无法插入表格
1959
2025-03-31
「本文重点介绍关于在线表格编辑器。」
有的同学可能用过不少在线文档编辑器,比如金山文档,腾讯文档,石墨文档,谷歌doc,这些文档要么未开源,要么收费。
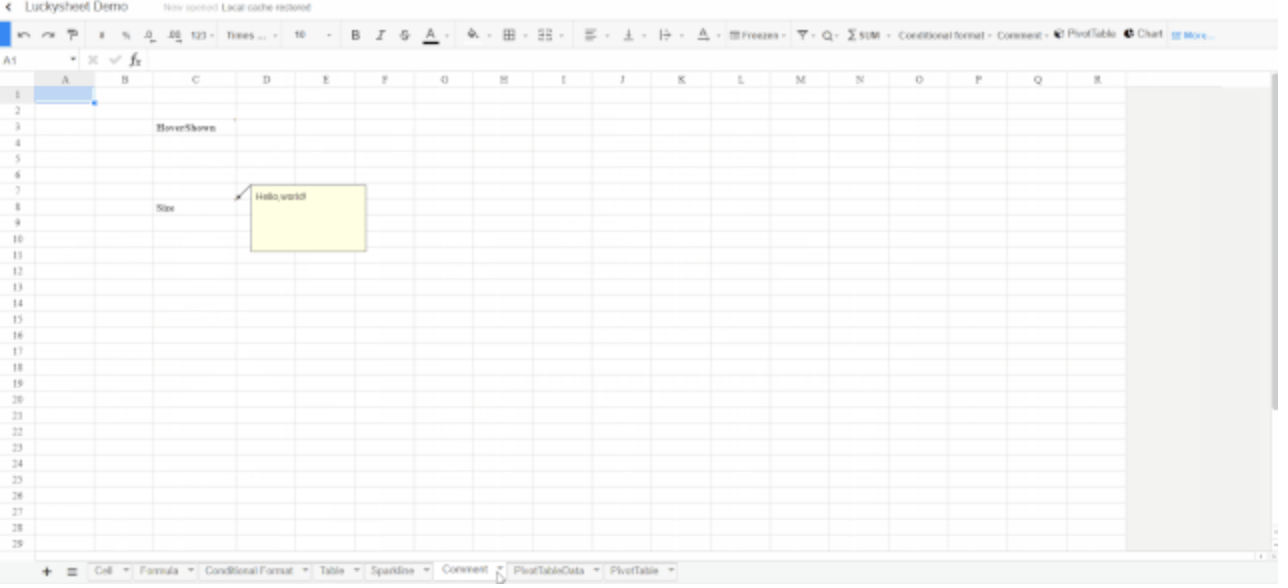
那么,有没有一款开源且免费的产品供我们使用呢?是有的,那便是今天的主角——Luckysheet,开源且免费,功能强大,配置简单。
跟往常一样。

基本上具备了大部分Excel的功能,比如格式调整,公式使用,图表等等,但是,它还有一些特有的功能,比如:
矩阵计算;
对选取进行截图;
支持复制为json、array、对角线数据、去重等;
支持密码、水印、公式等的本地导入导出;
支持JPG,PNG,SVG,Pen tool的插入、修改和删除,并且随表格的变动而产生变化;
数据验证,单元格内其它特有的样式;
该项目是基于Javascript编写的,主要依赖于Node.js的开发环境。正由于它这一特性,更加方便它集成其它的前端组件,比如Luckyexcel、chartMix等。
接下来,说说它的设计思路。
老鬼也去看了一些代码,说实话老鬼的js水平有限,但还是能看懂一部分,代码结构挺清晰的,感兴趣的同学也可以去读读,见下图:
其实咱们看到的一个完整的Luckysheet文件,就表示一张表格,里面包含了若干个sheet文件,sheet文件里面包含具体的表格数据,见下图
如果你懂点技术的话,可以打开Chrome的Console,输入如下的代码:
luckysheet.getluckysheetfile()
再来看看下面这张图,便一目了然了,见下图
最终,根据用户的操作,组装成之前设计的数据结构来保存起来。思路不难,难得是效果~
如何使用?
1、引入依赖
目前,有两种方案进行引入,具体如下:
1)CDN
这是最快得方案,直接在你的html页面添加如下代码:
2)本地引入
需要进行自行构建,把生成的js文件复制到你的项目中,进行引入,如下:
2、指定表格容器
很简单的,具体代码如下:
3、创建表格
这里,需要通过js来创建一个表格,代码如下:
$(function () {//配置项var options = {container: 'luckysheet' //luckysheet为容器id } luckysheet.create(options) })
这样,基本上一个表格便可在你指定的页面生成了,是不是很easy,很方便~
目前,该项目在Github上面有5.3k的关注,见下图:
官方地址:https://github.com/mengshukeji/Luckysheet
确实是一个不错的项目,老鬼准备后面抽时间也引入到自己公司的项目中,反正经过老鬼推荐过的项目或者工具,基本都会大火,笔芯~
怎么把在线excel表格保存到本地电脑
点击在线EXCEL表格的三横线,点击导出为本地excel表格,点击下载到本地,选择浏览保存位置,点击下载即可。
点击三横线
点击要保存的在线EXCEL表格右上角的三横线。
点击导出为本地excel表格
点击“导出为”,选择“本地excel表格”。
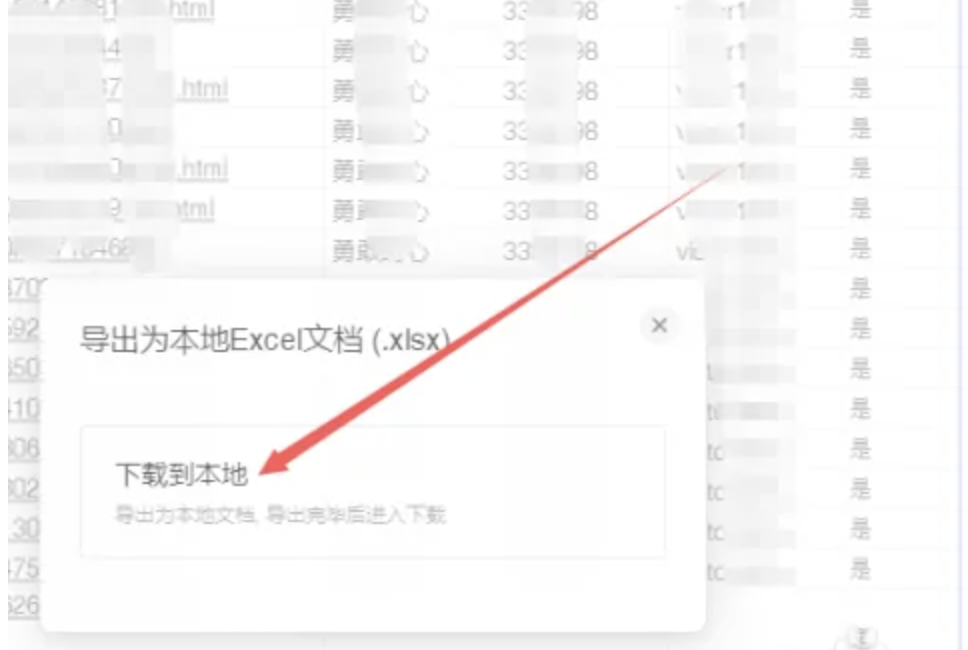
点击下载到本地
点击下载到本地。

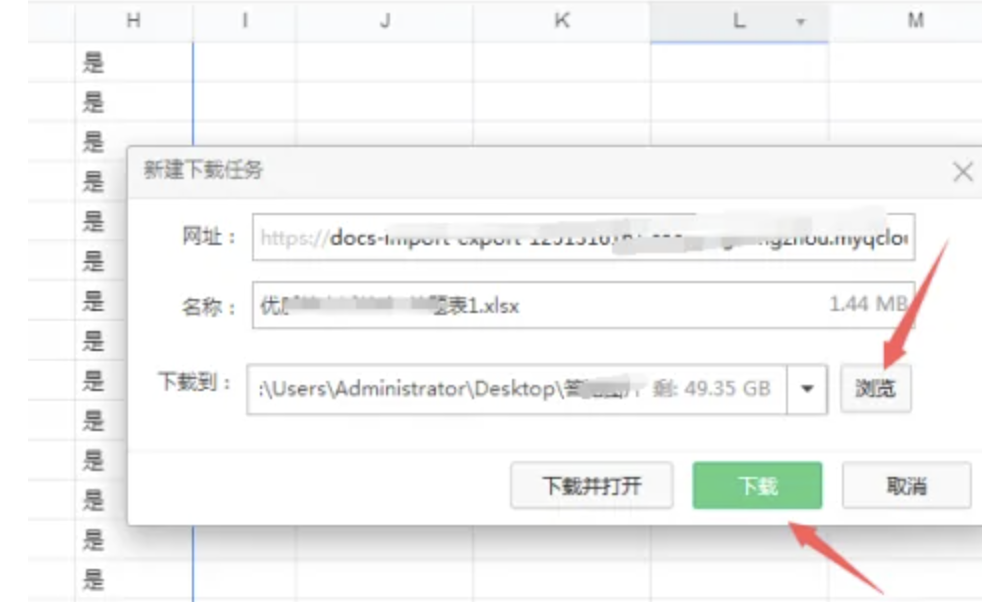
选择好保存地,点击下载
点击浏览选择好保存地点,点击“下载”即可。

「上述就是小编为大家整理的在线表格编辑器」
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。