2025年亚洲宠物展览会、京宠展有哪些亮点
486
2025-04-03

好玩、好用、好看的「页面」,到底有哪些亮点?让我们跟随戴总和产品经理的讲解,一起看看吧!
全新推出的「页面」,是如何诞生的?
「页面」这个词语听起来很普通,一张A4纸可以叫页面,一个屏幕也是一个页面。但是「页面」并不简单,它凝结着伙伴云产品和开发小伙伴们很多心血。
我们为什么要做页面呢?戴志康提到:想法由来已久。伙伴云最早承载元素和内容的载体,叫做仪表盘。仪表盘可以承载图表、数据等内容,给用户一个清晰的看板。「页面」相当于是仪表盘的全方位的升级。
很多用户在使用系统时,不仅在处理冷冰冰的数据,更希望将数据以更直观的、更美观的方式来展现出来,甚至是客户侧的更多内容,比如商品列表,订单信息、公司介绍等。一些企业需要把内部系统和外部系统打通,更需要一个装修很好的“门面”为客户提供服务。
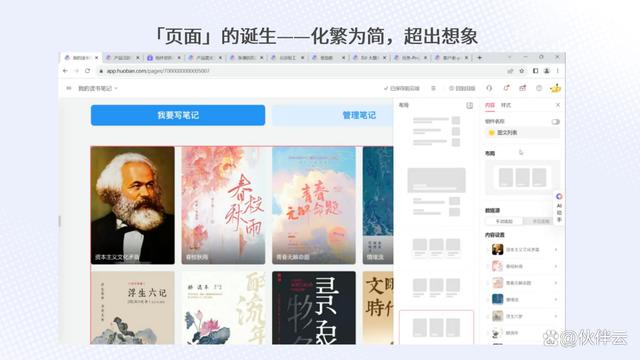
全新重构的「页面」产品应运而生,来实现企业和个人多方位、全方位的需求。考虑到大家的上手难度,我们在「页面」设计和制作过程中去掉了复杂的概念,以更简化的方式去实现超出预期的效果。

从「页面」功能整体结构来说,是按块划分的。当上手页面的时候,可以按照区域划分,每个区域添加组件,依次从顶部开始输入标题、封面等内容。图片拥有不同的布局,大家可以根据需要自由选择,展现形式很丰富。
组件添加后,就可以添加内容了。内容分为两种,一种是手动填写,可以点击跳转连接,我们对接了第三方图库,为大家提供类型丰富的图片,可以筛选后添加。如果组件的数据有结构要求,或者需要统计分析,可以把组件的数据从表格中获取,将对应关系匹配。
我们还为用户提供了一些视图工具和数据操作,视图工具跟伙伴云表格里的视图工具是一致的,可以看到有哪些列,将数据分组显示,或者自定义排序规则等。可以设置数据的基础操作规则,是否可以创建、搜索、导入导出等,都可以直接编辑,快捷开启。

另一种是非手写的内容,我们专门提供了嵌入组件,将网站的嵌入网址提取后粘到组件中就可以实现,比如嵌入倒计时、天气、音乐、或者小时钟等,拥有丰富的想象空间。

现在市面上的网页设计软件和产品有些难用,因为它背后是使用DIV组件反复嵌套进行布局的。
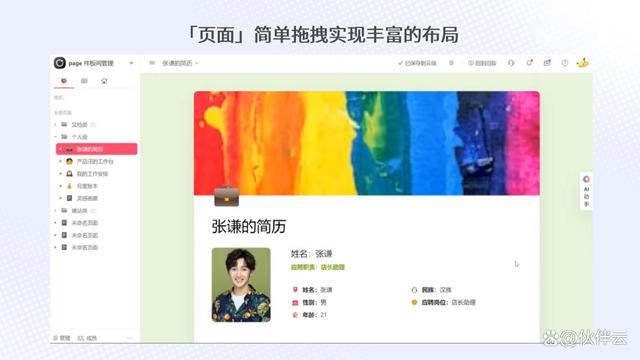
「页面」在设计时,考虑到了不同DIV的嵌套非常难理解,我们将DIV隐藏起来,做了很多优化处理,让用户简单拖拽实现丰富的页面元素布局。
如何设置样式呢?仅仅排列内容会看起来不太和谐,或者比较单调。
「页面」提供了丰富的样式设计,一个是页面的整体设置入口,在这里可以选择页面的结构,是普通网页类型还是单页模式,页面的宽度也可以自行调整。
页面的背景可以使用纯色、渐变、图片等进行填充,页面的文字、按钮等也都可以自行调整颜色。页面的组件可以通过拖动的方式调整宽度、展示形式等,灵活布局。
页面可以应用于各种不同的场景,从轻量级到重量级,从个人到团队到企业,都可以快速呈现。
个人笔记、个人简历、产品需求文档...自由设计,场景风格你定义!
在文档类页面中,可以将内容挡在大的文本组件中,也可以分块进行。可以设置文字的大小格式,从一级到五级,也可以插入图片、图标、 emoji 表情、按钮等。
个人的笔记、简历、公司的知识库等,可以选择自己喜欢的风格,添加自己想要呈现的内容。

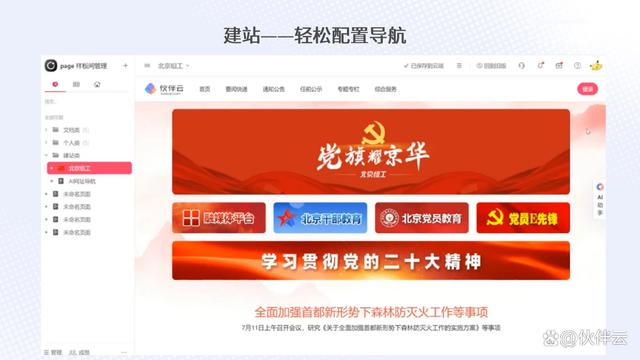
关于建站,「页面」可以帮你建立属于自己的网站。之前做一个网站导航是很费时费力的,需要很多的开发功能。从首页跳转到新闻,再从新闻跳转回首页,不仅包含了连接的问题,还有一个路由前进后退的问题。
而在「页面」中,使用导航组件就可以轻松配置。通过页面提供的系统组件,可以打开或者关闭导航栏,导航组件下有导航菜单和导航按钮的分组,点击、填写、拖拉拽,几步即可完成。

另外数据分析功能在近期也会上线,可以支持各种统计图表,分类汇总、进度条、多项统计等。逐渐将原来仪表盘的功能分批拓展到页面上,让页面能够更加完整地继承原有功能,并变得更好。
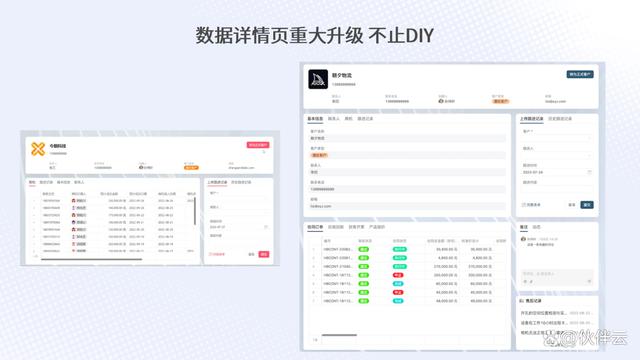
此次发布的自定义页面布局能力,不仅可以替代仪表盘,还可以自己构建数据详情页。告别难以修改的版式、颜色、字体,现在的「数据详情页」支持DIY各种你想要的页面和样式,美观和实用兼得。
戴志康提到,伙伴云数据详情页的布局经历了5次革新。
最初的数据详情页是简单的字段罗列,第二代支持了布局,比较短的字段可以一行放多个,提高了整个页面的数据查看效率。第三代更新可以对重点内容进行颜色标记,方便快速查看联系电话或者客户名称等;第四代做到了关联信息,比如点开客户的字段可以看到他的沟通记录、历史订单等。这里涉及到了子表和仪表盘的内容。
之前四次更新迭代,是拘泥于表格本身的,必须和表格建立关联才可以显现。而现在是第五代的内容,我们可以实现所有相关的内容都呈现在一个页面中,有本表的数据,也有跨表的数据、以及快捷操作。
我们希望通过这样的详情页,可以将所有关联的信息都呈现出来,甚至和当前数据没有任何关联的数据也可以创建,填写。通过这次更新,我们让数据详情页有了更多的扩展性和可塑性。

Q:「页面」上线后,仪表盘会很快下线吗?
A:很多老用户在使用仪表盘,不用担心,仪表盘不会下线,新的功能成熟后会替代仪表盘,但是之前的内容是可以看也可以用的,保证顺滑地迁移。
Q:页面会开放一些代码能力,让用户自己写样式吗?
A:会的。我们规划在组件样式设置的地方加一个栏目,直接用CSS代码自定义你的样式组件。会写CSS和HML的朋友就有福了,可以做出和其他人不一样的东西。
Q:「页面」和notion相比有哪些优点?
A:notion更侧重文档层面,而「页面」提供了更好的布局,并且提供了notion所不具备的仪表盘分析功能,各种数据图表,让视觉和内容更加丰富。
Q:为什么要投入这么大的精力去做「页面」?
A:一方面,「页面」可以让我们的用户有更好的使用体验,从而心情愉悦地实现企业的数字化。
另一方面也让数字化的门槛降低,以易用的体感、直接的数据、丰富的内容呈现,让更多地人可以使用起来,这也是数字化的重要部分。
「页面」是可以对内也可以是对外的,可以帮助我们的用户为他的客户提供更好的体验。可以说,「页面」给用户提供了各种想象力和可能性。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。