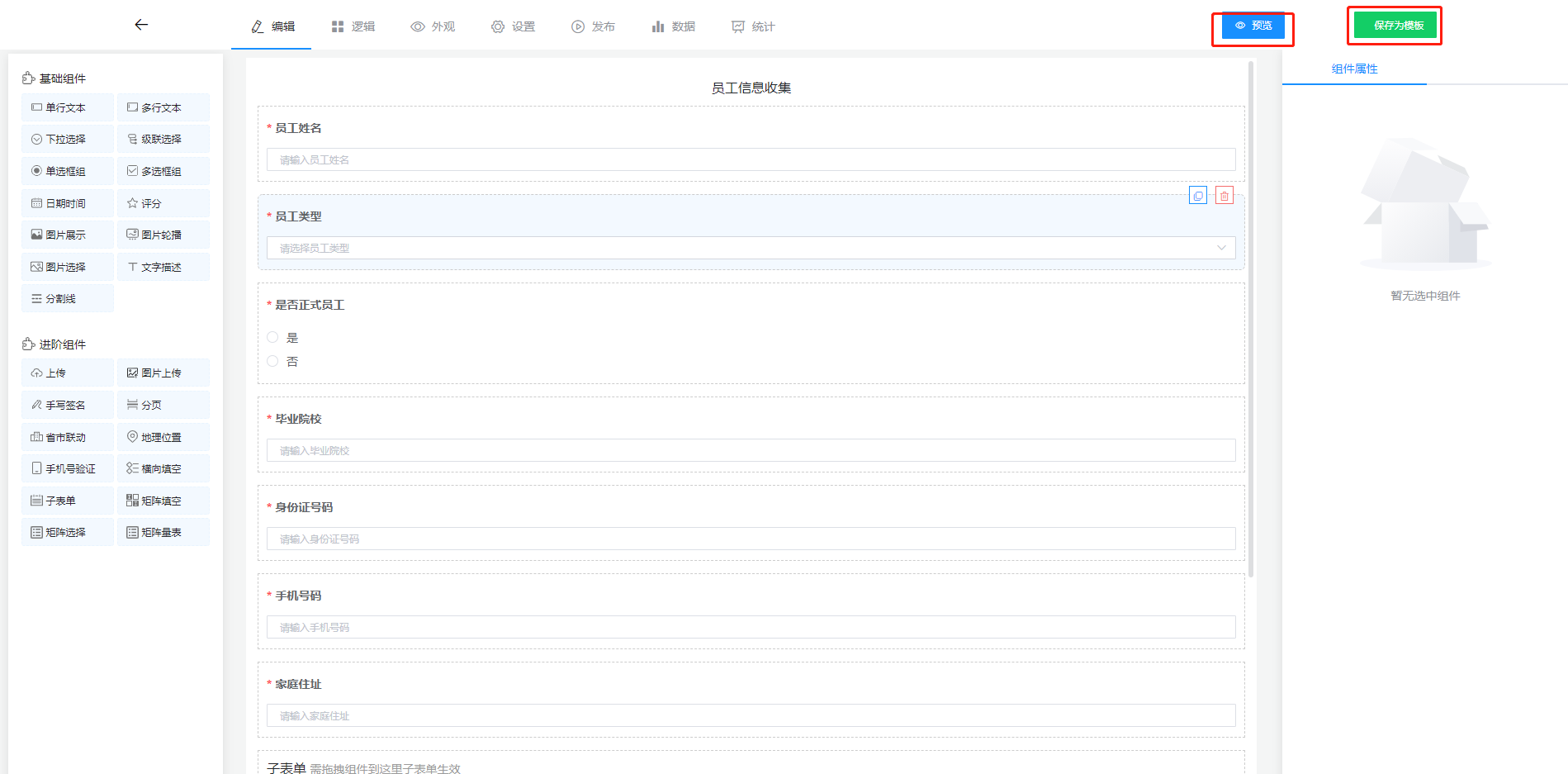
例如:创建“员工信息收集表”,可将该表单保存为模板或进行预览
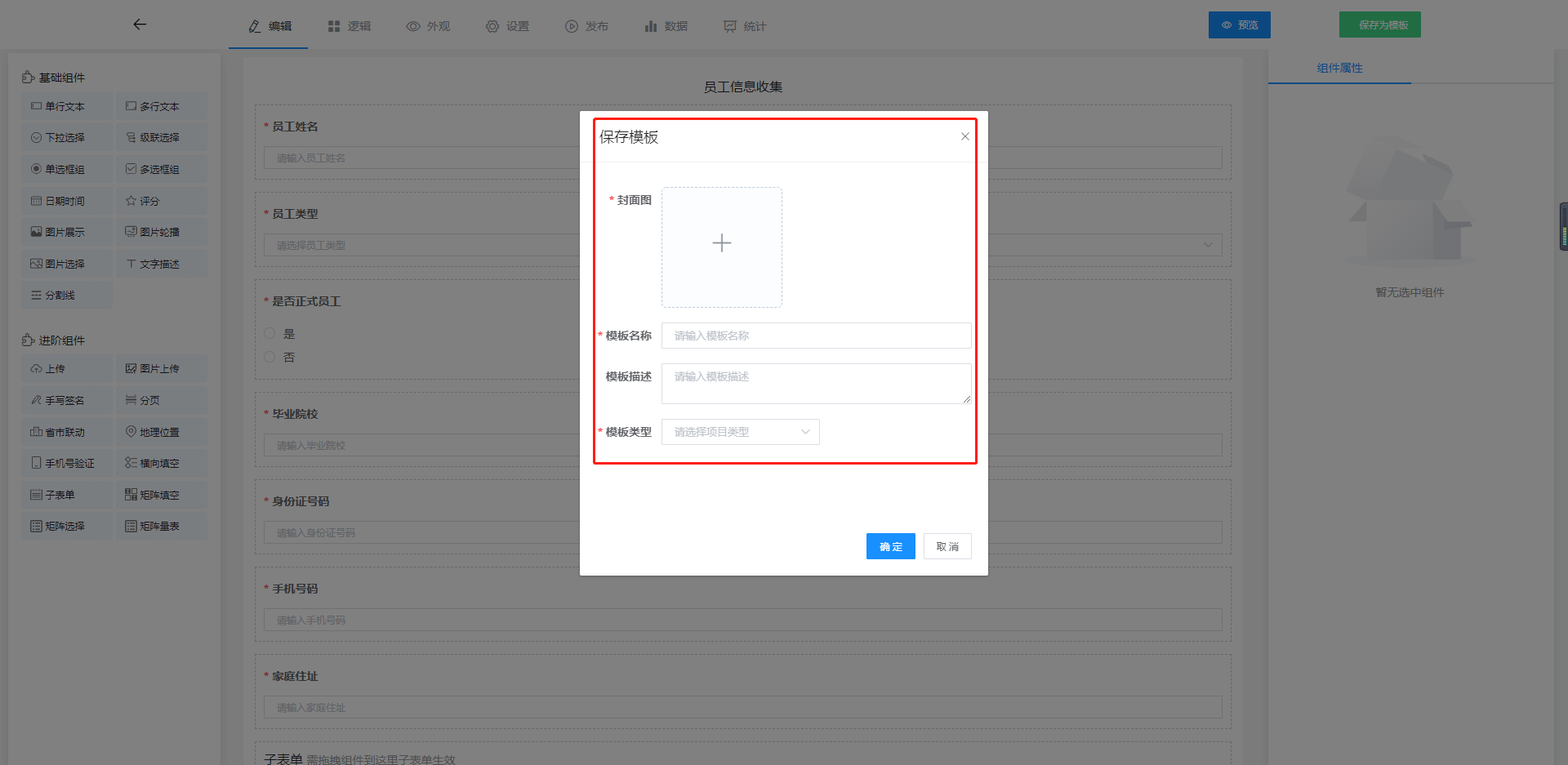
点击保存模板时,需要传入模板图片、模板名称、描述、类型(可维护)等信息
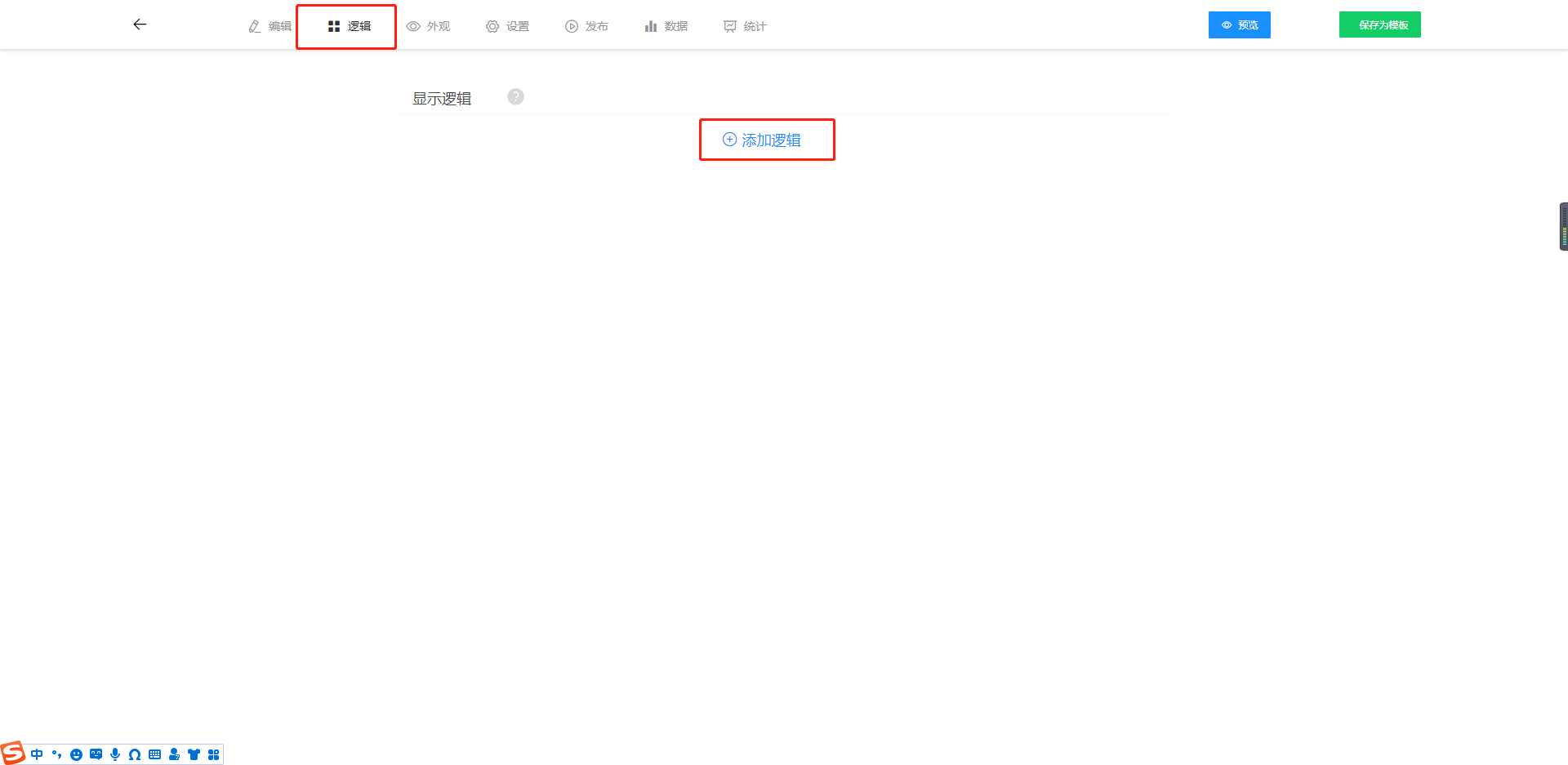
4.显示逻辑
显示逻辑,能够支持用户在完成某项选择后(仅限有选择性场景的表单生效),显示另外一个有逻辑关系的表单组件
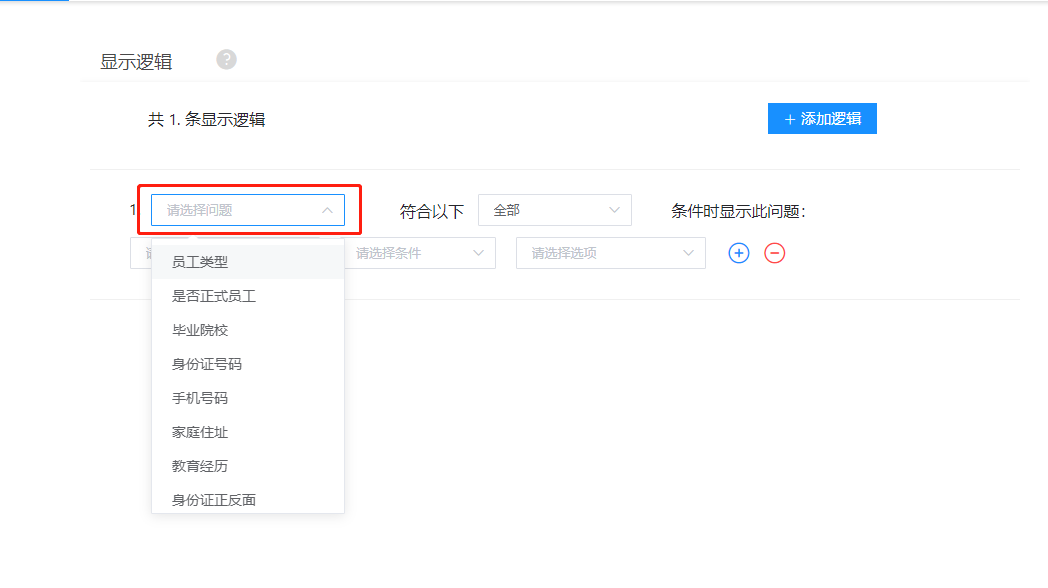
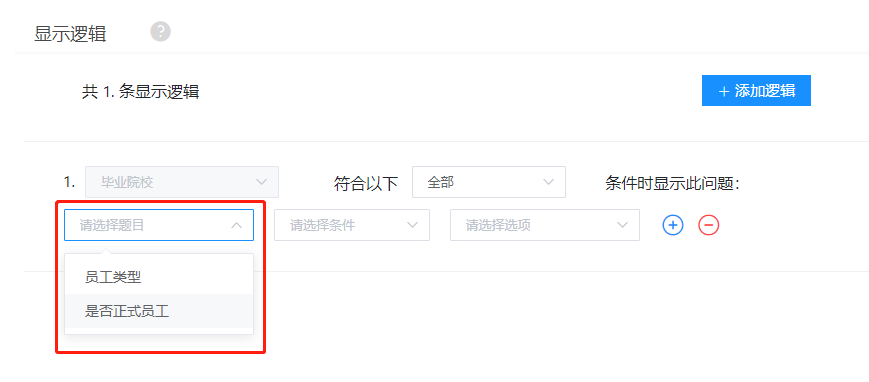
例如使用员工信息表,第一步选择需要隐藏的问题组件


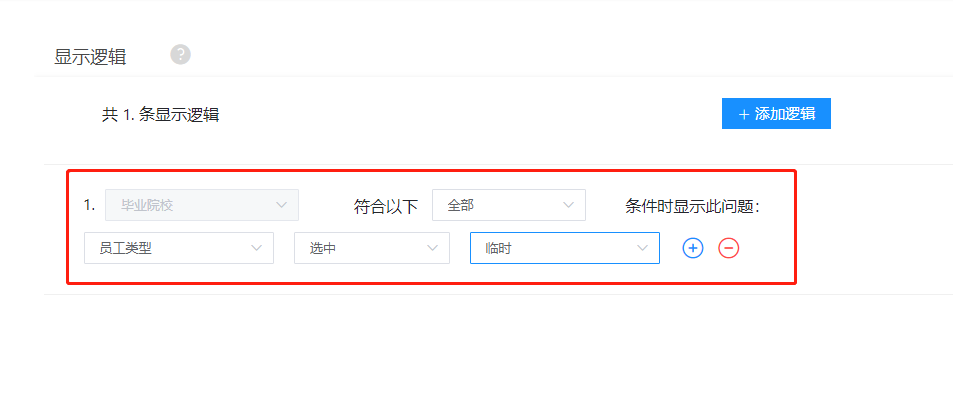
此时,该表单显示逻辑为:当用户选择远工类型为临时,则显示毕业院校组件。其他逻辑相同,一次类推即可;同一个表单可设置多个显示逻辑规则(可以自己建个尝试)
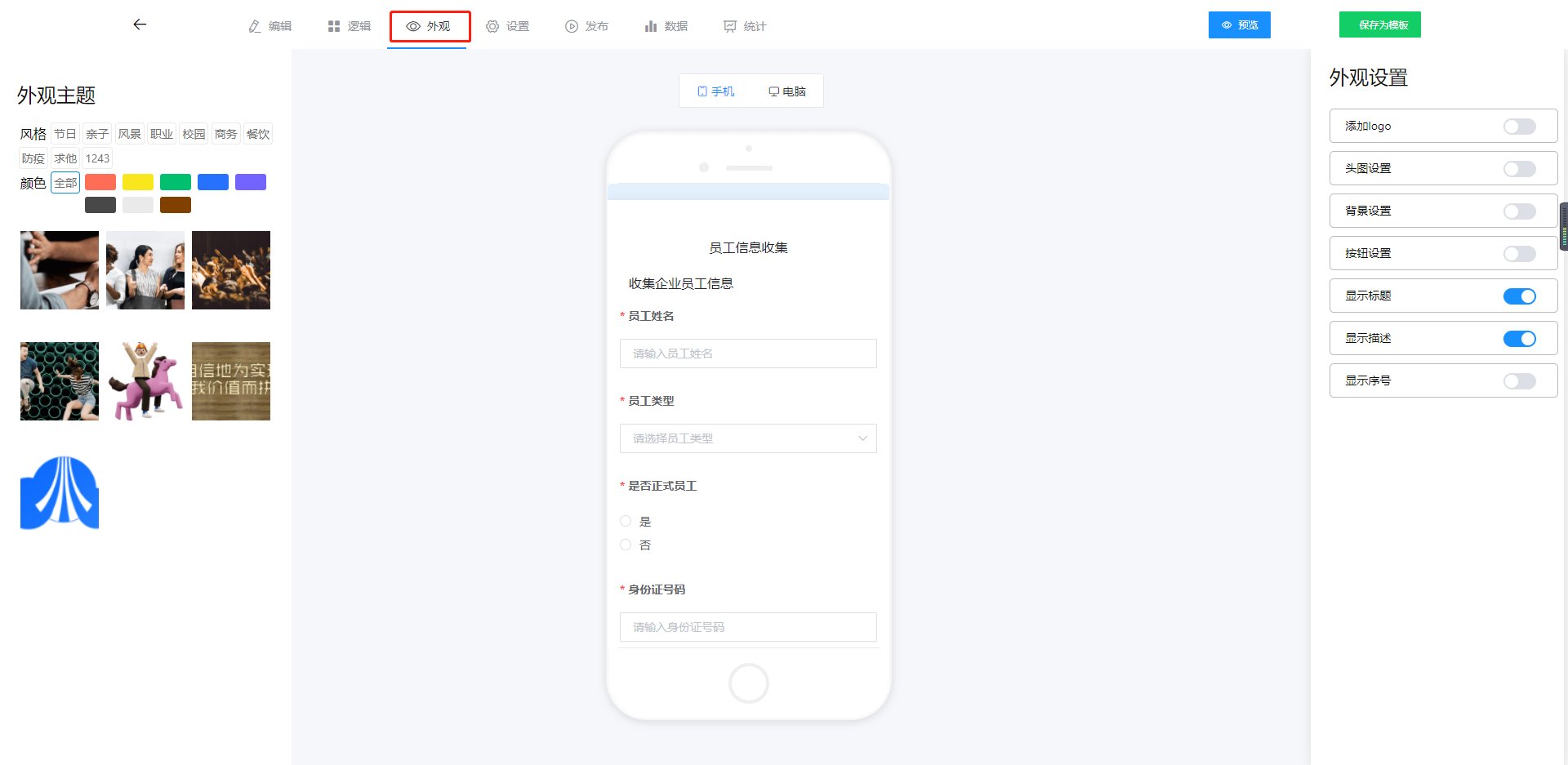
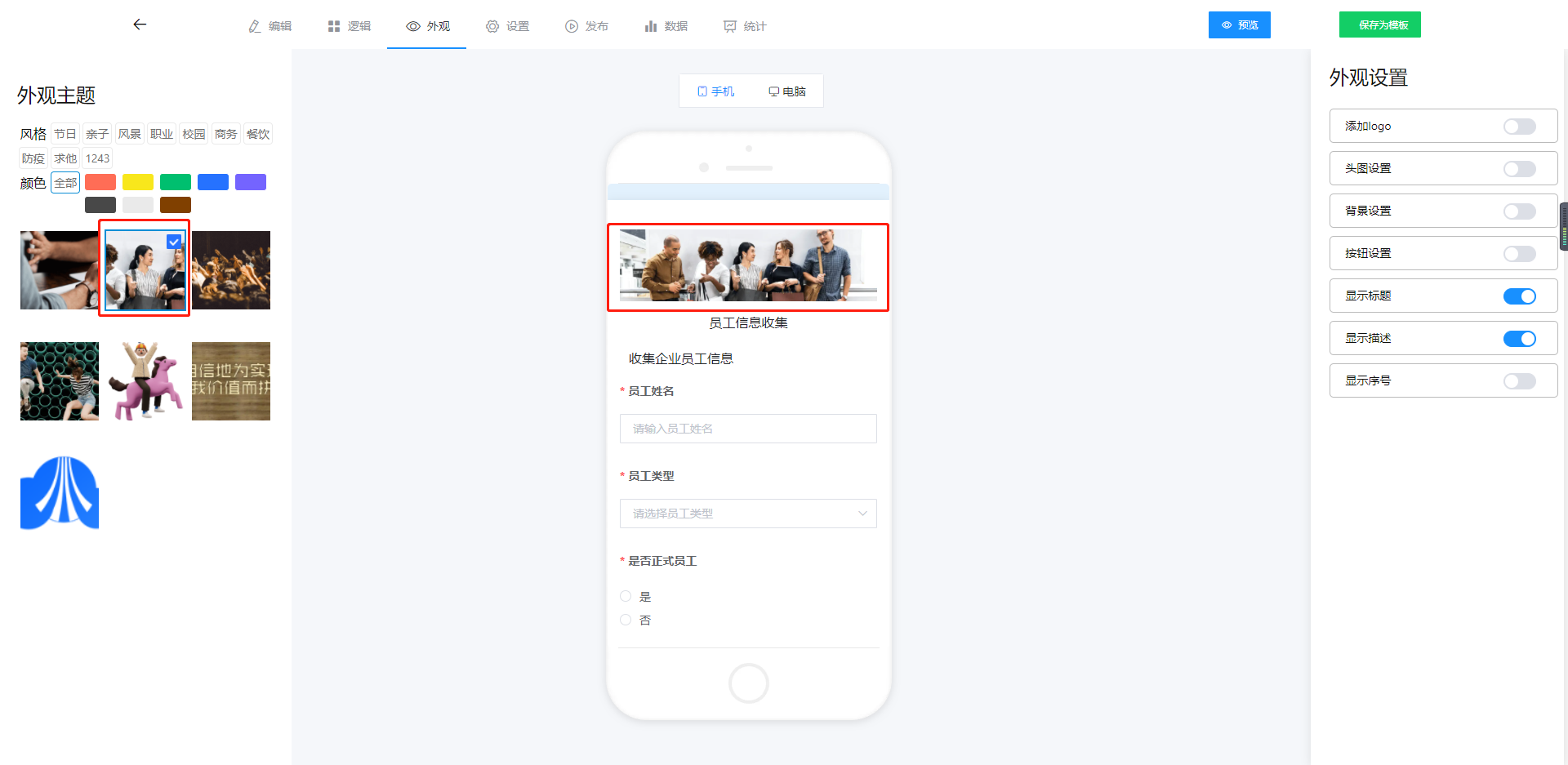
5.外观
点击头部“外观”菜单按钮进入外观编辑
支持手机/电脑方式预览
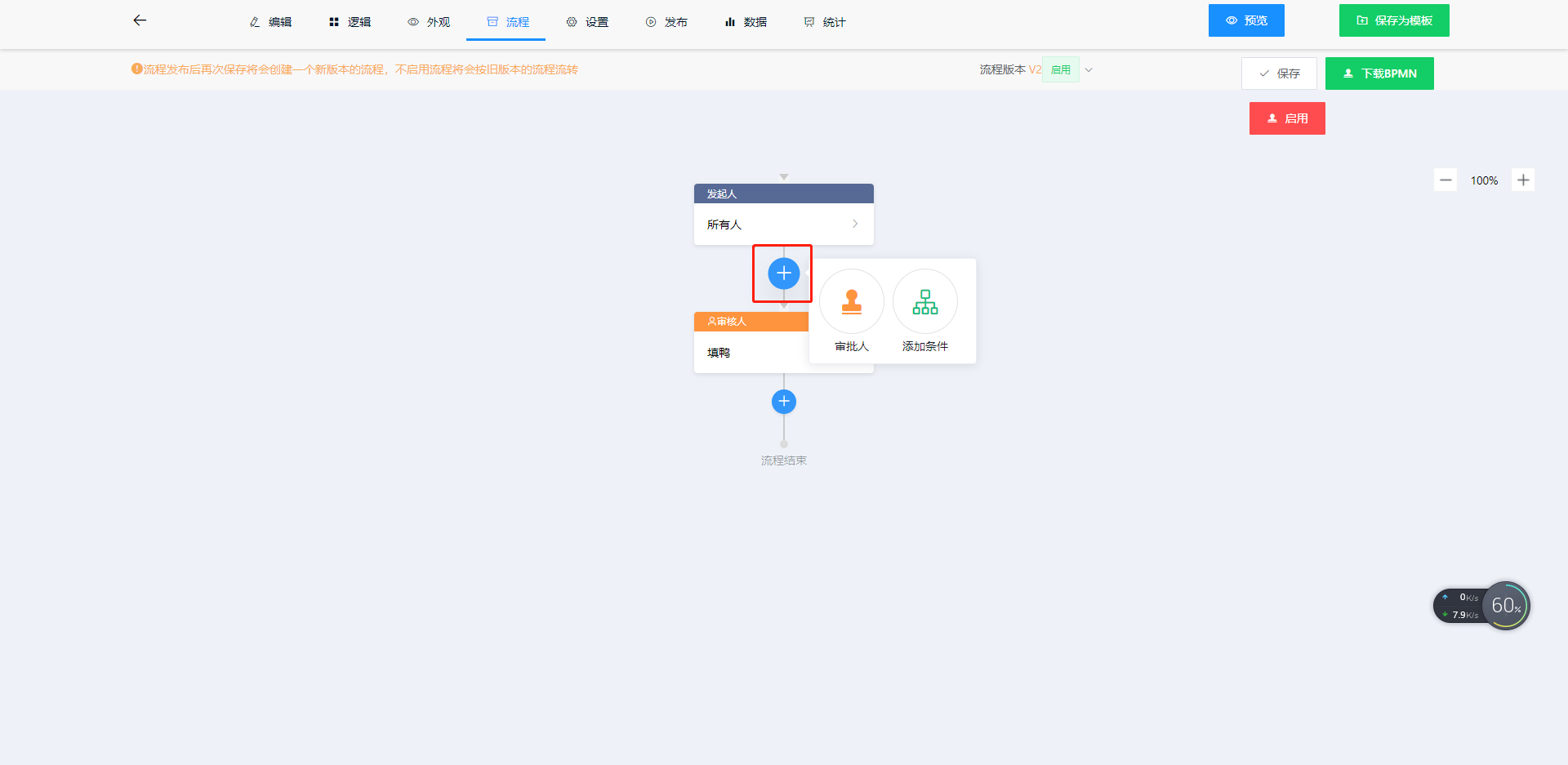
6.流程定义
如果创建的表单为流程表单,则需要定义流程,定义好后点击“启用”
选择左侧相关主题颜色,则会同步改变表单的头图内容以及其他风格;外观主题可在“主题设置”进行自定义管理
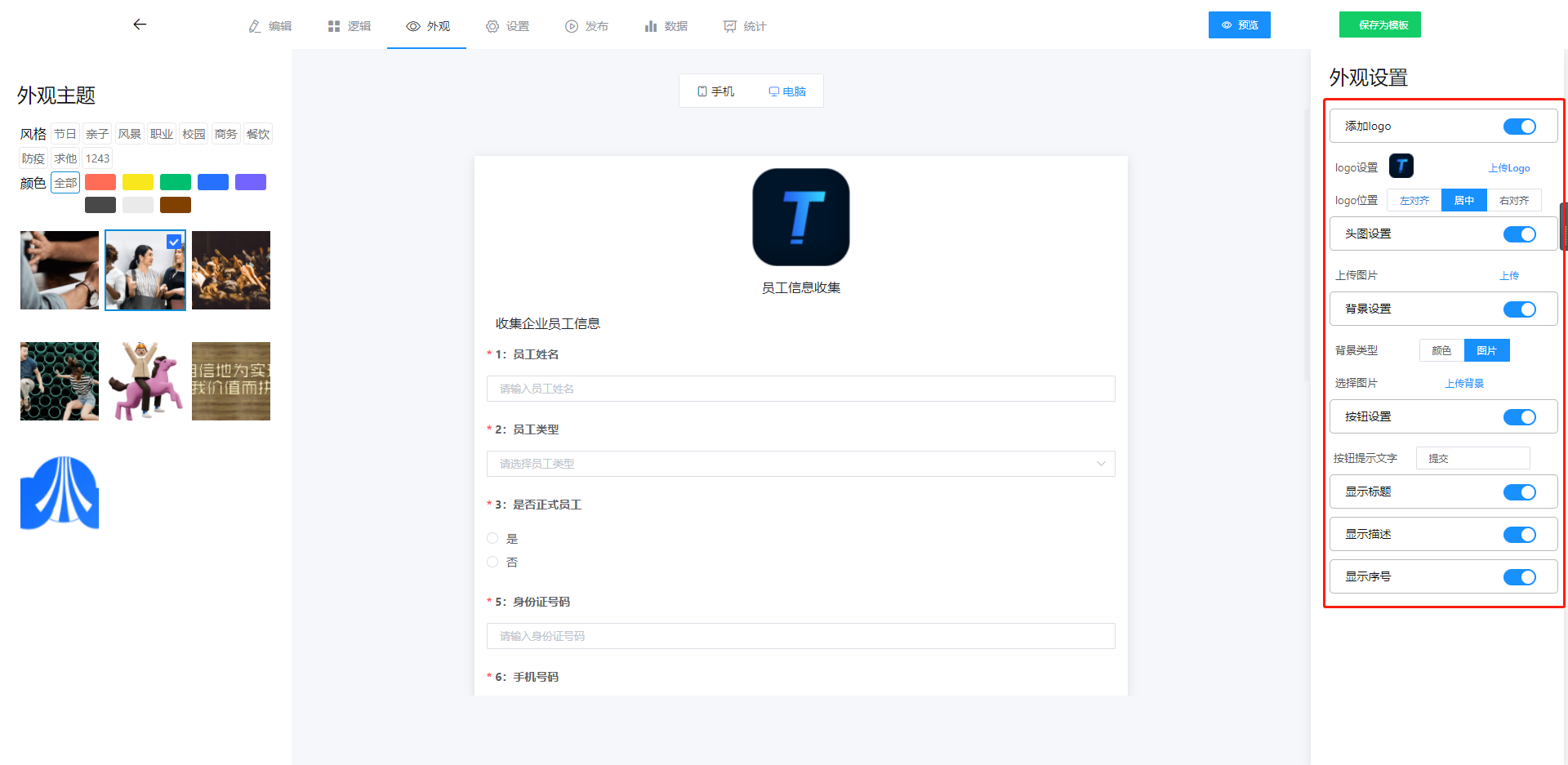
支持设置表单自定义logo、表单头图、表单背景颜色/背景图片、按钮文字、显示标题、显示描述、显示序号
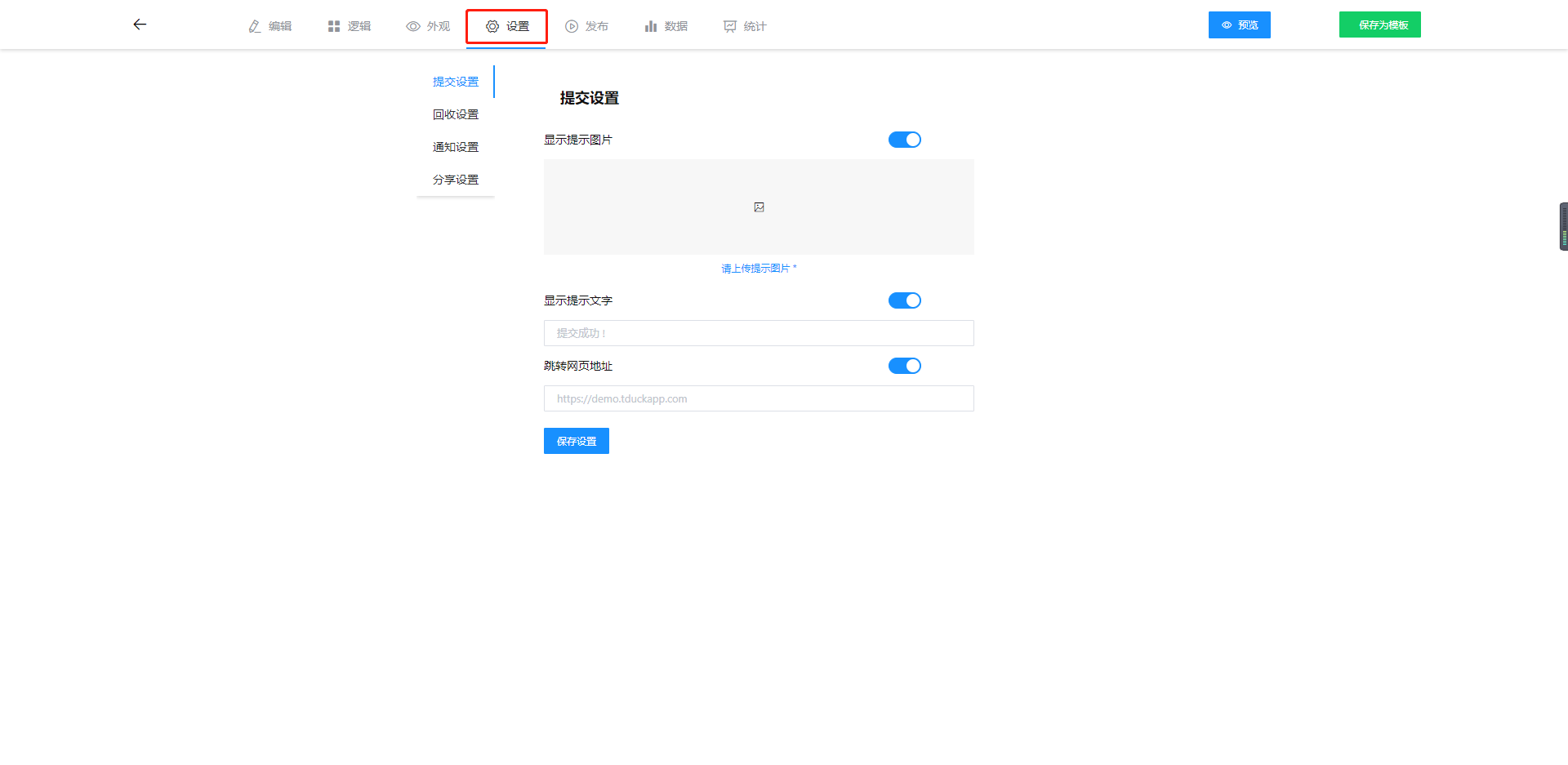
7.表单设置
表单编辑菜单中,点击“设置”即可进入回收设置
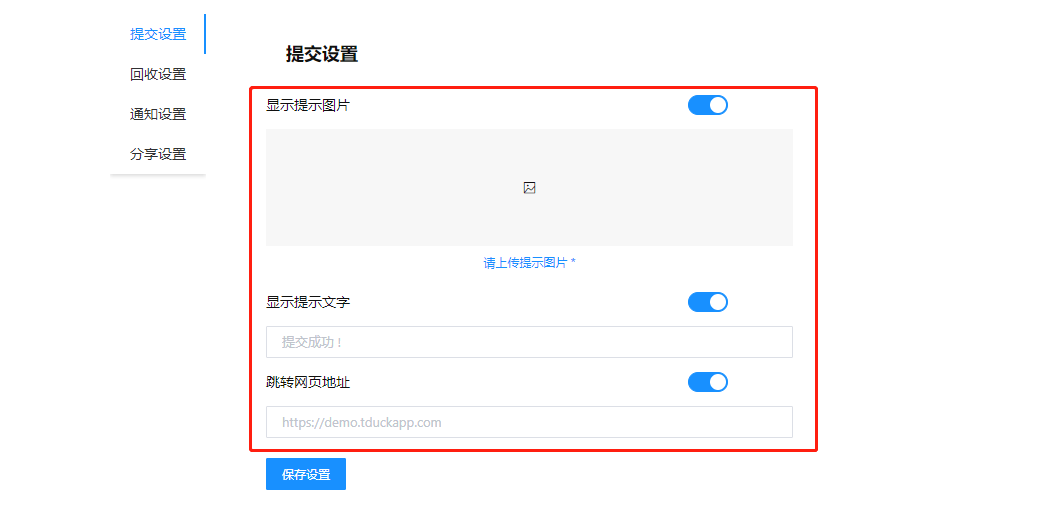
点击“提交设置”支持设定提交完成后提示图片,提交后提示的文字,以及提交后需要进行跳转的网页地址
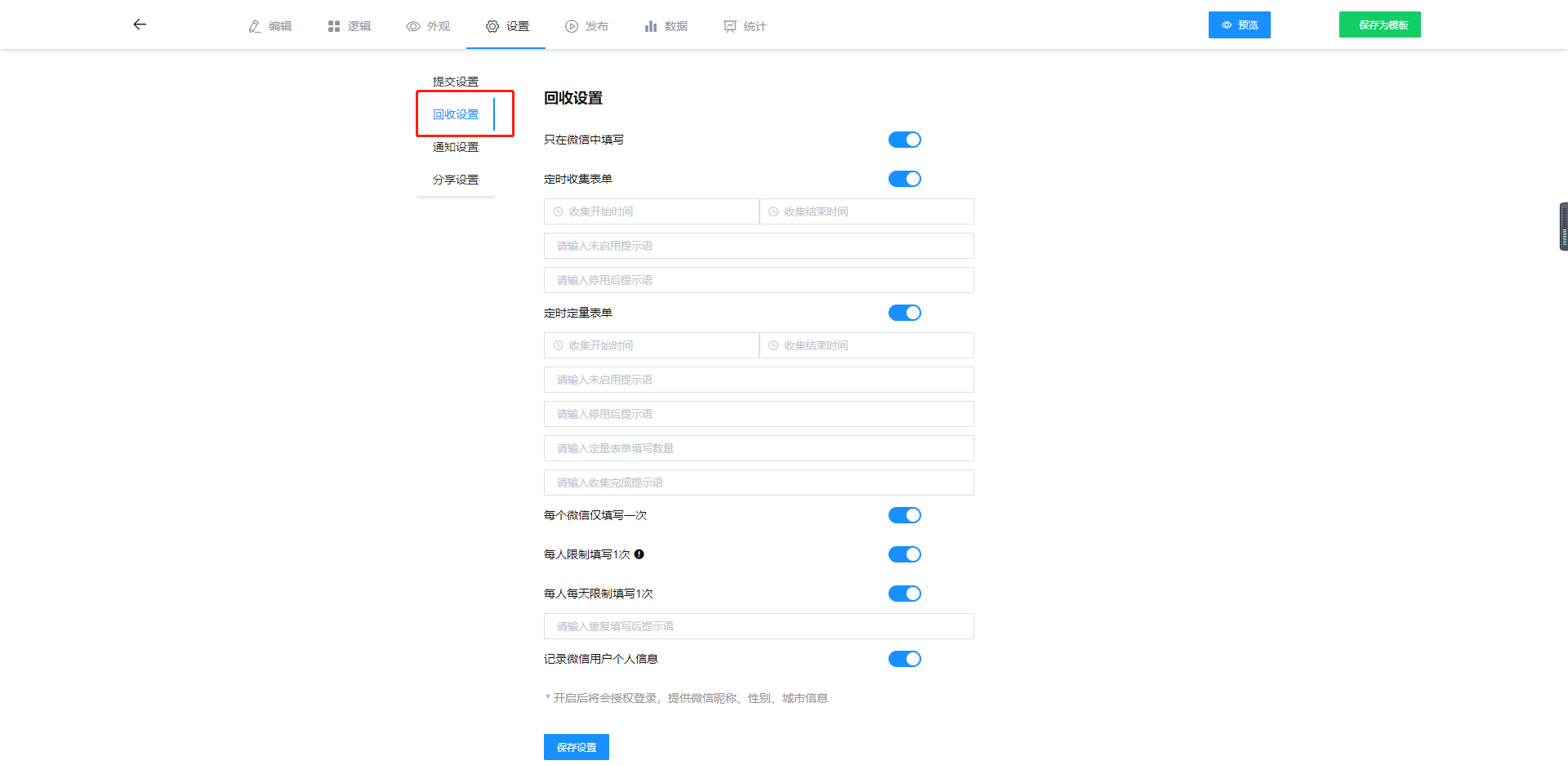
点击“回收设置”支持设置仅在微信中填写
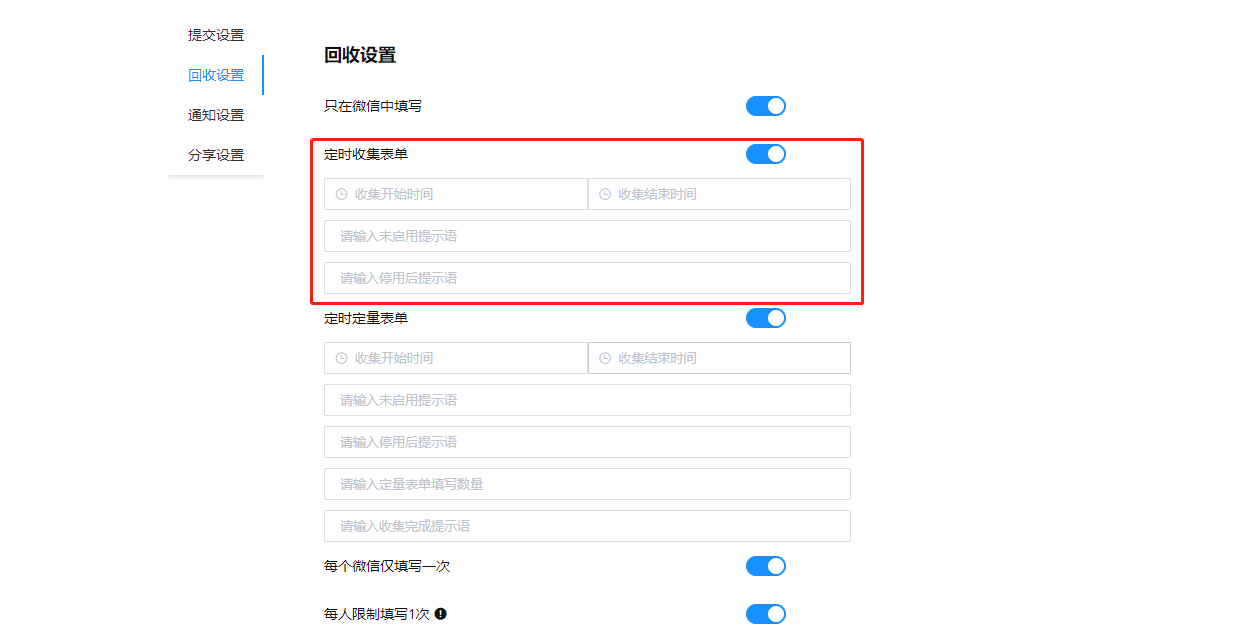
定时收集表单设置,支持设置开始收集时间、结束收集时间,并支持自定义“未启用提示语/表单截止后的提醒语”
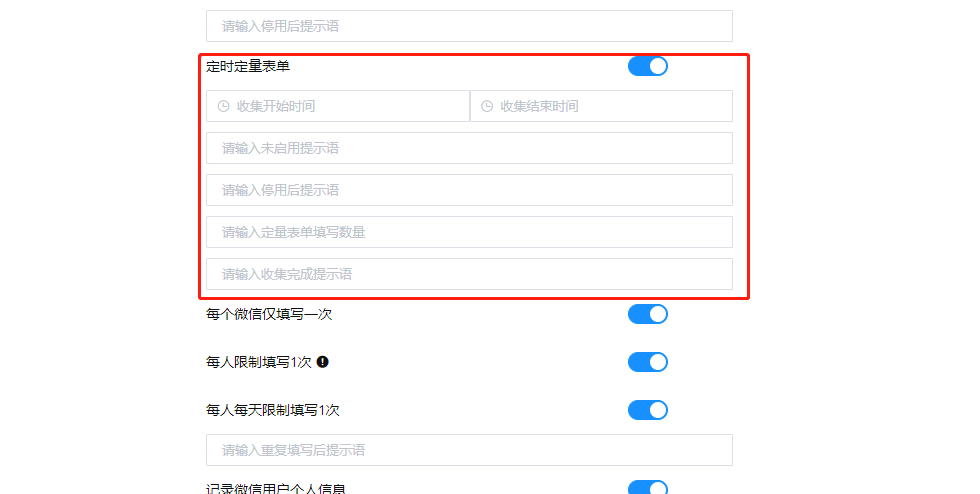
定时定量收集表单,支持设置开始/结束收集时间,支持设置未启用/已结束的提示语,并支持能够设置表单反馈的收集数量和提示语
开启“微信中填写”必须设置微信公众号参数(详见application-xxx.yml配置文件),支持设置每个微信只能填写1次,每人每天填写1次,以及提示文案;开启“记录微信个人信息”时会弹窗要求用户进行授权(此功能会受腾讯新用户隐私规则限制)
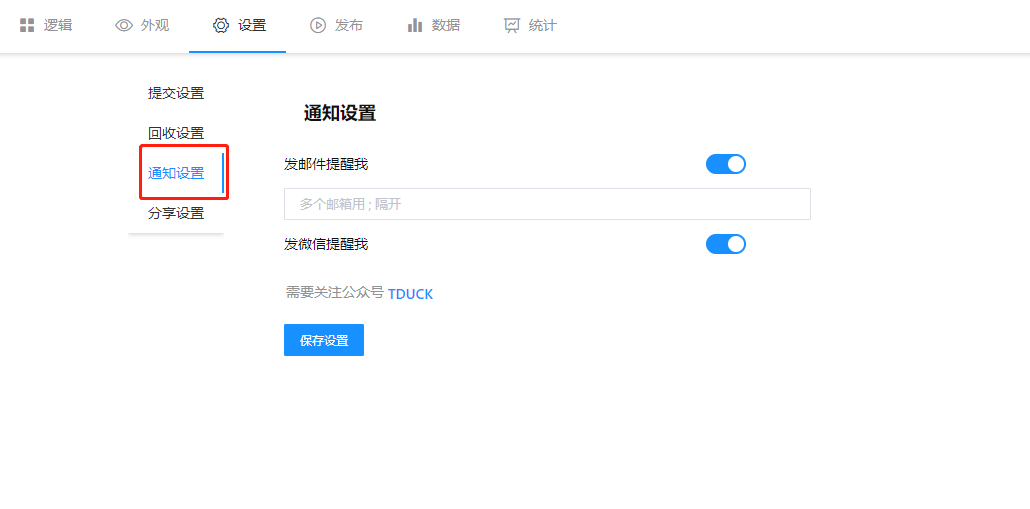
支持设置回收提醒,当用户填写后发送邮件/微信公众号提醒信息到指定用户,在微信公众号接收通知时必须要关注公众号并且完成通知订阅
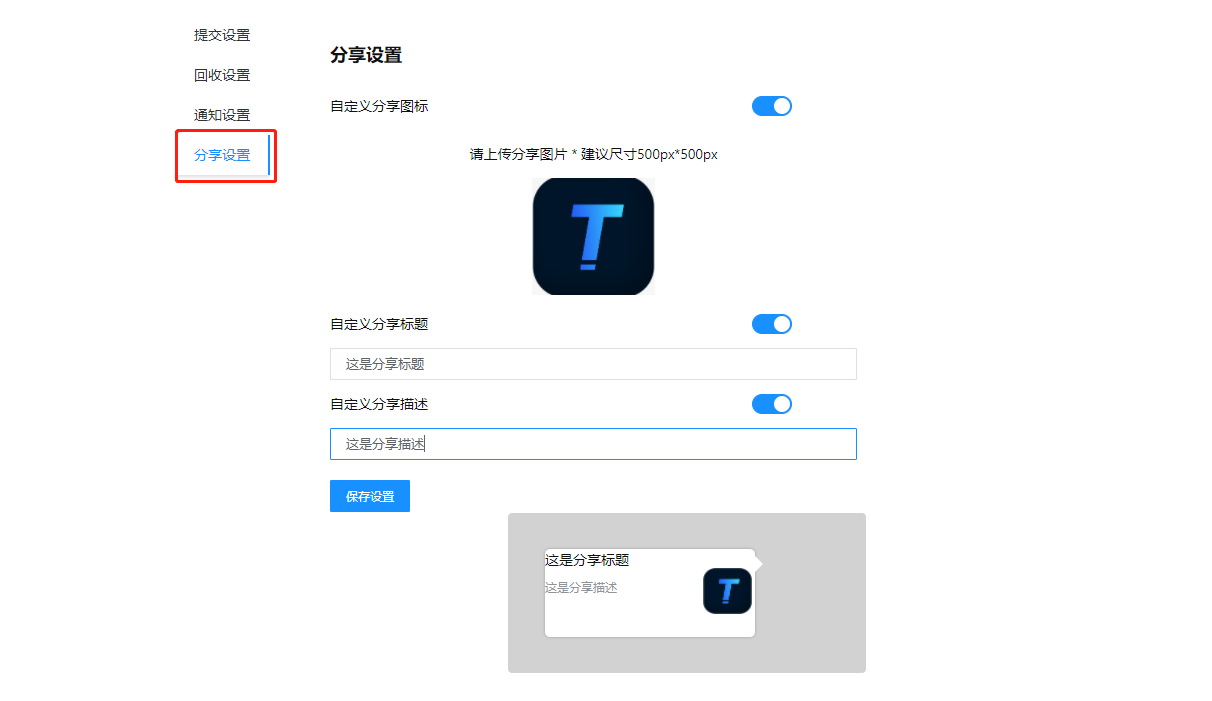
支持设置分享样式,需要配置微信公众号后台中的js安全域名,才能生成预览
8.指定成员发布/公开发布
8.1指定成员发布
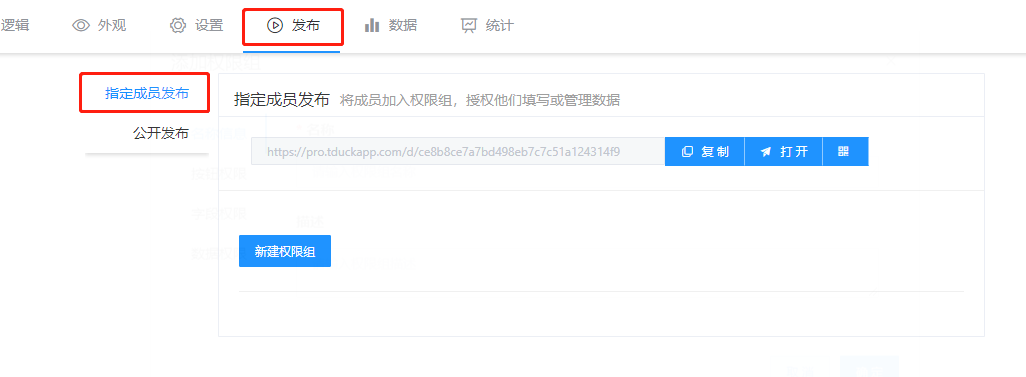
点击“发布”进入发布设置
点击“指定成员发布”添加权限组,输入权限组名称,以及备注信息
点击“按钮权限”此处勾选的按钮为该权限组内成员登录后台,在数据栏目能够操作的按钮
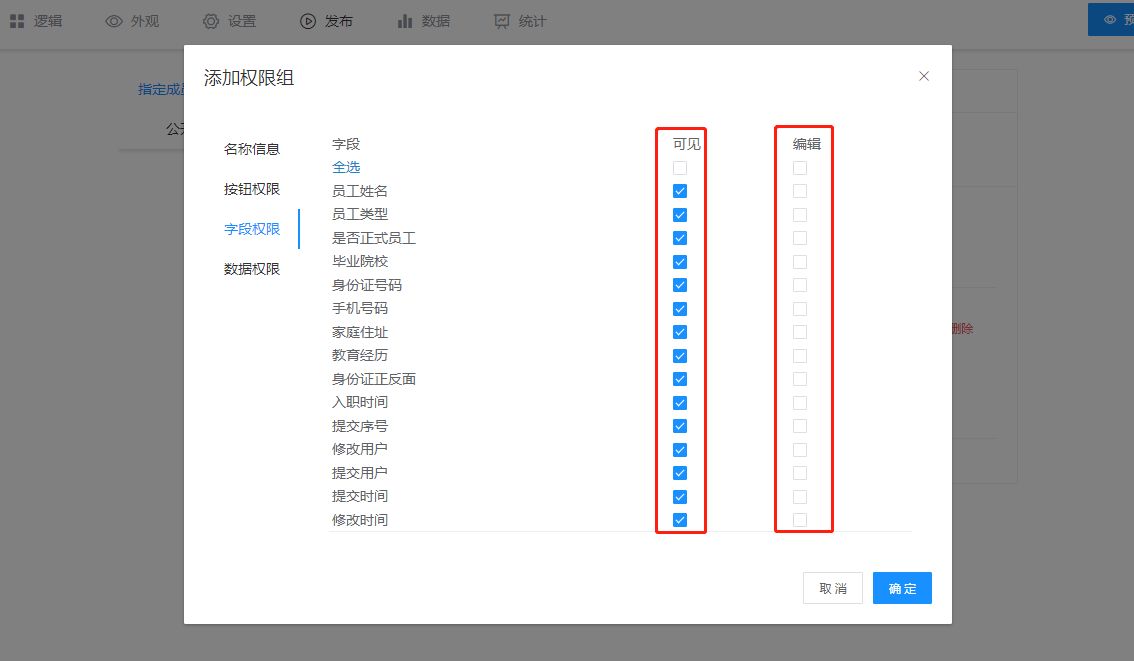
点击字段权限,支持设置字段权限,控制该权限组的用户能否查看/编辑表单相关组件
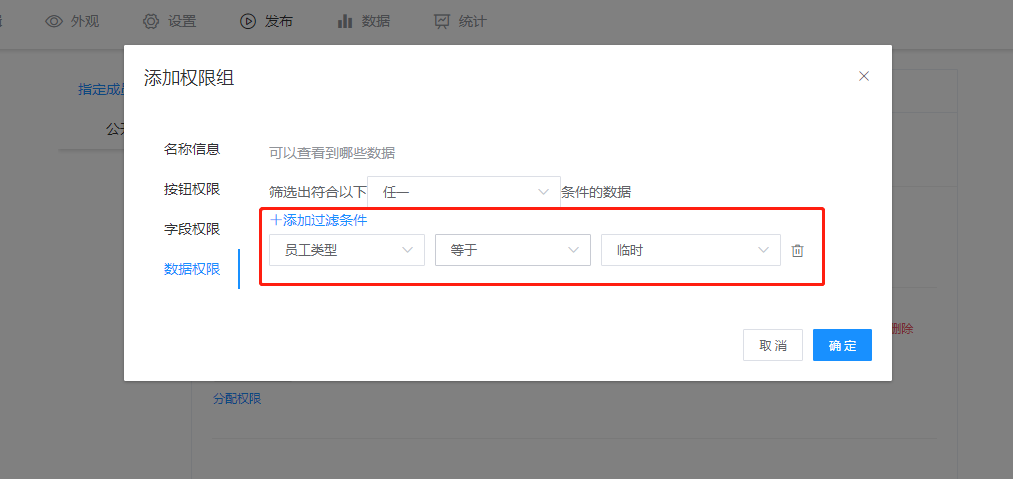
点击数据权限,支持设置该权限组仅能查看到相关值的反馈数据,如图:按照此配置只能查看远工类型等于临时的反馈数据,以此类推。
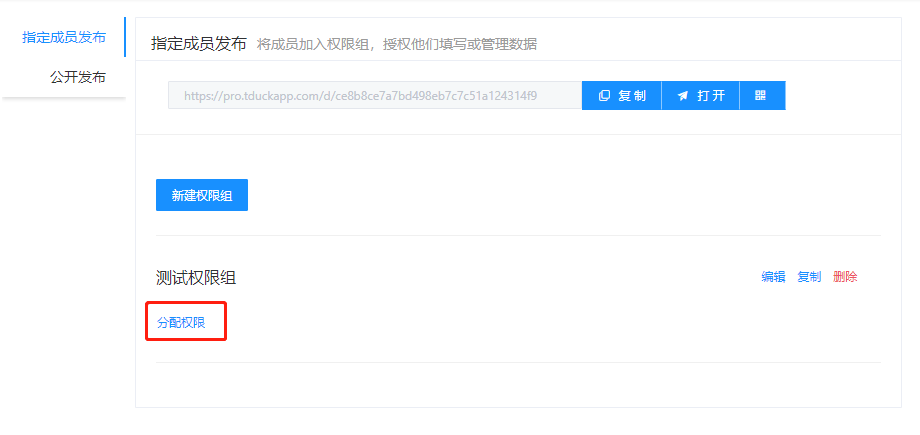
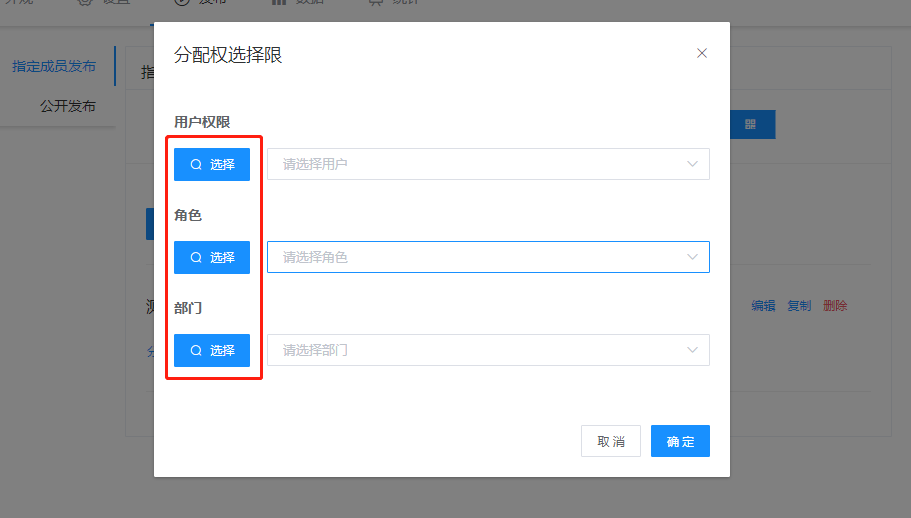
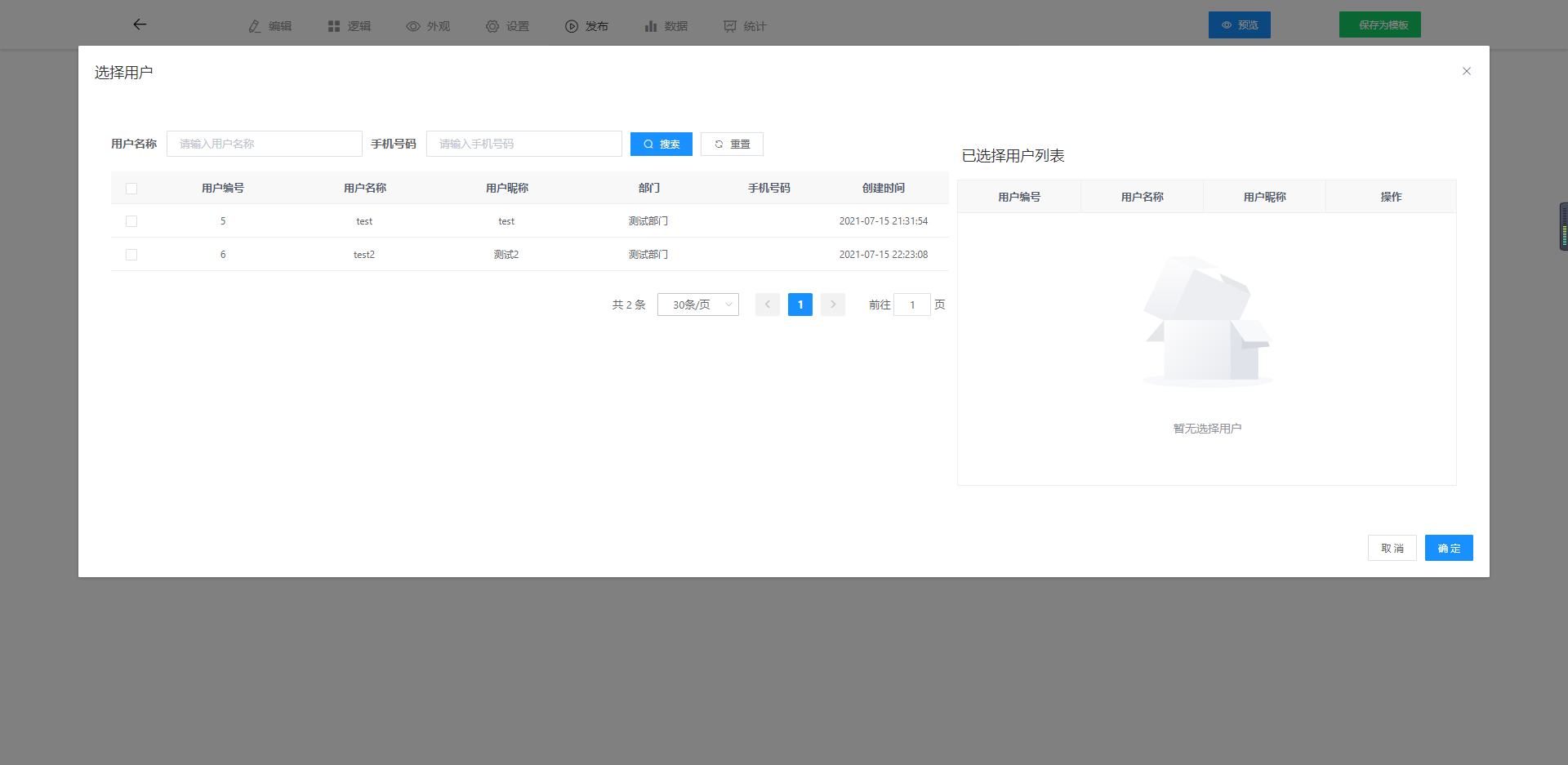
点击确定后,点击分配权限,设置生效的用户组


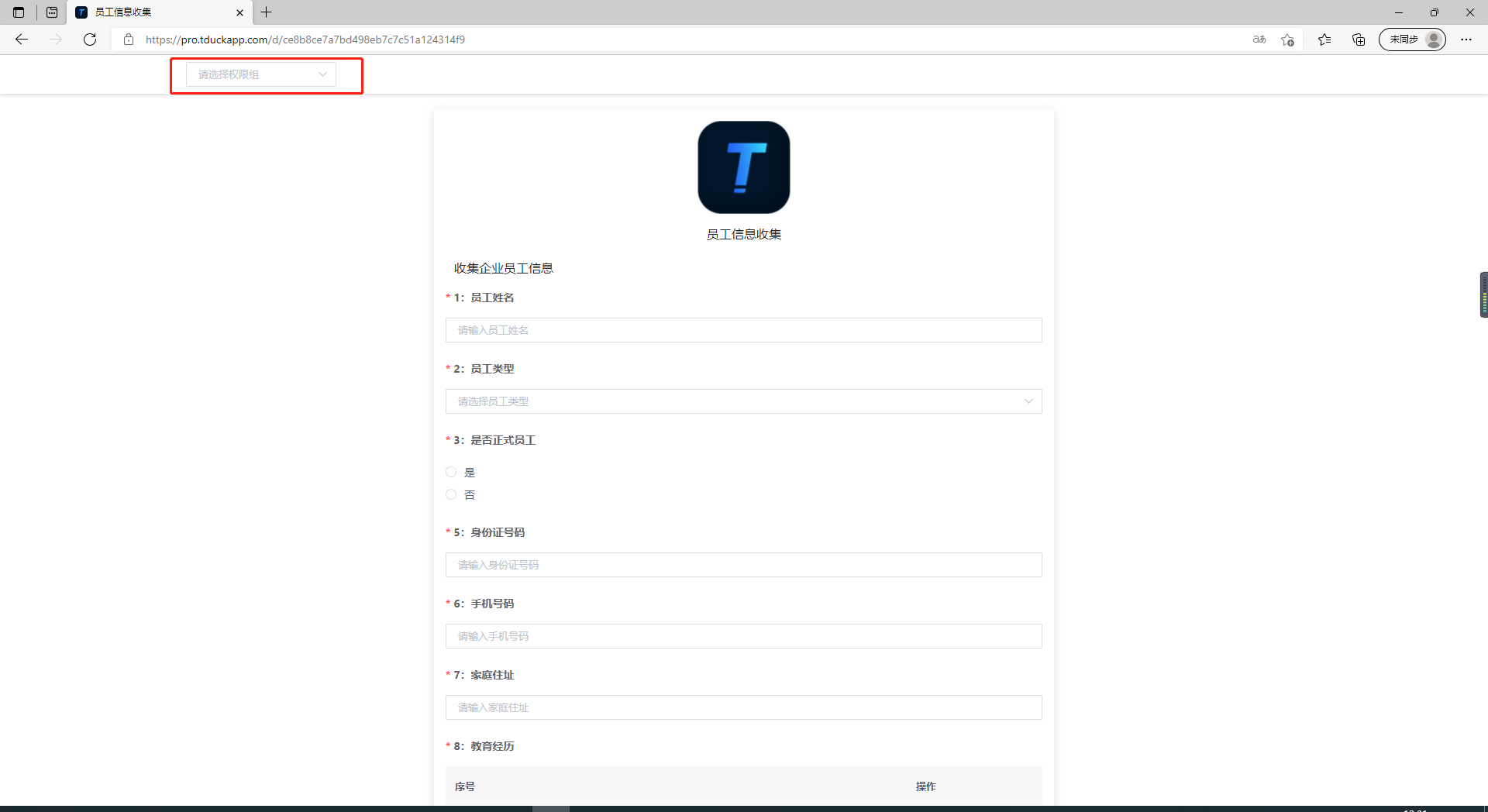
完成设置后,点击生成的链接,使用指定权限组的登录后即可进行填写或左上角选择权限组
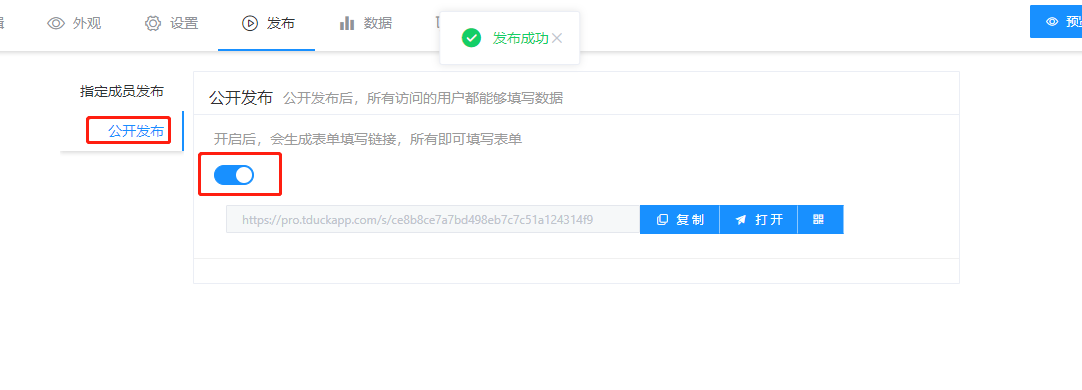
8.2公开发布
公开发布,点开关,复制链接即可
9.反馈数据
9.1查看数据
点击数据,进入数据查看,支持在后台进行数据添加,如图点击添加
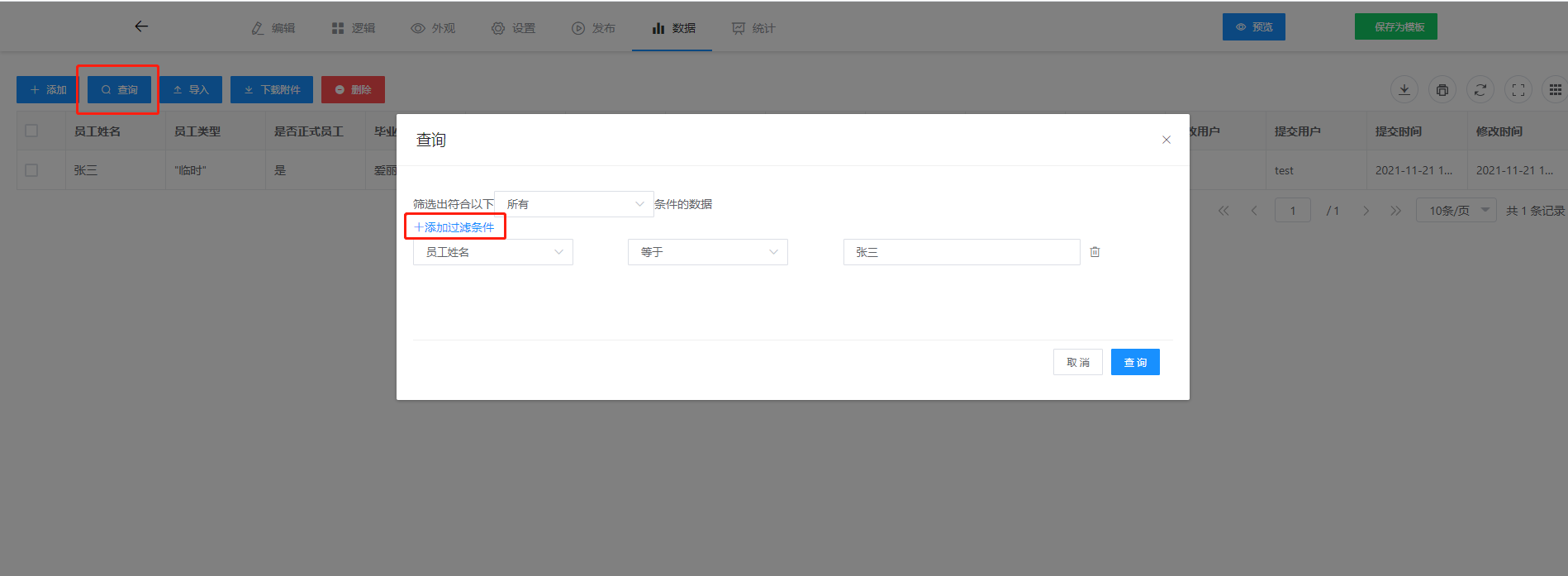
9.2高级搜索
点击查询进入结构化筛选,支持查询每一个组件的值
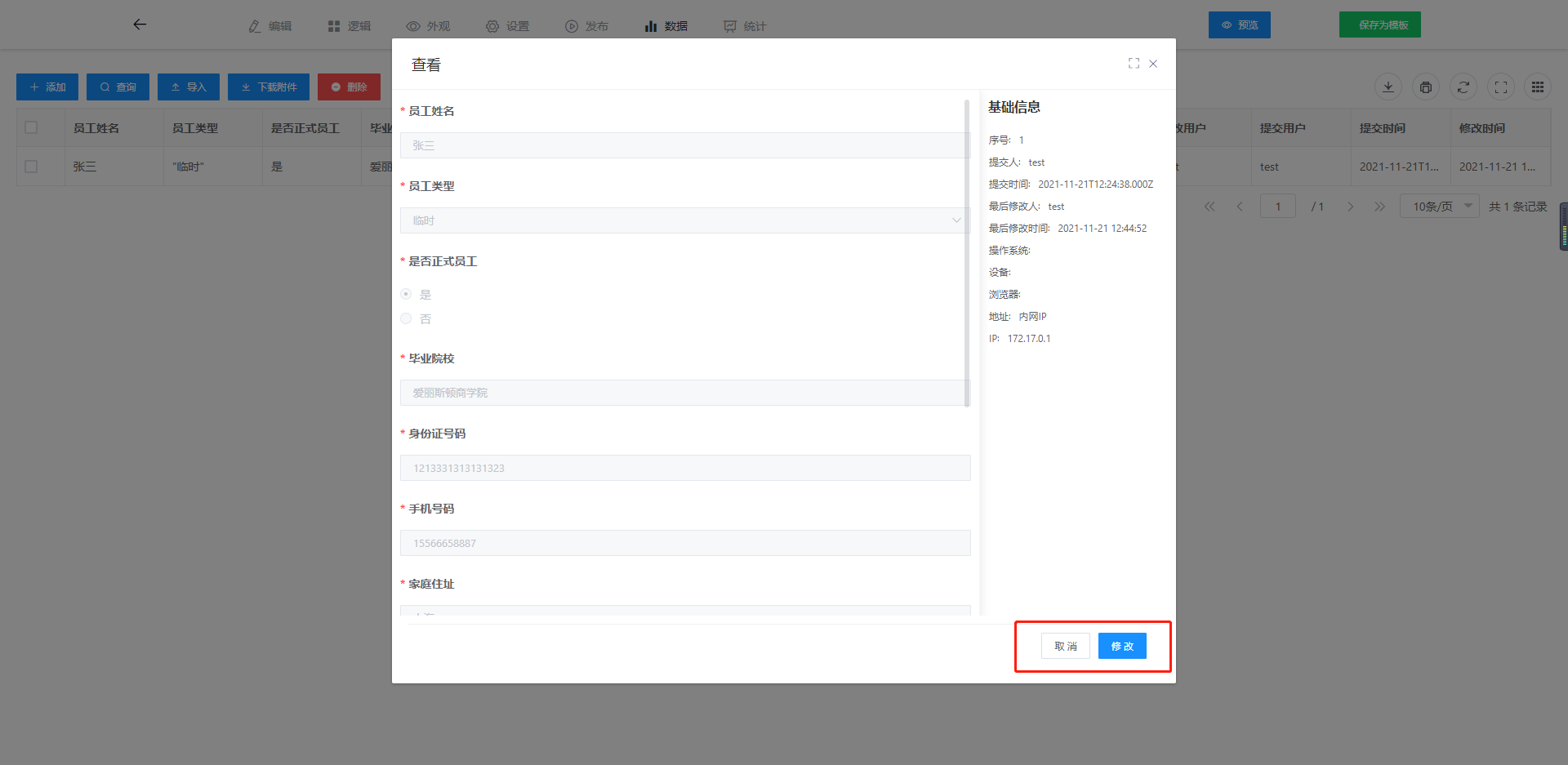
点击某行数据,可进行修改
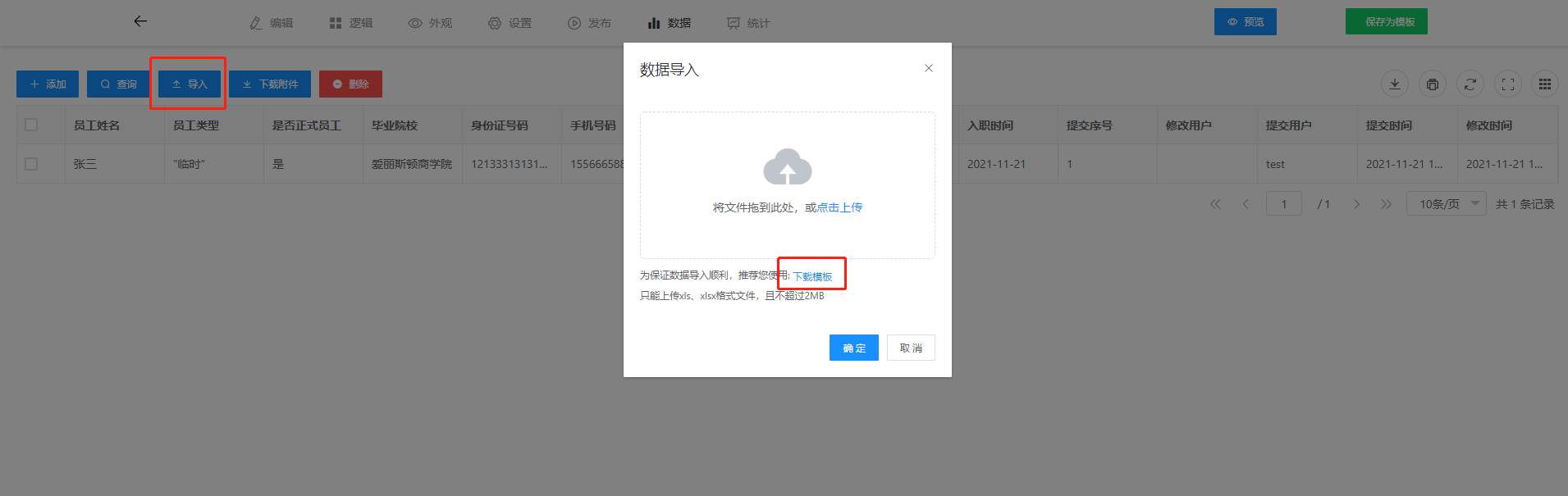
9.3数据导入
点击点入,支持使用Excel批量导入数据,可下载Excel模板
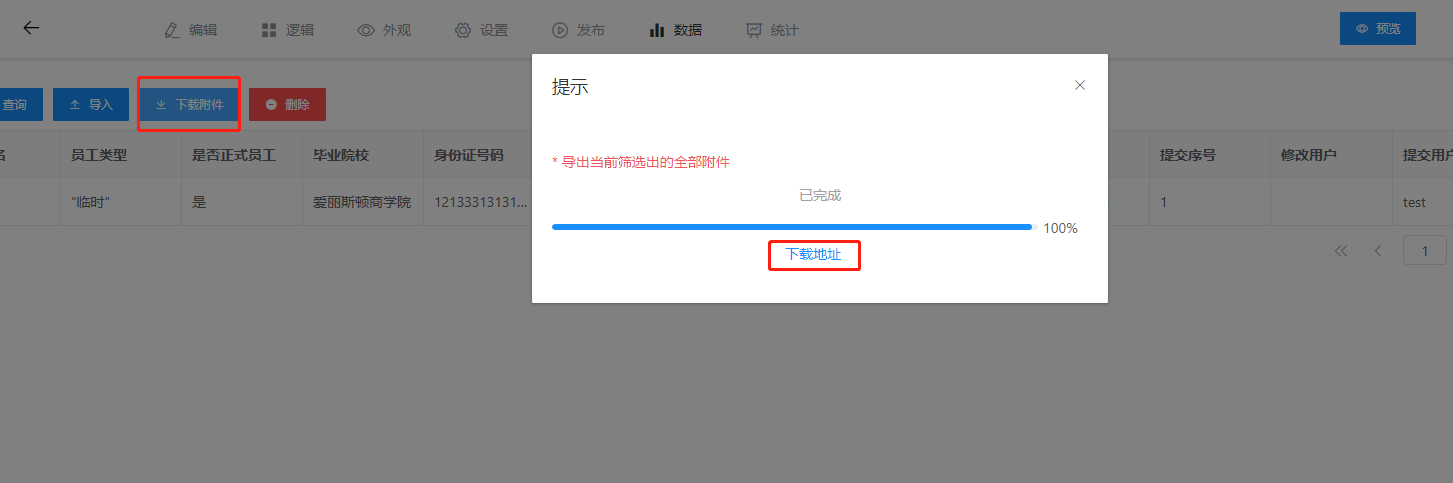
9.4附件导出
点击导出附件,待任务处理完成后,支持导出表单收集中的附件
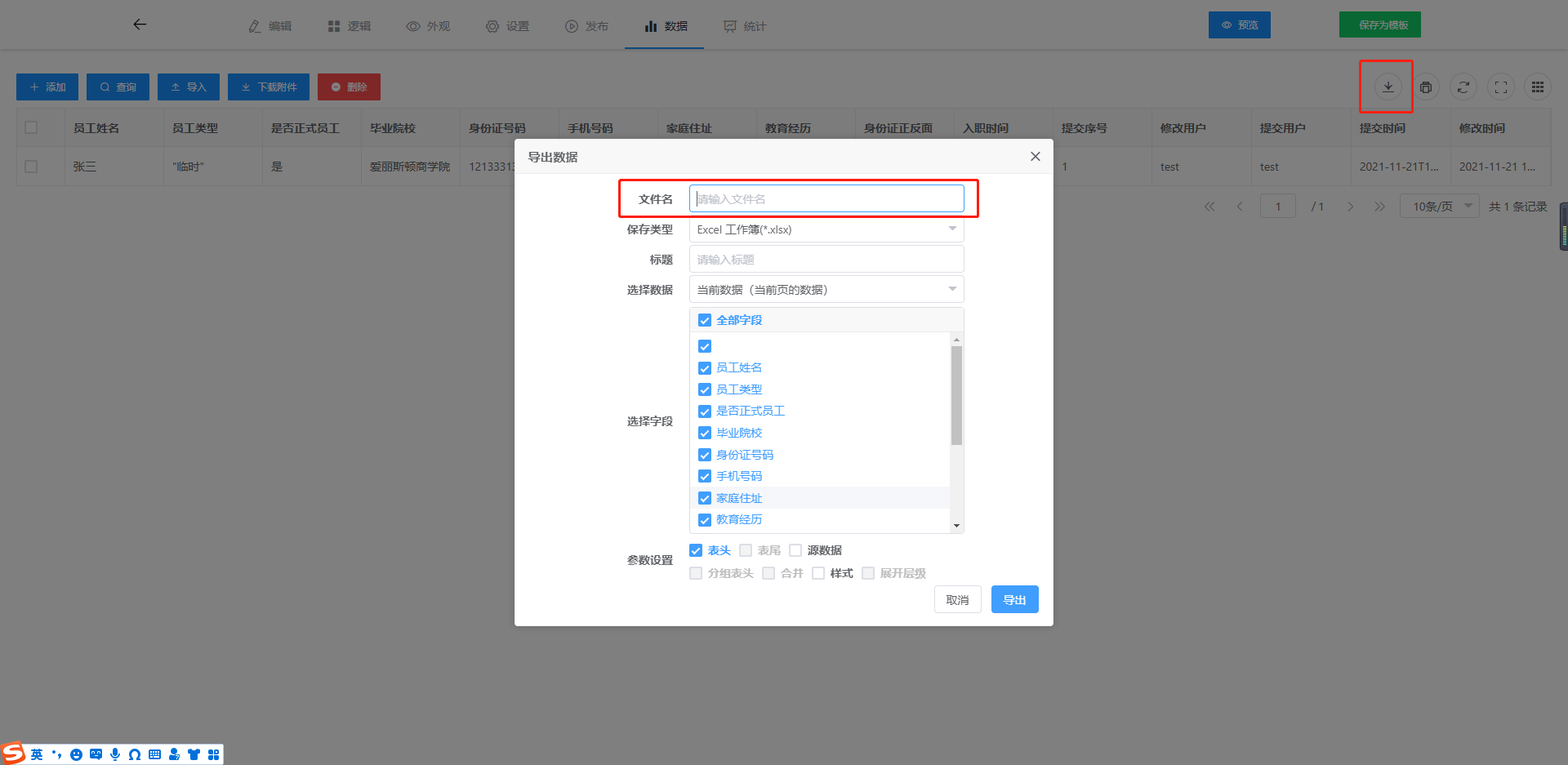
9.5表格导出
点击导出图标,支持自定义文件名字、导出字段、数据范围、文件类型
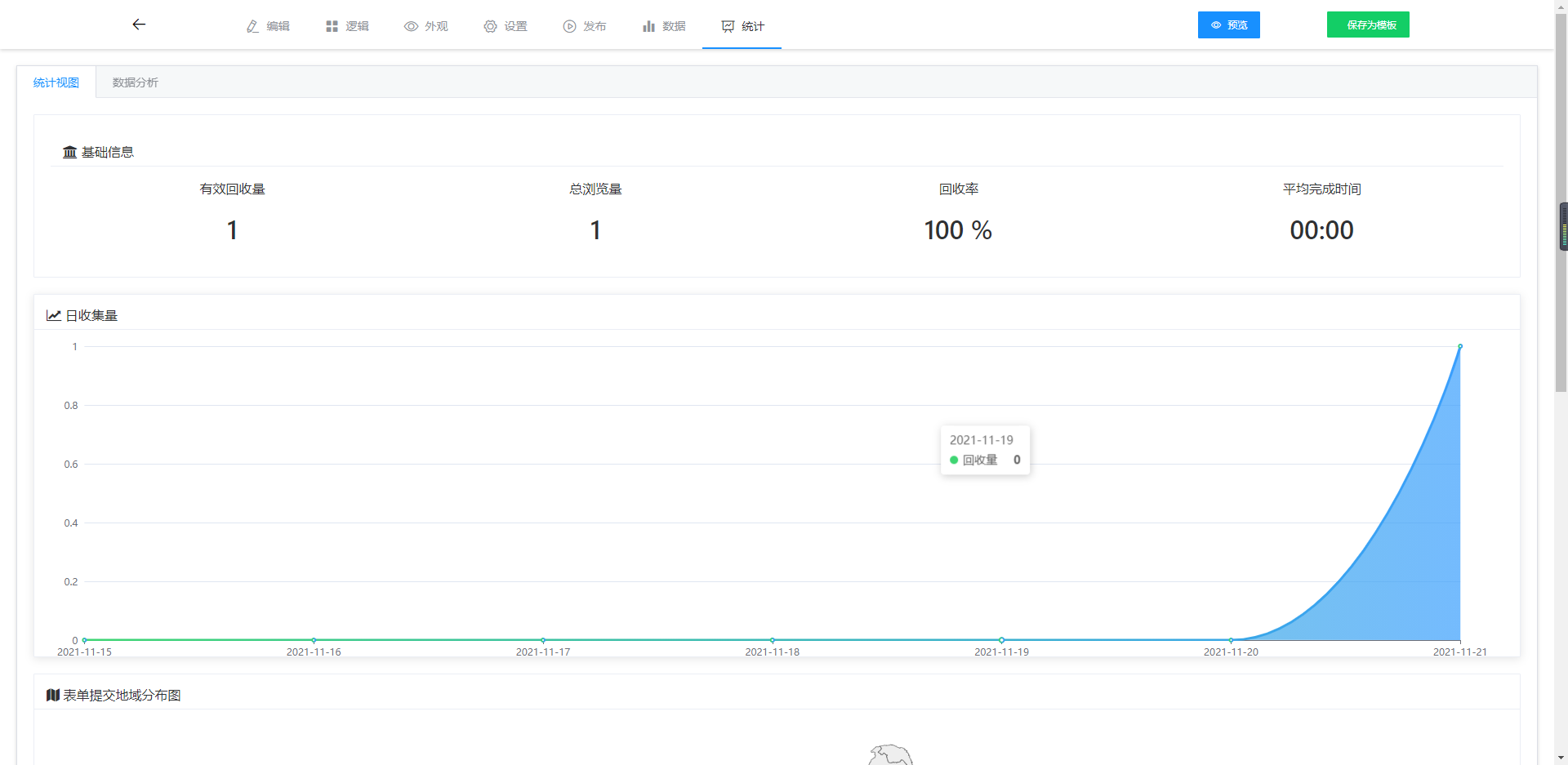
10.图表统计
点击统计支持查看回收概况,图表统计目前支持选择题型的统计
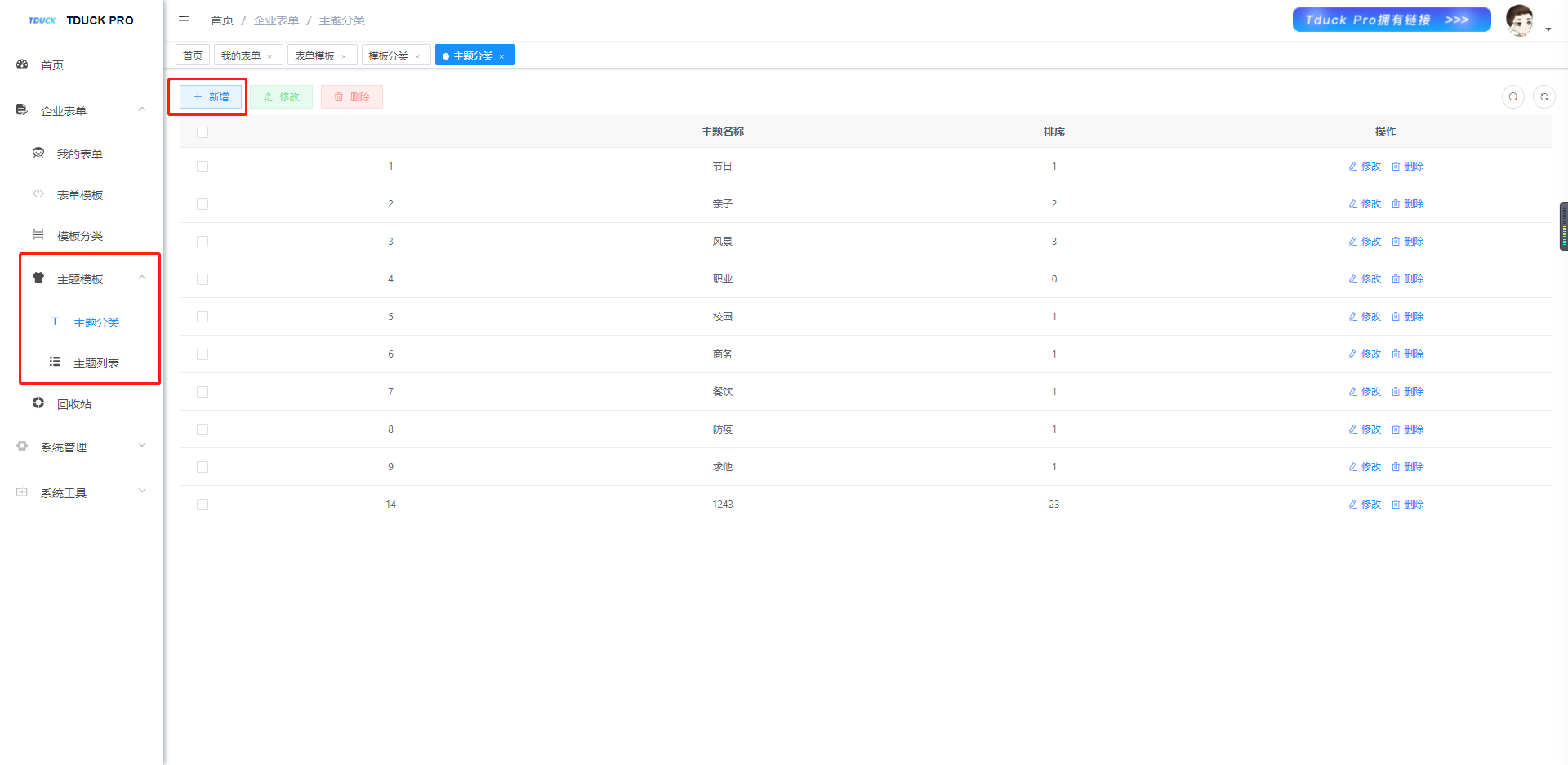
11.主题管理
点击主题模板,支持设置模板分类
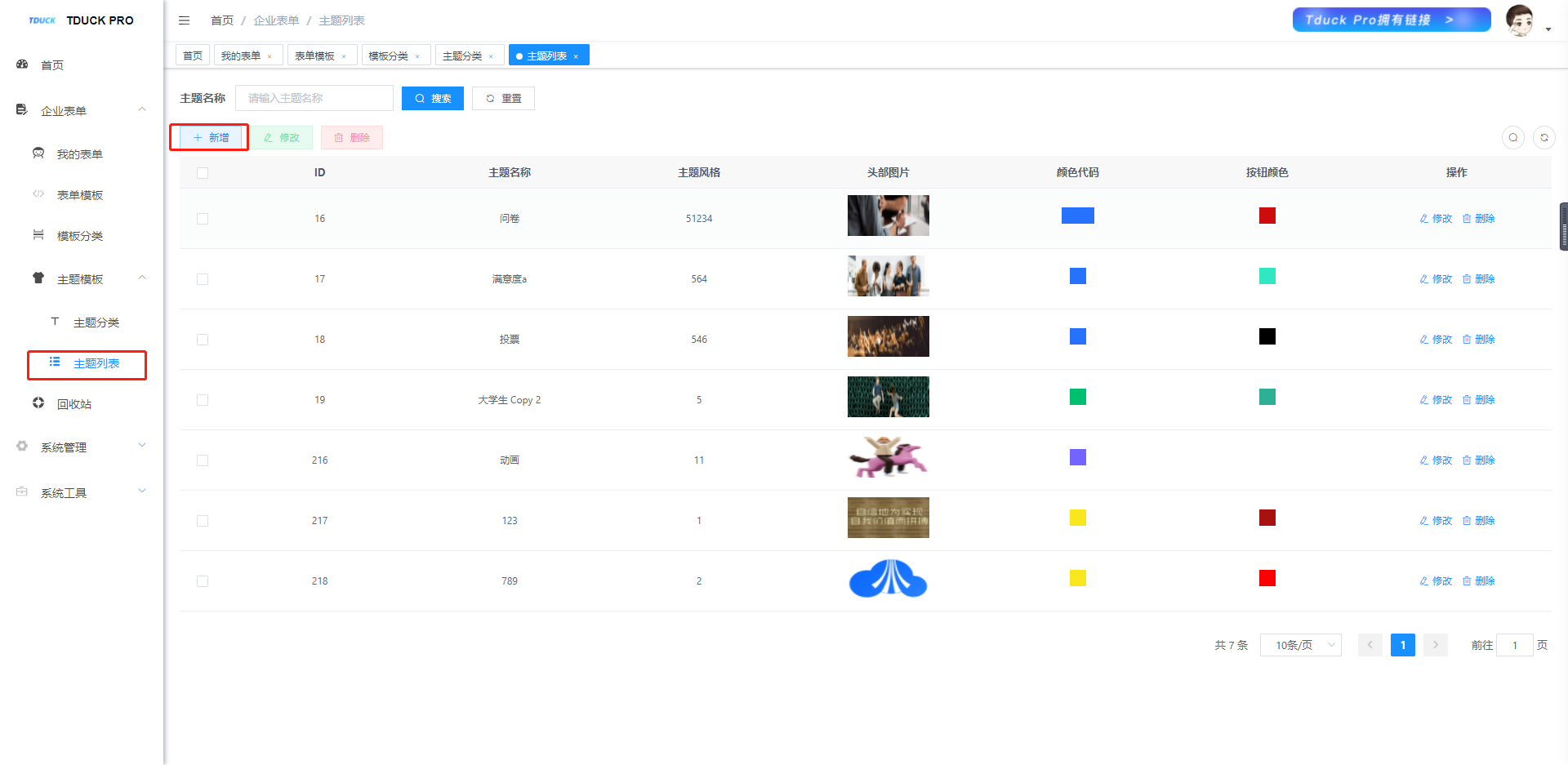
点击主题列表,支持新增主题模板,该模板将在表单编辑-外观中展示
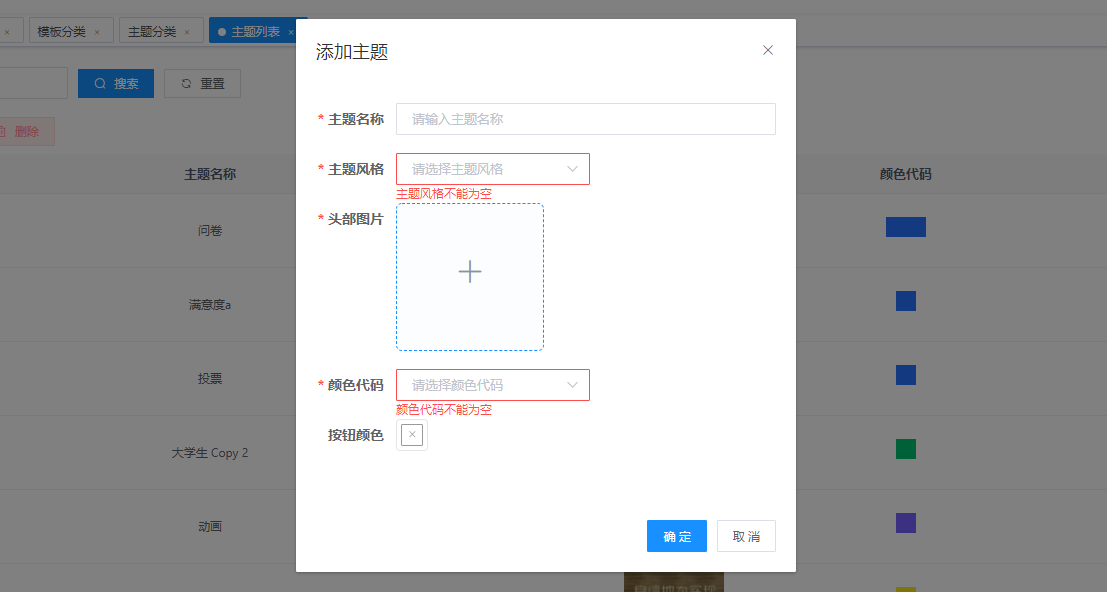
添加主题主题支持自定义头部图像和颜色
12.系统管理
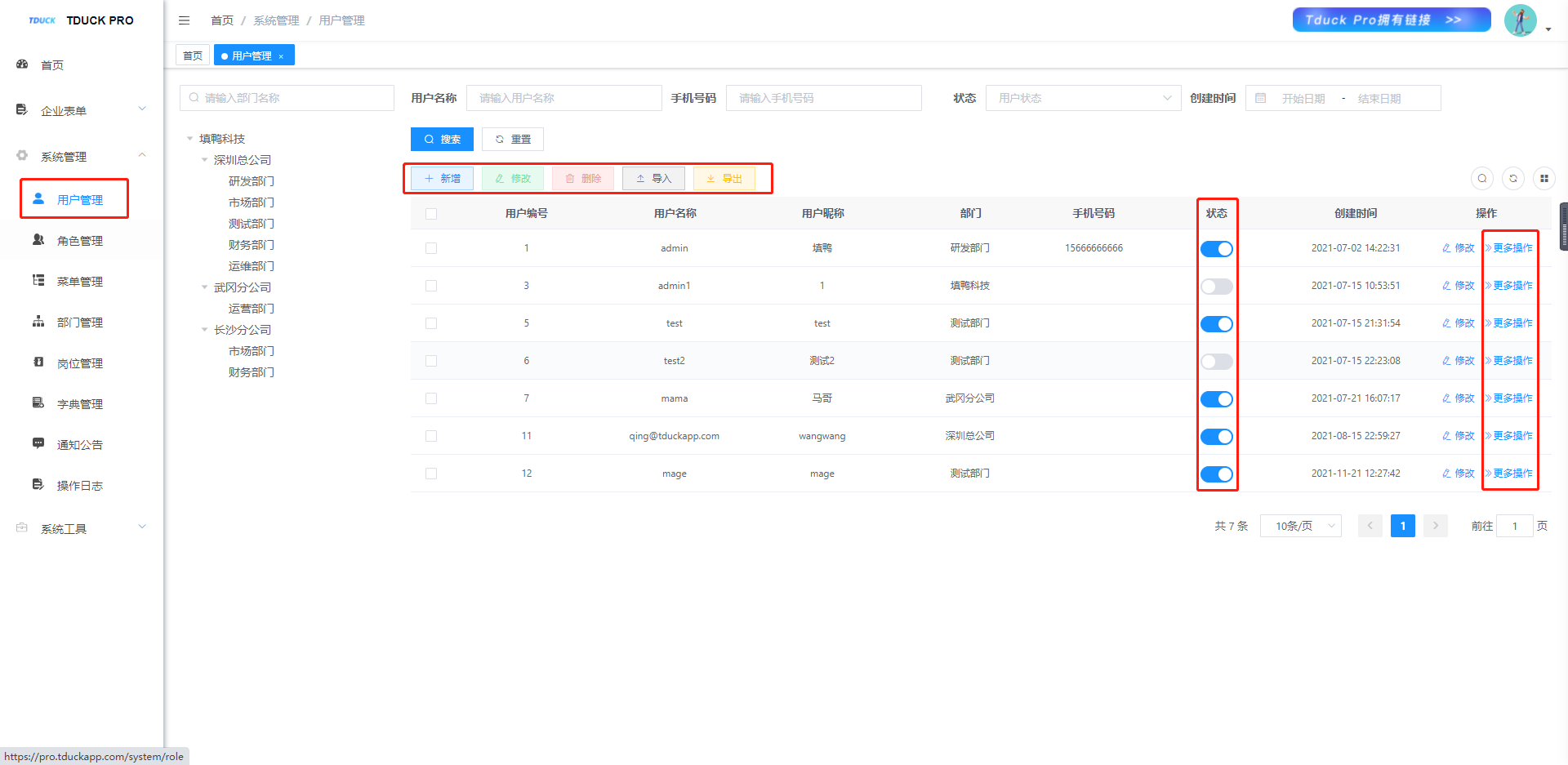
12.1用户管理
用户管理支持添加用户,修改组织机构以及控制用户状态
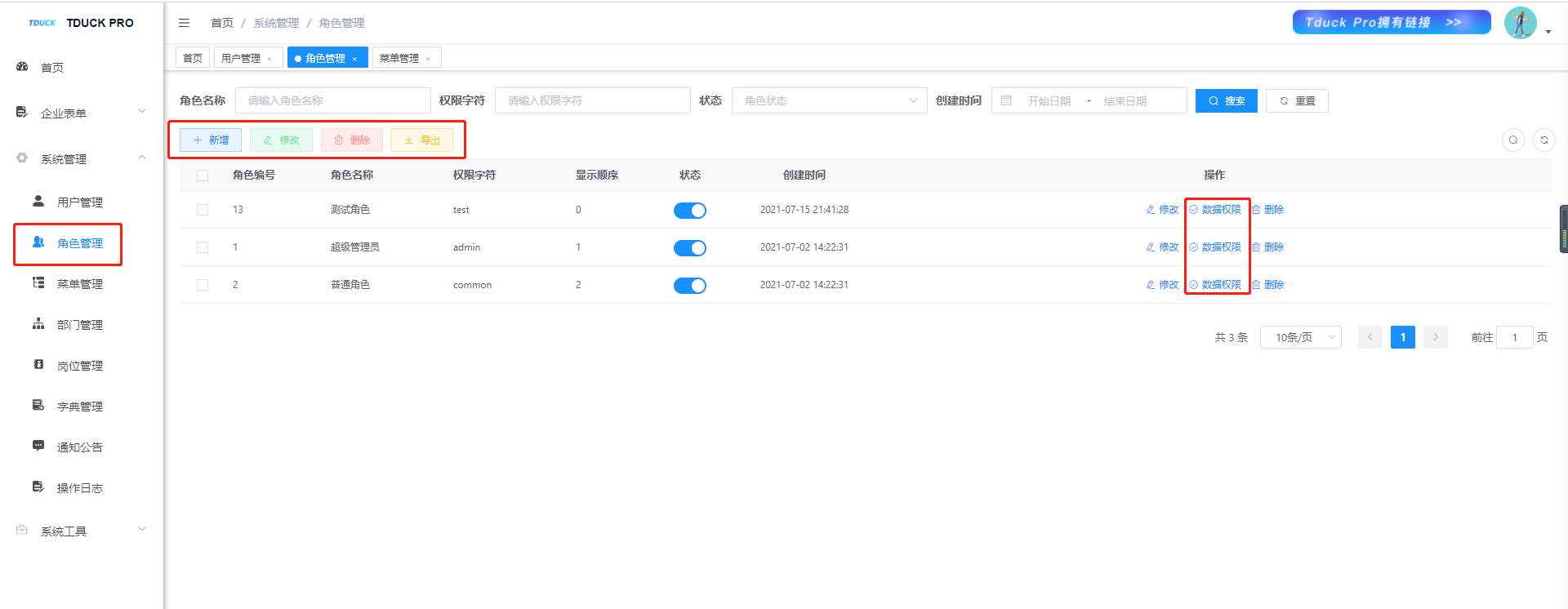
12.2角色管理
点击角色管理,支持新增修改删除角色,并能够设置角色的数据权限,控制用户数据
12.3部门管理
支持自定义组织架构
13.待办事项
选择待办事项,点击处理,处理界面支持流程通过/驳回等操作
13.我的流程
支持管理我的流程,可以发起新的流程、查看详情、取消流程等操作
有关多表单系统的介绍和设计思路
在企业呆了3年,接触最多的就是表单了,各式各样的表单,千变万化,好在它们之间有共同点,就是“表单内容+动作名称”。企业办公最常见的业务就是和表单打交道,不管什么请假申请单,权限申请单等等,都需要经过一系列的工作流程来完成它。由于此类业务频繁,在信息化发展迅速的今天,开发此类系统是很有必要的。
1.多表单系统是什么?
“多表单系统”,顾名思义,就是多个不同形式的表单构成的一个系统,是一个极其抽象的概念。它在企业内部也是一种常见的管理信息系统,每个表单的内容和流程不尽相同,也可以说每个表单是一个子系统。在企业内部,各单位的需求不一致,以至于设计一个通用的表单系统非常困难。尽管不能通用,并且也避免不了新表单的增加和已有表单的修改,但是还是可以抽象出一些共同的东东来,如表单的动作名称,因此,我们可以将不变的部分抽象出来,以方便维护和增加新需求。
2.多表单系统的需求
(1).需求概述
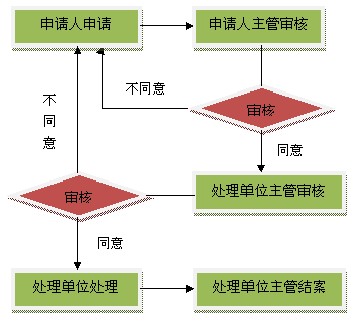
某单位主管向软件开发部提出,我们单位有一个申请单,想把它做成Web网页形式的。流程是:
本部门工程师填写申请单;
然后本人来审核,审核不通过,则退回申请人重新申请,审核通过,则跑到处理单位主管那里审核;
处理单位主管审核不通过,则退回申请人重新申请,审核通过,则分派给处理人员处理;
处理人员处理完成,则通知处理单位主管结案、通知申请人。
这个表单流程就算跑完了。流程图:

(2).功能需求
根据以上需求,我们可以设计如下功能:
表单申请:申请表单1、申请表单2、……、申请表单n
表单查询:申请表单查询、历史表单查询
表单审核:审核工作、代理审核
代理设置:默认代理设置、代理区间设置
表单管理:工作分派、工作清单、处理状况
报表管理:报表1、报表2、……、报表n
系统管理:表单设置、角色管理、流程管理、处理单位管理、(包括表单共同部分设置)
(3).表单动作需求
有了系统功能结构,但不同表单还有不同动作,概括起来,表单共有以下动作:
申请 (Apply)
修改 (Modify)
重新申请 (Return)
取消 (Cancel)
检视 (View)
审核 (Sign)
分派 (Assign)
处理 (Process)
撤单 (Revoke)
结案 (Close)
审核可能有好几步,如上面例子,申请人主管和处理单位主管审核,有的表单有可能在处理单位主管审核前还有好几步审核。
(4).UI需求
首先看看UI抽象图:

从UI层面来分析,表单系统也只有“表单内容”(也就是上图中阴影部分)在变化,各个表单的内容不一样,有简单的,有复杂的。简单的表单,也就是一个实体(可理解成一张数据库表)就可以满足要求。复杂的表单,那就需要n个实体的组合才能满足需要。
关于UI逻辑,对于不同表单动作,有不同的UI界面,也就是要考虑UI的显示逻辑,例如某审核页面需要能修改某个栏位,如“希望完成时间”,甚至有的审核页面可以修改所有内容,另外表单处理的页面和表单检视的页面也不一样,处理页要上传处理报告,还有根据当前登录者的角色判断什么栏位显示,什么栏位不显示,什么功能显示,什么功能不显示,这就是操作权限和UI的联系。
关于UI需求应该还有很多,没有想出来,盼谢大家帮忙补充一下。
(5).业务需求
从业务层面来看,每个表单的动作不一样,也就是每个动作处理的逻辑不同,简单的动作只要将资料插入一张表或将某个字段值改一下之类的简单操作,复杂的动作就是要操作n张表,包括判断,插入,修改,删除等等。
业务逻辑这东西不知道怎么讲好,这块在写起来是比较复杂的,也是系统的最难写的部分,呵呵,个人体会。
(6).变化需求
像这样的多表单系统,最烦人的就是用户不断地变更需求,这在开发企业管理信息系统中是不可避免的。下面就简单描述一下几个常见的变化:
增加栏位。这点只有修改代码,想不修改也难,除非自动生成表单什么的,但是自动生成有其局限性,不能完全满足需求。
增加功能。这点也要修改代码。
增加审核流程。这点需要增加页面和动作处理逻辑了,这点只要系统的扩展性好(采用接口设计),加一个流程也不是很麻烦。
面对需求变化,我们应该有应对变化的方法,尽量减少我们修改代码的地方。
3.多表单系统的设计
(1)技术框架
我们采取大家熟悉的.NET平台来构建B/S模式的多表单系统,以下是主要技术框架:
.NET Framework 3.5
ASP.NET WebForm
ASP.NET Ajax
JQuery
由于企业应用需求变更频繁,实体修改在所难免,为了修改方便,避免更改多处代码,所以没有使用ORM技术,而是直接SQL的方式编写。
(2)目录结构
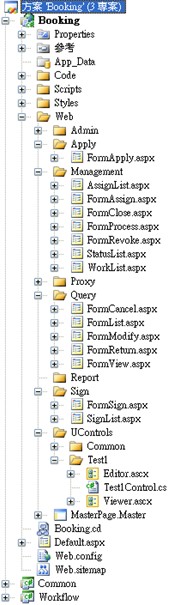
首先看看目录结构图:

从图中我们可以看出工程中有三个项目Booking、Common、Workflow。
Common类库项目是存放系统公共的业务。
Workflow类库项目是存放系统工作流业务。
Booking项目是WebApplication,几个主要文件夹和页面如图所示。
(3)系统关键设计
系统的关键技巧就在于,每个表单子系统所有业务都使用上面图中几个页面来完成作业的,不必为每个表单添加相应功能的页面。每个页面(除了一些List页面)有一个Panel控件,其是每个表单内容呈现的容器,真正的内容是通过动态载入Editor和Viewer来实现的,每个表单有两个用户控件(Editor和Viewer)和一个Control类,Editor是表单编辑者,Viewer是表单的监视器,Control是表单的控制者。
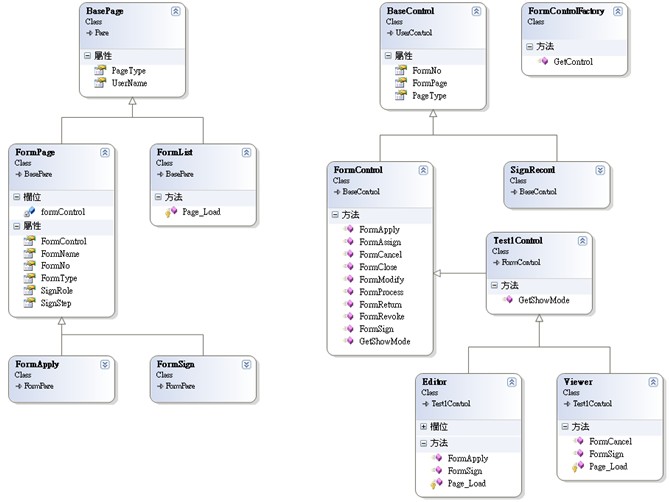
下面是各控件和页面之间的继承关系图:

图中的FormControl的FormApply等表单动作方法都是虚方法,真正的业务逻辑是在Editor和Viewer中覆写的。FormControl中GetShowMode方法默认申请、修改、重新申请页面为载入Editor控件,其他页面载入Viewer控件。若其他页面需载入Editor控件,则可以在每个表单的Control类中覆写GetShowMode方法。「上述就是小编为大家整理的表单系统相关内容」
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。