网店运营的关键从订单管理到用户体验
563
2023-05-21

低代码,要怎么低?和低代码有关的 10 个问题
或许是因为 Mendix 和 Outsystems 的收购及融资,还有 Gartner/Forrester 的鼓吹(Gartner 甚至预测 4 年后低代码开发会占应用开发的 65% 以上,你敢信?),这两年低代码忽然开始受到关注,不少公司在开发这方面的产品,我们也将 amis 开源项目的介绍改成了「前端低代码框架」,并推出了包含前后端的低代码平台「爱速搭」,本文将谈谈我对低代码的理解,尝试回答这个 10 问题:
低代码是什么?之前是否有低代码平台?它们是怎么做的?低代码究竟能解决什么问题?低代码平台适合用在什么地方?低代码平台会带来什么新问题?低代码平台的难点在哪?前端如何低代码?后端如何低代码?低代码平台是否会大量取代研发?未来会怎样?
低代码是什么?
按维基百科的说法,低代码这个称呼是 Forrester 在 2014 年提出的,指那些用可视化方式创建应用的平台,特点是代码量比传统开发少得多,甚至无代码,所以能显著提升开发效率。
这个定义比较模糊,使得低代码平台有各种各样的形式,我见到的就有以下几种:
在线 IDE 和编辑器,界面方面虽然有可视化设计,但需要二次开发才能用。提供一站式开发平台,提供了持续集成、部署和运维等功能,包含开发全流程。简化前端开发,界面方面可以做到不用写 JavaScript。简化后端开发,可以在线设计数据结构,并实现增删改查功能。彻底简化前后端开发,甚至变成无代码平台,什么都可视化编辑,易用性好,但牺牲了灵活性,这里面有很多子分类,比如 BPM、OA 系统、APP 开发等。围绕某个成熟产品扩展功能,比如 CRM、ERP 之类的产品,为了满足定制需求,提供定制开发功能。
为什么会有那么多种形式?在我看来主要和团队定位有关,有个「康威定律」是这么说的:
“设计系统的架构受制于产生这些设计的组织的沟通结构。” ——M. Conway
比如公司内有两个独立的小组,那整个系统设计肯定会划分出两个独立的模块,相互之间有明确的界限,这也影响了对于低代码平台实现方式的选择。
如果是前端团队,一般会选第 1 种形式,很少考虑第 3 种,因为团队成员都会 JavaScript,没必要弄个不用写 JavaScript 的产品,更不会考虑第 4 种,因为不负责后端开发。
如果后端的团队,就会选择第 4 种,因为只负责后端开发。
如果是大公司内的工程团队,因为职责是负责开发环境,所以会选择第 2 种形式,但这种形式一般有很多定制功能,并且依赖公司内部基础设施,导致只能在内部使用。
如果是创业公司,往往会选择第 5 种形式,面向外部当然是前后端都封装起来更简单,但可能过于追求「无代码」,导致虽然用起来简单,却失去了灵活性,只适合简单应用。
如果公司本身有成熟产品了,自然是选择第 6 种方式,围绕这个产品来扩展更有优势。
因此下次在了解一款低代码产品前,先了解它背后是什么团队,擅长做什么,团队背景将在很大程度上决定这款产品的侧重点。
之前是否有低代码平台?它们是怎么做的?
在低代码这个名词出现前早就有各种提升开发应用效率的产品了,比如我知道最早的是 FileMaker,它在 1985 年就出现了,发展历史几乎和这几十年的计算机技术同步,最早是 DOS 下的程序,苹果推出 GUI 操作系统 Macintosh 之后改成了 GUI 程序,在 2010 年移动时代推出了手机版的 FileMaker Go,然后在 2016 年推出了云上版本 FileMaker Cloud,最新版本又加入了人工智能。。。
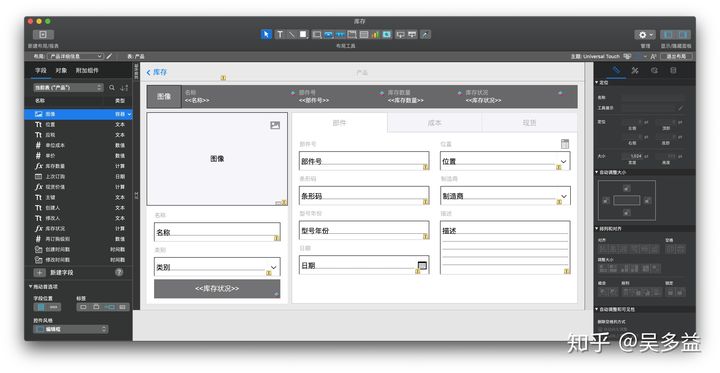
FileMaker 最初定位是个数据库,但它在数据库的基础上扩展了应用开发功能,使得可以基于它开发应用,比如下图是用它编辑应用界面的例子:

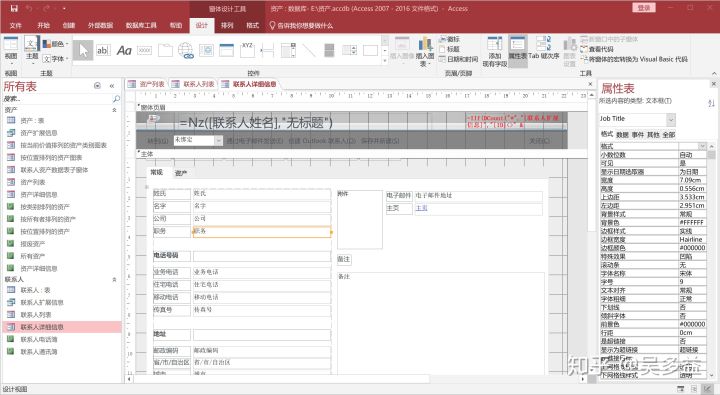
类似的还有 Microsoft Access,也是非常古老的软件,1992 年就发布了:

Oracle 在 2004 年也搞过一个叫 APEX 的东西,基于向导的方式生成几种固定模板页面,虽然灵活性差但用起来简单,最近也改叫低代码了。

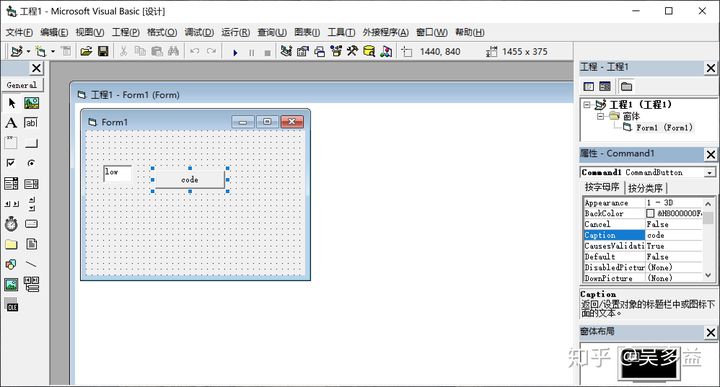
另外就是本文的配图,来自 Visual Basic 6.0,1998 年发布的,功能比现在的许多低代码平台都强。

还有著名的 SaaS 软件 Salesforce,十几年前就可以扩展字段来扩展功能,可以看到界面还是 web 1.0 时代的风格:

另外还有很多商业产品,它们几乎都有十年以上的历史,最近才改叫低代码平台。
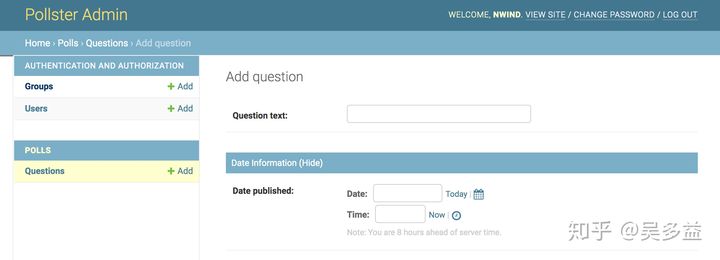
而类似 amis 这种通过配置生成后台页面的方式,我最早是在 Django 框架里看到的,它从 2005 年开始开发,下面是一个例子,用于定义数据模型字段:
from django.db import modelsclass Question(models.Model): question_text = models.CharField(max_length=200) pub_date = models.DateTimeField('date published')
有了这个定义,Django admin 插件就会自动生成管理后台页面,比如下面是新增一个问题的表单:

但 Django 这种实现方法有很多限制,加上前后端没分离,所以十几年过去了没什么改进。
低代码究竟能解决什么问题?
对于这个问题,有两种极端,专业开发者会认为低代码平台是个玩具,没什么用,而小白又以为有了这个完全不懂写代码也能开发应用,但这两种想法都不太正确。
要回答这个问题,首先按《人月神话》里的说法将软件开发进行分类:
所有软件活动包括:根本任务–打造构成抽象软件实体的复杂概念结构。次要任务–使用编程语言表达这些抽象实体,在空间和时间限制内将它们映射成机器语言。
这个分类最早出现在 1986 年作者的论文里,年代久远可能看过的人不多,这里多说两句,「根本任务」指什么?举个例子,比如要实现一款发工资的软件,里面涉及到如何计算所得税,那就得实现个人所得税的计算方法,用什么语言实现这个算法属于「次要任务」,而这个算法本身属于「根本任务」,无论用什么方式实现,你都不可能降低这个算法复杂度,比如个人所得税有 7 个层级,那就一定在某个地方有 7 个 if 语句。
「根本任务」无法解决,因为它就是需求本身,唯一解决办法是砍需求。
低代码平台主要解决的是「次要任务」,用更简化的方式来实现同样的功能,比如前面那个问题,在低代码平台中常见有这几种做法:
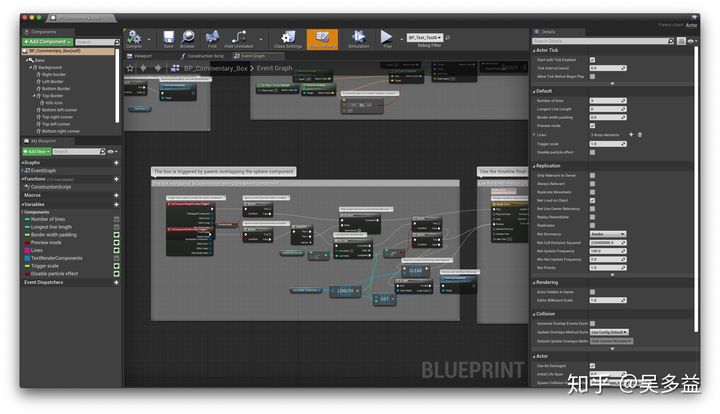
提供一种简化的 DSL,类似 Excel 里的公式。提供图形化代码编辑器,类似 Unreal Engine 里的「蓝图」,或者类似 Blockly/Scratch 那种拼图的方式。支持写代码或外部 api 来扩展。平台内置实现,比如前面提到的个人所得税,平台可以内置一个专门算这个的函数。
其中 DSL 的方式只适合简单场景,因为 DSL 一般不具备复杂的逻辑控制、定义函数等功能,DSL 中要加入这些功能还不如直接用成熟的语言,比如 JavaScript/Lua。
很多低代码平台使用的是第 2 种方式,这种方式看起来最符合低代码平台的定义,也看起来最高大上,以 UE4 里的蓝图为例,这是我见过最复杂的可视化代码编辑器,可以用它来编写着色器和控制游戏流程:

根据 Epic 国内社区经理的说法,蓝图在实际开发中用得更多,我的个人体会是这种编辑器有以下几个好处:
方便预览,尤其是写着色器时可以马上看到每个节点的输出,这点比代码有明显优势。解决了编程环境问题,不需要花时间配置环境。节点会列出参数和属性,这样就不需要像写代码那样查手册了,直接点选就可以修改。调试能实时生效,比如拖动某个数值马上能看效果。不容易犯错,比如需要符合类型才能连线,因为整个环境是可控的,在很多细节上可以比代码报错跟友好。最重要的是:蓝图比 C++ 简单得多,也不像 C++ 那样需要多年经验,因此对人员的要求更低,跟容易招到人。
图形化编程在三维设计领域取得了不少成绩,比如 Blender、Grasshopper、Houdini、NUKE、Substance Designer 等,通过节点编程的方式极大提升了灵活度,但这些都是针对特定领域优化,并不是通用编程方式。
对于通用编程领域使用节点编辑器是否可行?《人月神话》里也提到过图形化编程,原文是这样说的:
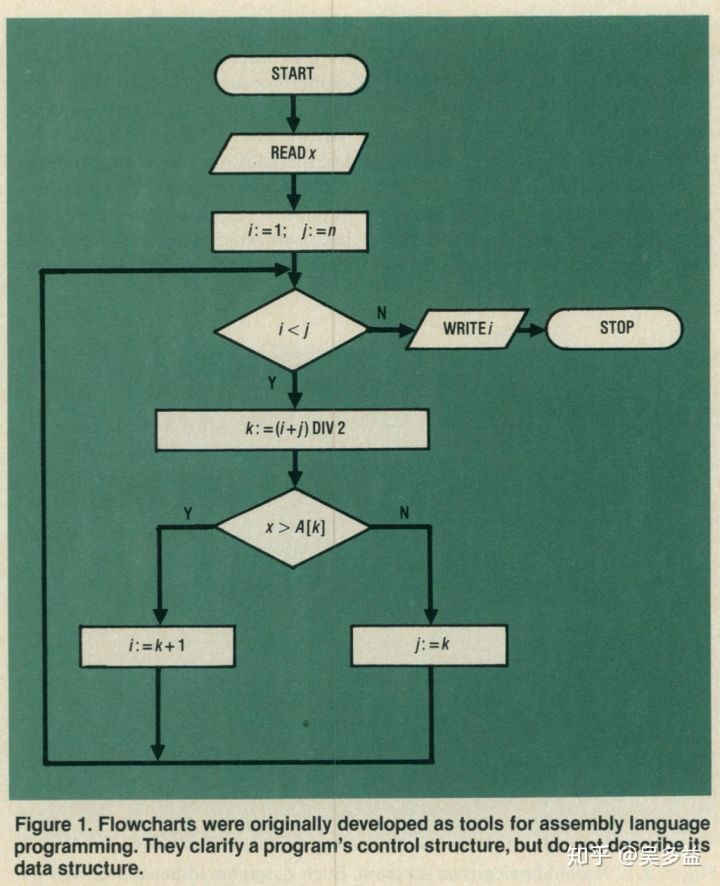
流程图是一种非常差劲的软件结构表达方式。实际上,它最好被视为是 Burks, von Neumann 和 Gold stine 试图为他们说设计的计算机提供一种当时迫切需要的高级控制语言。如今的流程图已经变得复杂了,一张图有若干页,有很多连接点,这种表现形式实在令人同情。流程图已经被证明是完全不必要的设计工具–程序员是在开发之后,而不是之前绘制描述程序的流程图。更加基本的是,如我们上面所讨论的,软件非常难以可视化。即使用图形表达出了流程图、变量范围嵌套情况、变量交叉引用、数据量和层次化数据结构等等,也只是表达了某个方面,就像盲人摸象一样。
这本书里预言的是 10 年内不会有突破性进步,然而过了 34 年的今天也没见明显进步,1985 年 Raeder 在他的文章里告诉我们流程图最早是给汇编语言用的,因为汇编代码里都是跳来跳去的,看着容易晕,有这样的图可以看起来更清晰:

但在高级语言下就不需要这个了,因为高级语言下的代码可读性和这张图是一样的,但在复杂业务逻辑下用图形连线会很乱,对于熟悉看代码的开发者来说效率反而降低了,后来在《人月神话》20 周年纪念版里增加了这样一句话:
流程图是被吹捧得最过分的一种程序文档。详细逐一记录的流程图是一件令人生厌的事情,而且高级语言的出现使它显得陈旧过时。
所以这几种方法里我最倾向的是第 3 种,直接通过代码扩展功能,目前排名靠前的低代码平台都支持代码扩展,比如 Salesforce 和 ServiceNow,尤其是 ServiceNow 在前后端都使用 JavaScript,后端用到了 Rhino 引擎。
如果需求很常见,可以选择第 4 种方法,有些低代码平台针对某个垂直领域做了优化,集成了许多这个行业常见的功能,在同一个行业中,一家公司要解决的「根本任务」,在另一家公司大概率也会遇到,因此使用这种低代码平台可以明显降低成本。比如淘宝可以算是电商行业的「低代码」平台,它把各种电商相关的功能都集成进去了,同时还提供了店铺装修功能实现个性化设计。
低代码平台适合用在什么地方?
什么样的应用适合使用低代码平台?目前看来最适合的场景是面向企业内部员工(B2E)的应用,也就是企业内部的各种系统及平台。
虽然也有面向对外应用的低代码平台,比如创建移动 APP,但这种只有小公司才会用,因为对外应用一般是公司主营业务,需要很高的自主可控性,而且定制需求多,对展现的要求也很高,没法复用低代码平台中的组件,只能通过自定义代码扩展,但如果大量使用代码扩展就还不如完全自己开发了。
以 amis 为例,它诞生的背景是有个产品线经过多年发展,内部有超过 100 个后台系统,几乎每加个大功能都需要对应的管理后台来配置参数或管理内容,但开发和维护那么多系统成本很高,以前端为例,在这 100 个系统里使用了 jQuery、Angular、Avalon、React、Vue 等各种框架的不同版本,新人接手后发现要改个东西还得先去学某个框架的旧版,有的文档链接都失效了。
为了彻底降低这些页面的开发维护成本,amis 使用了配置化的方式来生成,只需要 JSON 配置就能完成所有页面功能开发,不需要再依赖各种框架了,和之前比有明显改进,后来推广到了百度其他产品线,一共制作了 3.3w 页面,使用人数近 10w。
低代码平台会带来什么新问题?
尽管低代码平台能明显提升效率,但它也会带来新的问题,比如扩展性、难以支持复杂场景、性能等问题,但在我看来最大的问题是平台锁定,许多问题都是这点带来的:
平台使用自己内部独立的框架,需要额外的学习成本。平台是个黑盒,不清楚内部如何实现,遇到 bug、性能等问题只能求助官方。如果有的需求不能满足,需要等平台的排期升级。信息分布在各处,不像本地代码那样方便全局搜索,对于不熟悉的新人往往得在各个界面里找半天,而且是功能越强大的平台越难找。不方便多人协作,有的平台只提供少量环境,难以做复杂的分支管理。平台后续发展是个未知数,哪天倒闭了怎么办?Google 4 年前发布了一款低代码创建 APP 的产品 Google App Maker,既能可视化创建界面,又能写 JavaScript 扩展功能,但它在今年 2 月份的时候宣布关闭,无法导出,用户只能自己重写一个,连 Google 的低代码平台都会关闭,其它小公司就更别说了。
低代码平台为什么做不到开放?在我看来主要是两个原因:
技术上的矛盾,为了实现低代码就得隐藏很多不必要的细节,而这些细节有的依赖平台底层框架,有的依赖平台编辑器,这些都是低代码平台最核心的技术,没法开源。商业上的矛盾,如果能方便导出,让使用者可以二次修改并部署到任意地方,低代码平台就变成离线开发工具了,只要一个帐号就能开发无数应用,不利于商业化,因此甚至有的低代码平台只提供 SaaS 版本,只能在线使用。
平台锁定这个问题在国内更严重,有种说法是古代中国属于大陆农业文明,农业文明的特点是强调自给自足,能不求人就不求人,这个长期影响很难改变,所以国内公司一变大就希望什么都自己掌握,信不过别人。
在这个问题上,我们虽然也没法将爱速搭的后端开源,但将前端最核心的配置渲染器开源了:
低代码平台的难点在哪?
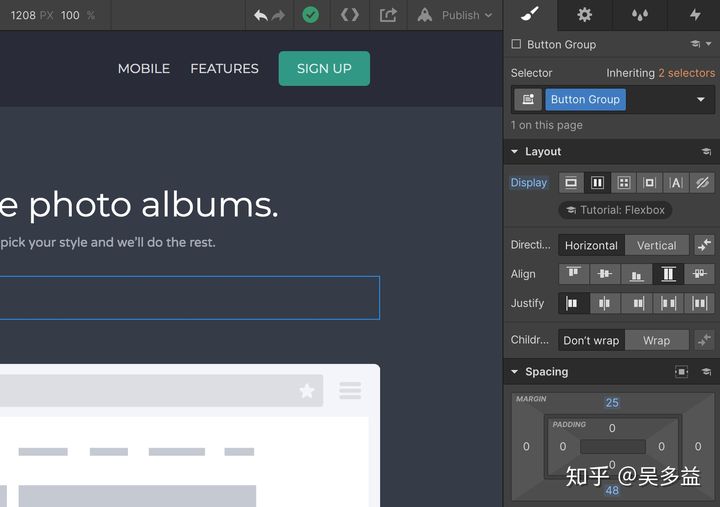
在我看来低代码平台的难点是如何同时满足易用性和灵活性,因为它们经常是冲突的,以低代码平台中必备的可视化页面编辑器为例,要怎么实现页面布局?主要有三种做法:
基于 flexbox/float 方式来布局,这种方式灵活性强,但牺牲了易用性,需要使用者至少懂点 css,不然用不明白。基于绝对定位来布局,这种方式易用性强,想拖哪就拖哪,但又失去了灵活性,要支持多分辨率就得手机和 PC 单独编辑,而且不好实现根据内容自动撑开高度。提供水平/垂直分栏的容器,通过它们组合来实现各种布局,这种方式处于上面两者之间,灵活性和易用性都不突出,只适合用在移动端或后台类的页面。
除了布局,还有另一个问题是要不要支持自定义 class?不支持的话灵活性差,改个字体所有地方都要配一遍,而支持又导致易用性差,不了解 css 的用户会发现改了一个地方影响到别的了,要想不一样还得新建一个 class,有理解上的成本。

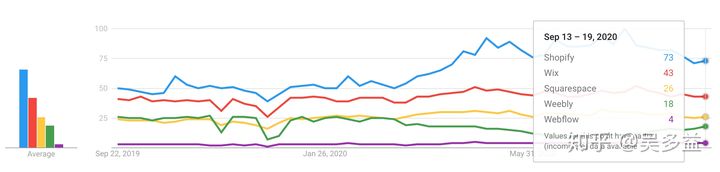
然而继续调研却发现,在几个建站产品里 webflow 恐怕是商业方面最差的,虽然从 google trends 看和其它竞品有数量级的差距。

而这个领域最成功的是连可视化编辑器都没有的 shopify,它需要使用 Liquid 模板来自定义页面,这个模板语法和十年前的 PHP Smarty 差不多,功能上还更弱点,从技术角度看完全不如 Webflow 的编辑器强大,但 Webflow 去年估值 3-4 亿,我两年多前调研 shopify 的时候市值就有 100 多亿了,当时觉得太虚高,然而现在市值是 1146 亿(2020-9-23)。
所以复杂灵活的可视化编辑器有可能吃力不讨好,那偏向易用性呢?有些低代码平台追求「零代码」,让普通人都能用起来,但这样会面临另一个意想不到的强大竞品:「Excel」,对于普通人来说 Excel 就是一个好用的数据库,可以添加数据、修改数据、查找数据、排序过滤等,还能做图表,无需开发应用就能管理数据。
前段时间在吴伯凡的课程里听到一个故事,原文是这样的:
雷军很吃惊地发现,小米的整个管理系统,就是采购部门也就是供应链部门抱着一台电脑,生产部门抱着一台电脑,销售部门抱着一台电脑,电脑里都是Excel,三个部门打开以电脑后就对数字,这就是小米的流程管理。同行知道这些事情以后不相信,认为这是天下奇闻。一个一年生产几千万台手机的公司,管理流程竟然是这样的,这种流程出问题也是很自然的。
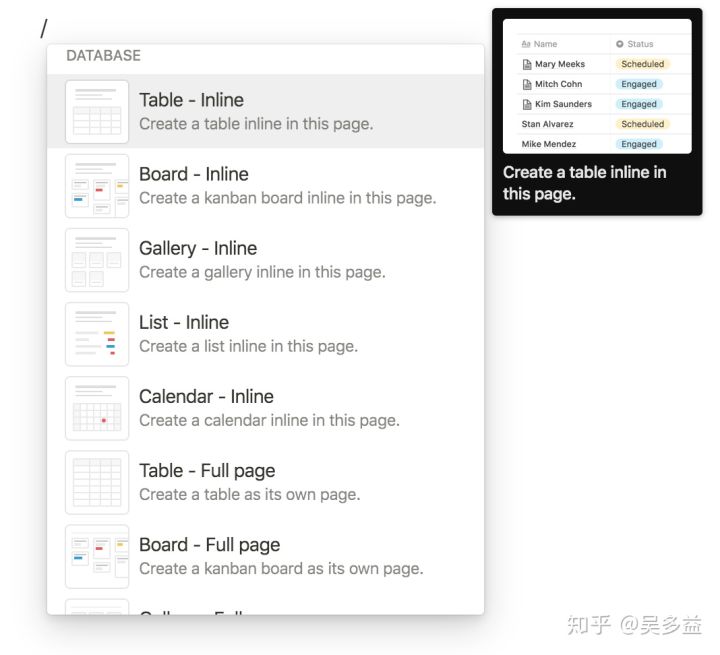
但从另一个角度看,这个故事却告诉我们,小米刚开始几年仅靠 Excel 就能生产几百万台手机,创造几百亿流水了,因此很多时候 Excel 就足够了,目前有些在线编辑的 Excel 平台,还出现了类似 Airtable 那样的新型 Excel,还有专门做漂亮表单的 Typeform 等,甚至连 Notion 这个文档工具都内置一个小数据库,这类产品在易用性上远好于各种零代码平台。

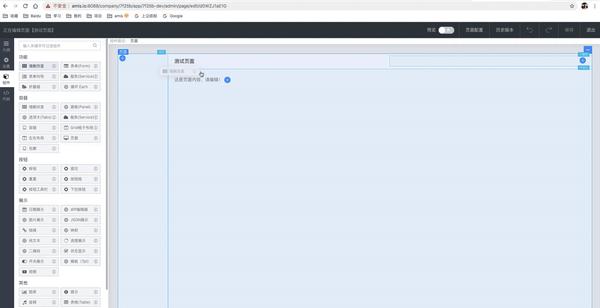
对于易用性和灵活性间的取舍,我们也在探索中,amis 一方面通过配置的方式低成本,另一方面又希望能支持更多场景,因此支持复杂的表单嵌套、交互,以及自定义组件等功能,整体来说更倾向灵活性:

前端如何低代码?
前端开发的主要工作是界面、交互和业务逻辑,20 年前的 FrontPage 和 Dreamweaver 就实现了可视化编辑页面,但它们生成的代码远不如手写,后来随着前端重构的流行,开发者又回归到通过写代码来制作页面。
现在可视化页面编辑器主要用于制作静态原型,或者官网及落地页,很少用在前后端交互比较多的页面中,因为动态数据难以在可视化编辑器里展示,比如 if xxx 的时候显示 yyy 要怎么显示呢?所以界面开发效率提升主要靠 UI 组件库。
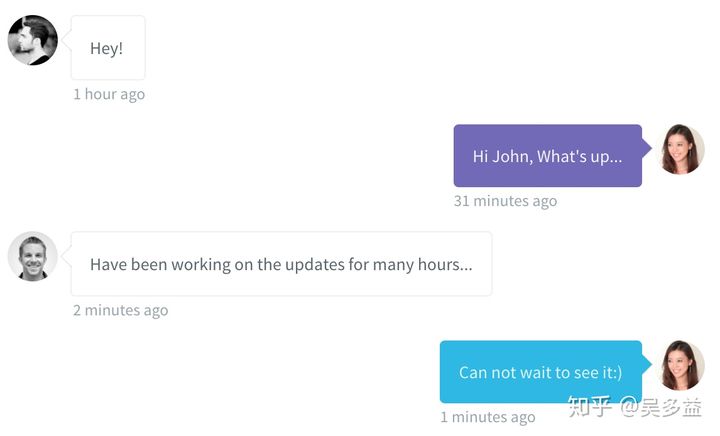
但在企业应用中情况就不一样了,这些应用页面相似度更高,大部分是表格表单,而且更重视功能而不是个性化展现,因此跟容易实现复用,比如类似下面的聊天窗口:

在企业应用里甚至可以简化成表格展现,第一列是时间,第二列是用户名,第三列是文本,虽然展现差了很多,功能却是一样的。
然而 UI 组件库强依赖开发,并不能算低代码,要想低代码必须进一步降低成本,比如类似 amis 那种用配置化的方式,它和 UI 组件库有什么不同?在我看来主要是这两点明显区不同:
突破前端圈的易用性。
很多 UI 组件库都会号称易用,但这个易用是有前提的,至少你得会 JavaScript,而 amis 因为只是写 JSON 配置,加上有可视化编辑器,它做到了可以不需要了解前端就能使用,在百度内部 amis 平台的使用者绝大部分都不是前端,这是一般 UI 组件库都做不到的。
是否可以给 UI 组件库加个可视化编辑器?之前也有很多人尝试过,但行不通,因为 UI 库必须用代码来连接各个功能,比如数据的加载和绑定、事件的处理等,这些功能难以使用可视化编辑器来实现。
2. 完整的界面解决方案。
UI 组件库一般只作为页面中的一部分,而 amis 实现的是完整页面的配置化,可以通过配置实现交互功能,还包括富文本编辑器、条件组合等组件。
后端如何低代码?
在后端方面,低代码平台主要能解决这几类问题:
系统开发通用性问题,比如登录、帐号/角色、权限管理页面路由和导航外部系统对接,有的还提供一种通用协议来连各种数据源数据管理,增删改查流程管理开发及运行环境
其中最常用的是增删改查,要如何实现?目前见到有这 3 种方式:
基于表单,优点是用起来简单,只需要设计好表单就可以用了,但缺点是灵活性要弱,难以支持复杂的关系。基于数据模型,需要先定义数据模型,优点是灵活性强,但易用性又差了,非开发人员使用会有成本。提供 BaaS 服务,比如开源的 Parse,通过提供友好的 API 来实现用户管理、数据存取等功能,这种方式需要写后端代码,但灵活性高。
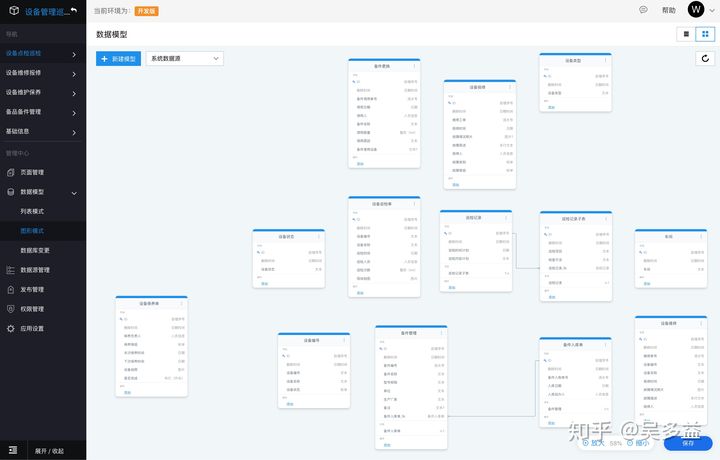
以我们自己为例,「爱速搭」使用了数据模型方式,数据模型其实是在数据库表的基础上的封装,所有修改操作会转成表结构的变更,所以用户最好能有点数据库基础知识,牺牲了易用性,为什么要这样做?我们的主要考虑是 :
在灵活性方面和传统数据库开发是一样的,性能也一样,我们希望能支持各种类型的应用开发,而不只是简单的办公场景。开发者更熟悉关系数据库,有些低代码平台基于 MongoDB 来方便扩展字段,但主流项目开发中还是使用关系数据库。可以使用 SQL 对数据进行修改和查询,不仅了解的人多,还能很方便对接外部 BI 平台做数据分析。方便接入现有数据库,爱速搭支持直连已有数据库,基于已有数据开发应用,无需先将数据导入到平台中。减少平台锁定风险,使用传统数据库更容易将现有数据迁移出来,改成转成传统的开发方式,加上前端使用开源 amis 渲染,降低了平台锁定的风险。

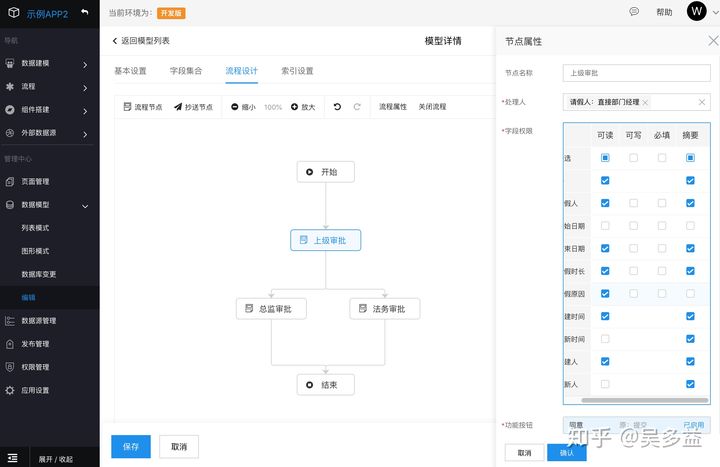
流程也是低代码平台中的常用功能,比如用可视化方式设计审批流:

低代码是否会大量取代研发?
不会,原因如下:
前面提到过低代码不适合开发面向客户(toC)的应用,在许多公司这部分才是最占人力的。对于企业内部应用,低代码可以显著提升效率,但效率提升带来的不是人员减少,而是需求增多,很多之前中低优的项目终于排上了,前面提到百度内部的 amis 创建了 3.3w 个页面,这里面肯定不少是效率提升后多出来的,因为百度没那么多做后台页面的前端人力。低代码平台解决不了「根本任务」,图形化编程只适合特定场景,用它来做控制流还不如写代码,因此依然需要研发。
未来会怎样?
我的个人判断是:
图形化编程只能在特定领域成功,目前看来主要是和音乐及图形相关的软件。面向普通用户的无代码平台发展会受限,很多时候还不如用「Excel」。对于成熟的垂直领域,购买软件是成本最低且效果最好的选择,比如数据可视化,我们的 Sugar 开发了好多年,而购买只需几万就能立刻用上。低代码在国内和国外会有明显区别,国内更喜欢私有部署而不是 SaaS 版本,技术锁定将会是在国内推广时的最大障碍。低代码平台不适合用来开发面向客户的应用,以后也一样。对于企业内部应用,低代码平台将会发挥重要作用,它已经被实践证明可以极大提升效率,很值得尝试。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。