亚宠展、全球宠物产业风向标——亚洲宠物展览会深度解析
1230
2025-04-01
ppt制作导航栏的方法图
上周末,我向所有读者做了一个PPT问题调查,其中有一个挺有意思,而且应该很多人都会有同感。
什么呢?
他说自己要做一份六十多页的PPT,系统架构有关的内容。
整套PPT结构非常复杂,且前后页面的逻辑关系,非常紧密。怕别人听到后面,就把前面讲的内容给忘了,这该怎么办?
不得不说,这个问题,在职场或者学术等 PPT 汇报场合,太常见了。
那该怎么解决呢?有一个最简单的方法,就是使用导航栏。用ppt制作导航栏的方法图
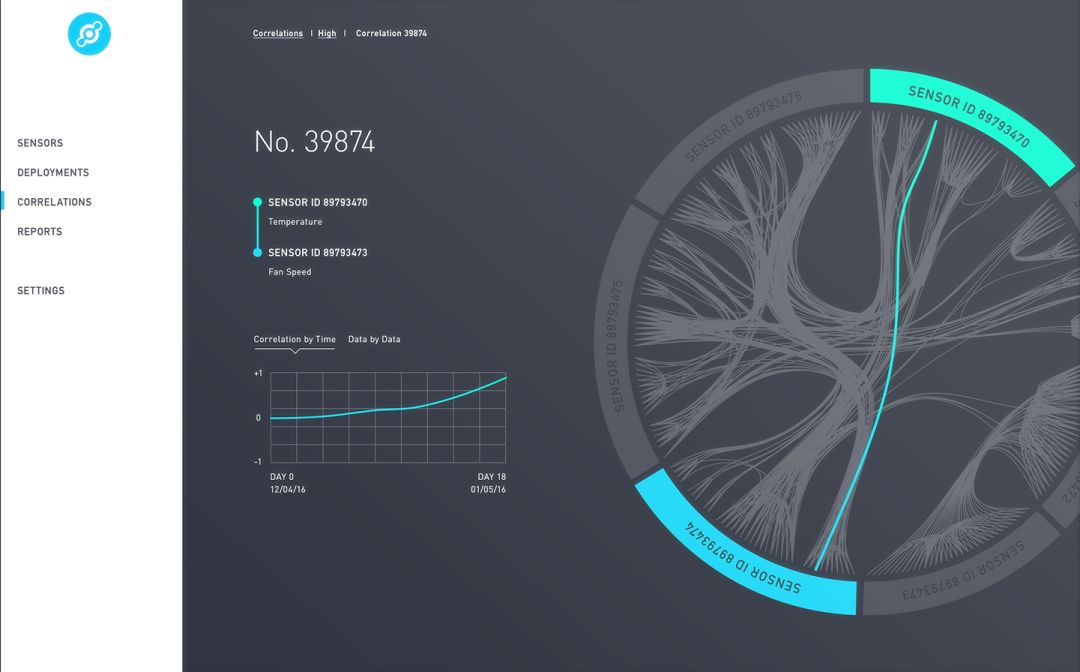
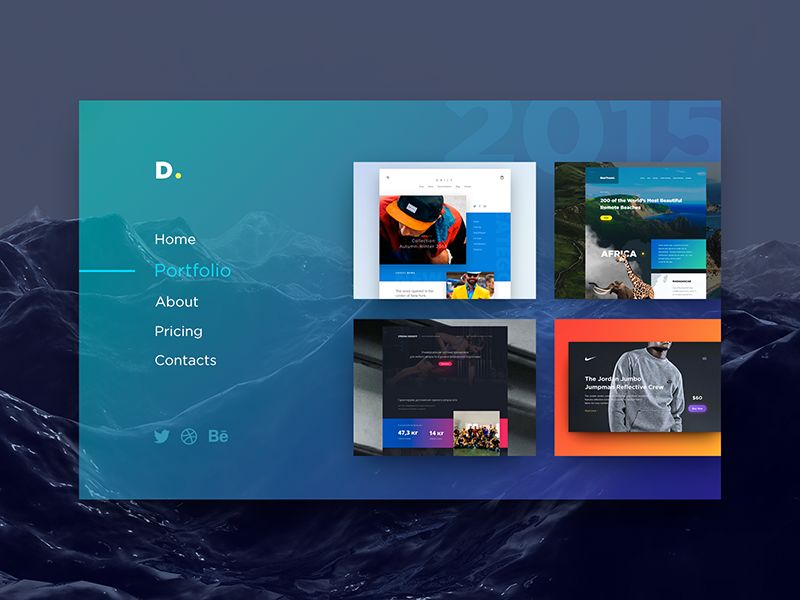
在很多网页中,我们经常会看到导航栏的存在。因为在一个网页中,往往包含多个子页面,使用导航栏,能够让人清楚地理解,页面与页面之间的关系。
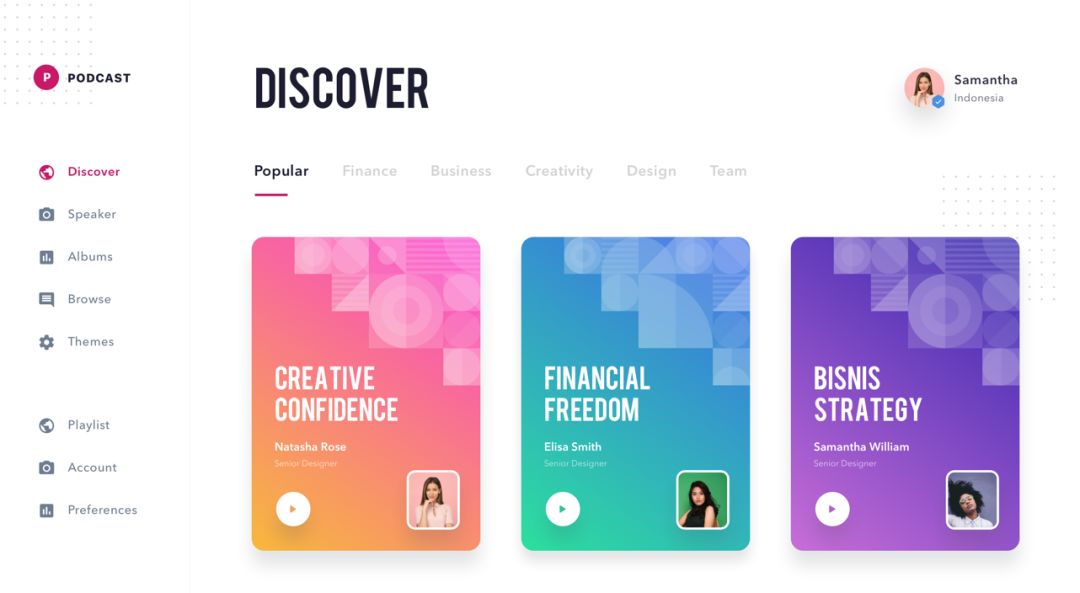
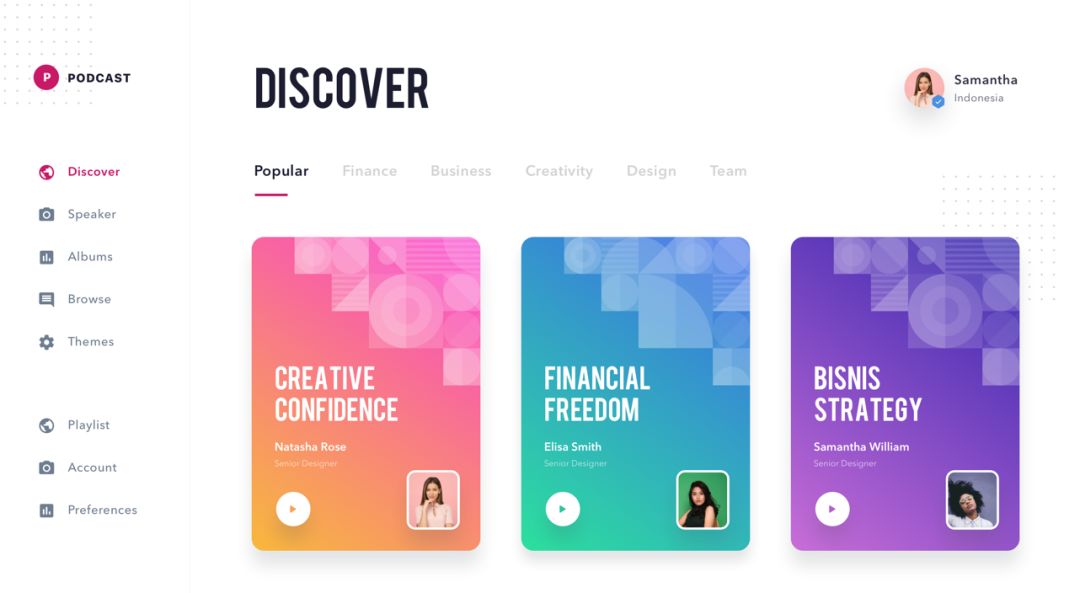
什么意思呢?随便举两个网页设计的例子:

 来自网络
来自网络
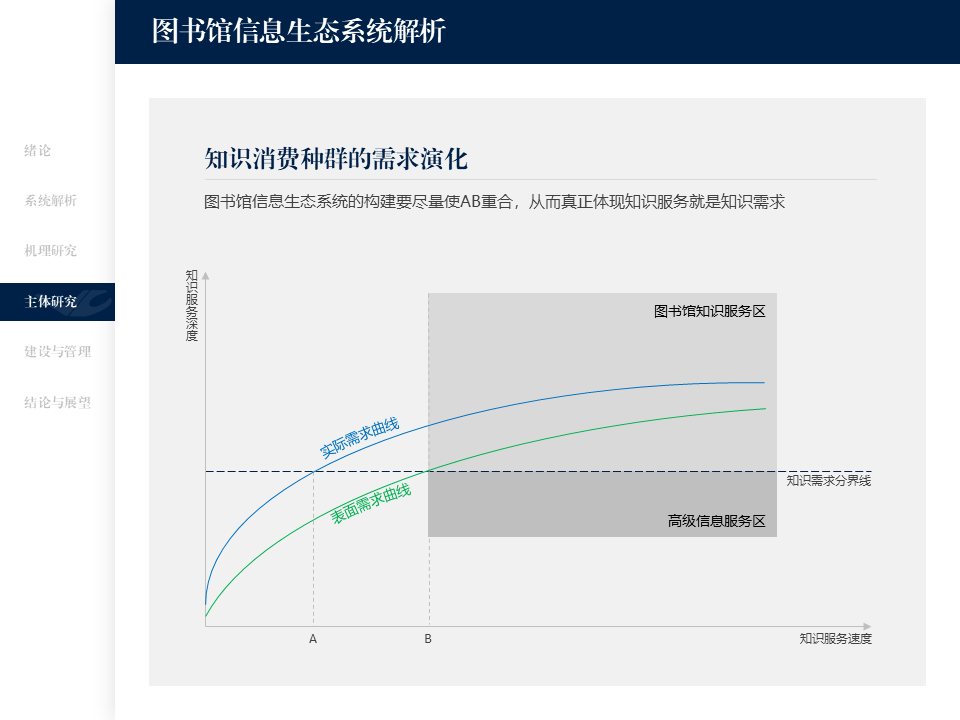
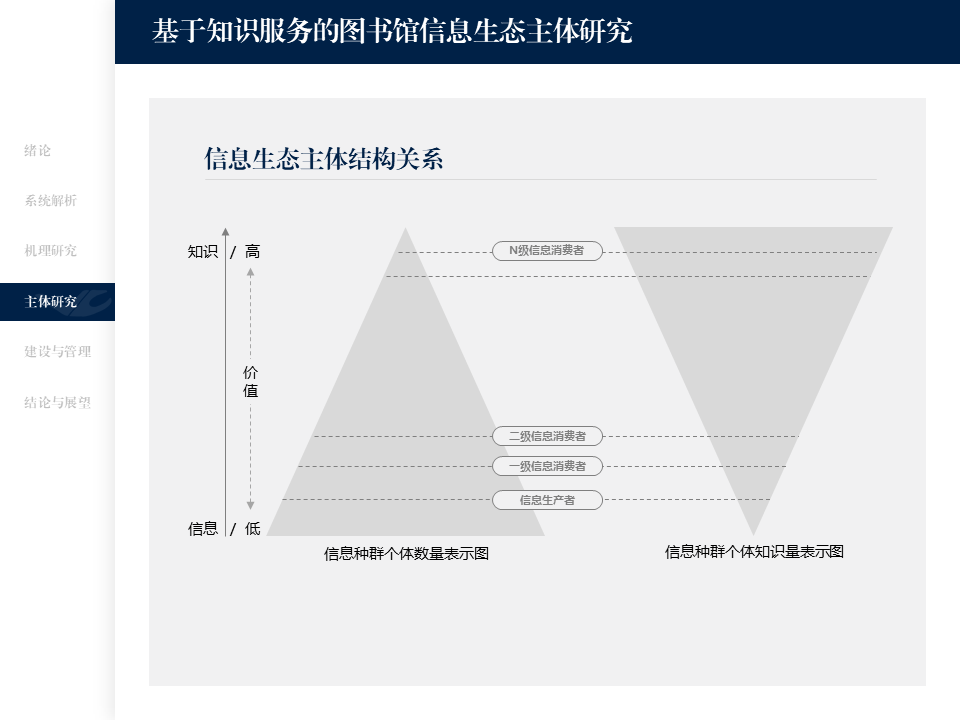
当然,在PPT中使用导航栏,作用也是一样的。比如像我之前曾修改的一份 PPT 中,也是使用导航结构来让页面更有结构性:

 那么,问题来了,在 PPT 设计中,到底该如何用好导航栏呢?
那么,问题来了,在 PPT 设计中,到底该如何用好导航栏呢?
这里可以从两个方面来说,分别是:
导航栏的位置
导航栏的形式
什么意思呢?先来简单解释一下。
导航栏的位置
在PPT设计中,为了能够快速锁定当前页面,在整体结构中的位置,我们经常会把导航栏,放在页面的3个区域。
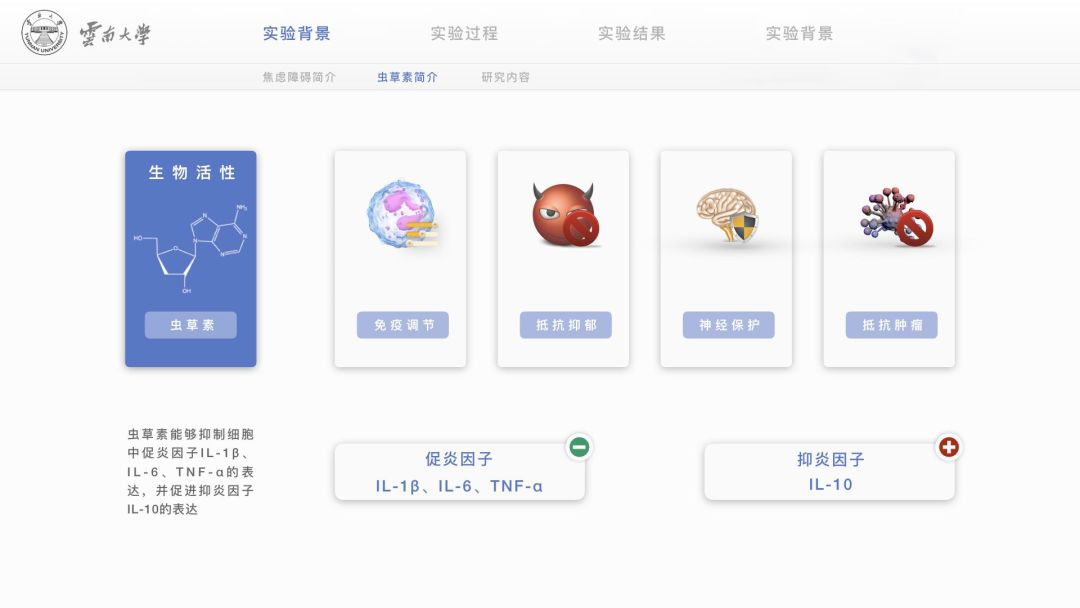
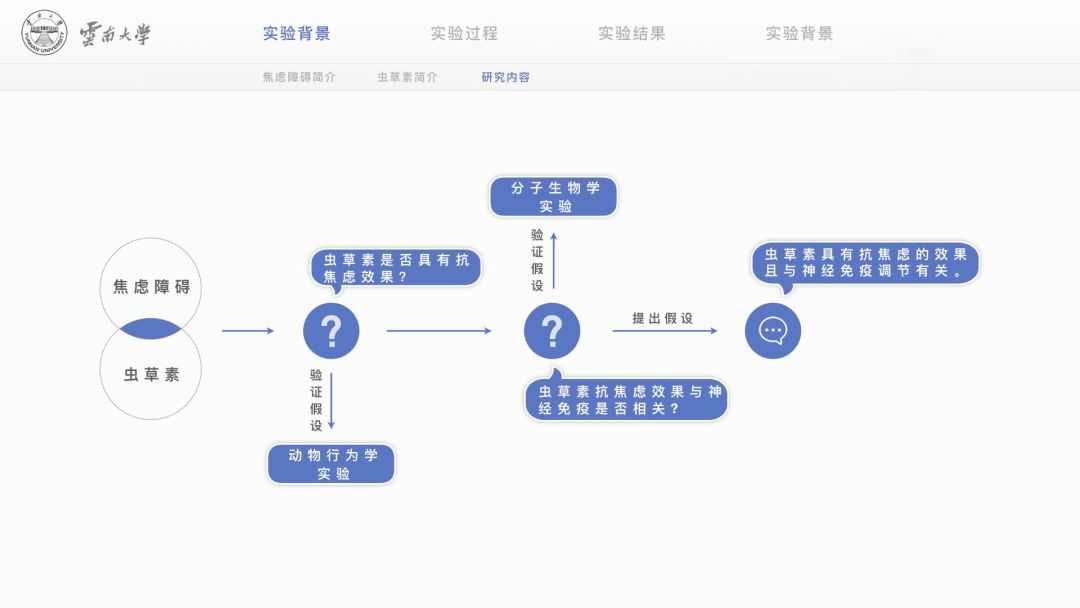
页面的顶部:
 页面的底部:
页面的底部:
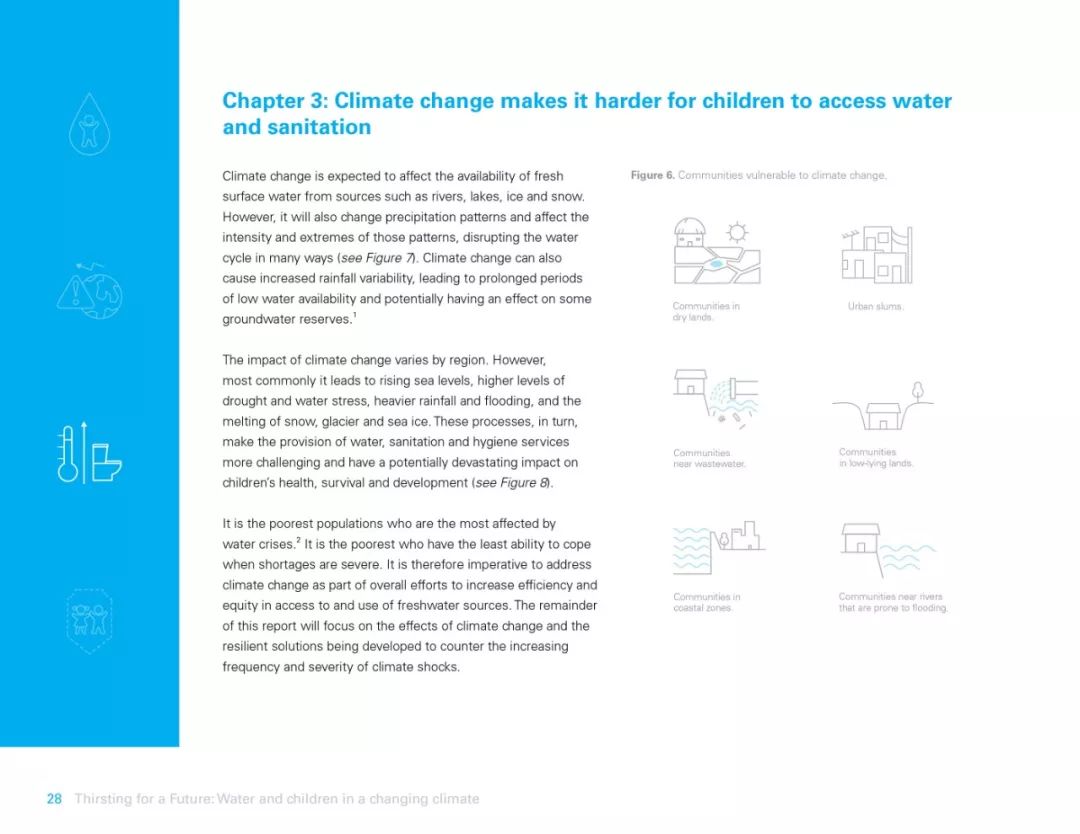
 页面的左侧:
页面的左侧:
 导航栏的形式
导航栏的形式
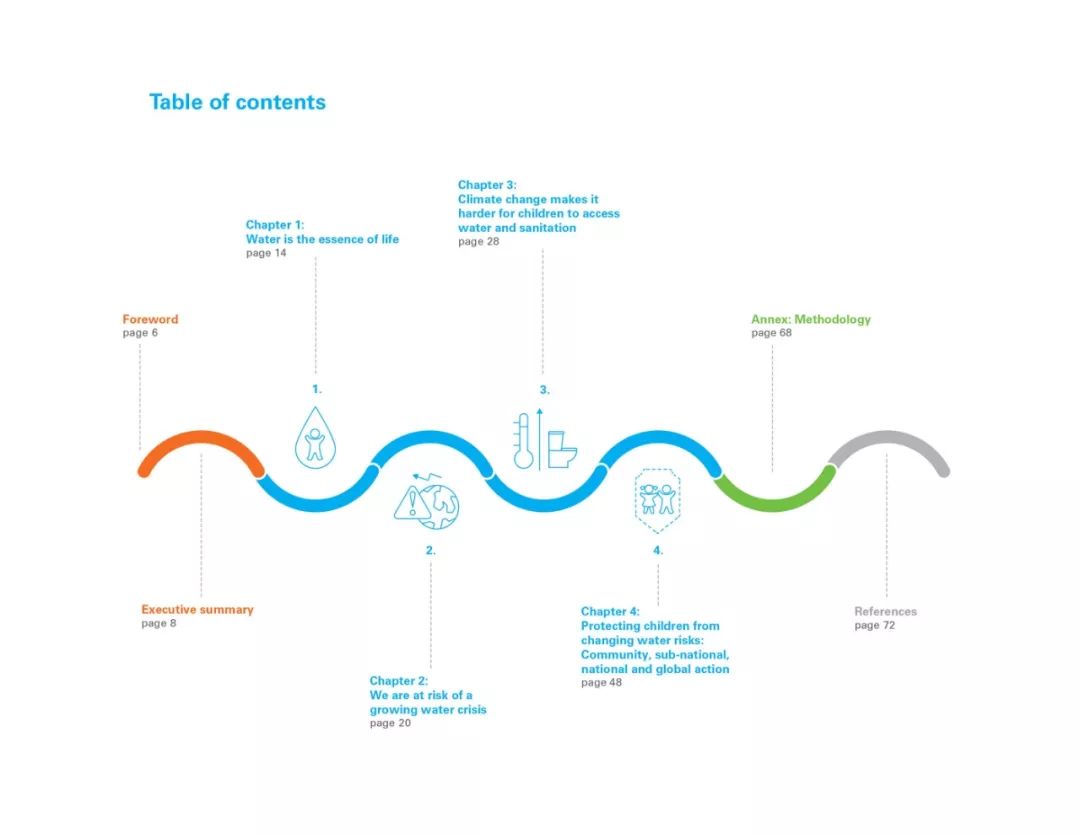
导航栏具体采用哪一种形式,是由前面的目录页的形式,所决定的。什么意思呢?
比如幻灯片的目录页采用的是这种形式,不同的内容板块,有不同的色彩,且每一部分有不同的图标:
 那么,内容页中的导航栏样式,就可以与目录的形式保持一致,从而做成这样:
那么,内容页中的导航栏样式,就可以与目录的形式保持一致,从而做成这样:
 当然,除此之外,导航的样式还有很多,不过,总结下来,一般会分为3种:
当然,除此之外,导航的样式还有很多,不过,总结下来,一般会分为3种:
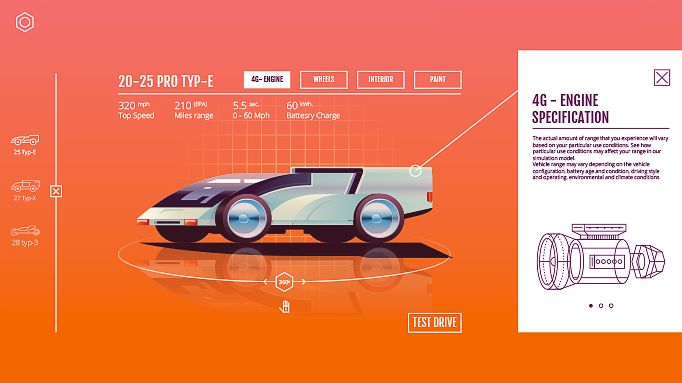
文字型导航顾名思义,页面的导航栏,就是由文字组成。
比如像这样,在介绍不同的特点时,利用导航进行切换:
 同样地,还有像整容计划第二季中的一些页面,也是采用的类似形式:
同样地,还有像整容计划第二季中的一些页面,也是采用的类似形式:

 色块型导航主要利用色块和线条,来进行导航的区分,所以,称之为色块型导航。
色块型导航主要利用色块和线条,来进行导航的区分,所以,称之为色块型导航。
比如我之前曾做过一个案例,在目录页中,使用了4种不同颜色的色块,分别表示一个板块:
 在后面的导航中,每讲到一个板块,我就更换一个色彩:
在后面的导航中,每讲到一个板块,我就更换一个色彩:

 这也是一种导航的形式。
这也是一种导航的形式。
当然,我们还可以添加线条,比如讲到第3部分时,就在其周围添加一个高亮的线条:
 或者是这样:
或者是这样:
 图标型导航导航栏中采用的元素为图标,当采用这种形式时,一定要确保,目录页中的图标与之保持一致。
图标型导航导航栏中采用的元素为图标,当采用这种形式时,一定要确保,目录页中的图标与之保持一致。
简单举个例子,比如在介绍不同的产品时,使用不同的产品图标,就是一个不错的选择:
 注意左侧的图标
注意左侧的图标
还有像前面的例子中,也是一个图标型导航:
 好了,那明白了这些点之后,咱们就来上手,制作一个 PPT 的导航栏。
好了,那明白了这些点之后,咱们就来上手,制作一个 PPT 的导航栏。
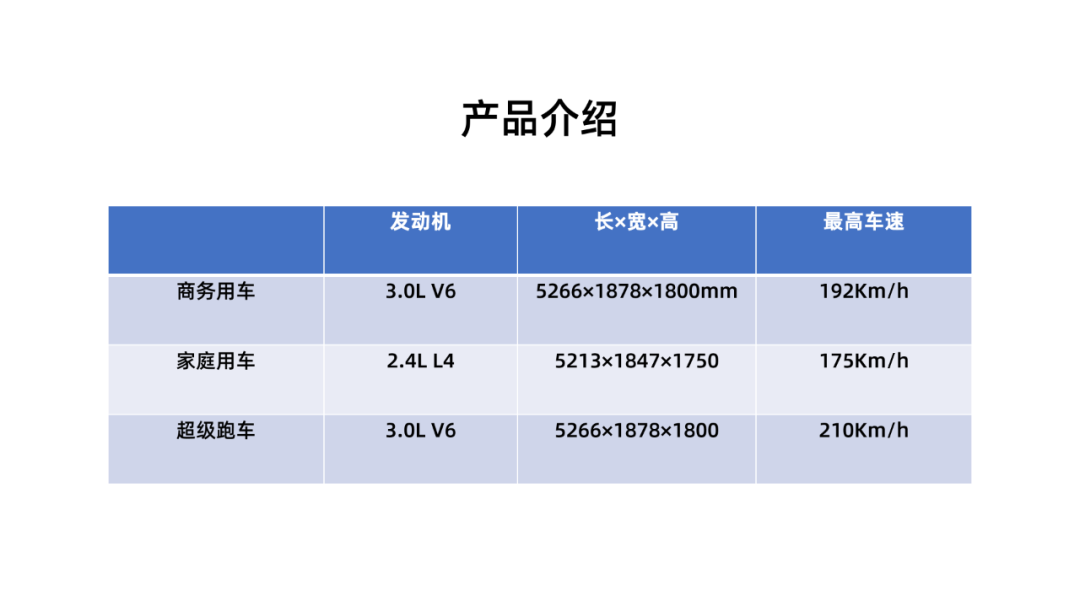
比如我们要做一份产品介绍的 PPT ,要来介绍3款汽车产品,页面内容如下:
 因为内容与产品有关,所以,产品特征相对明显,所以,咱们可以选择使用图标型导航结构。
因为内容与产品有关,所以,产品特征相对明显,所以,咱们可以选择使用图标型导航结构。
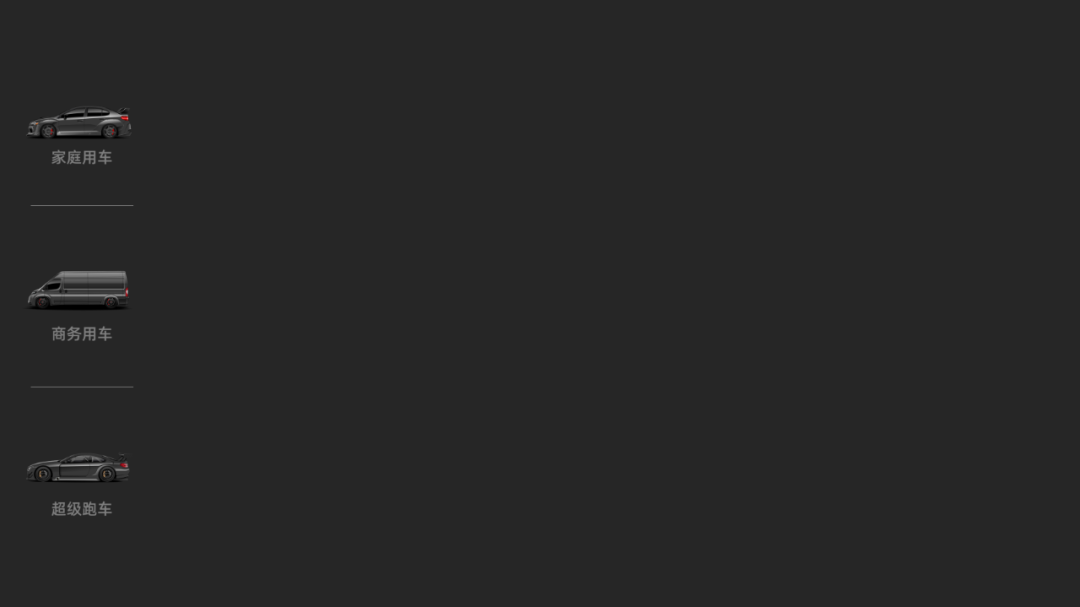
第一步,先来找到与产品特征接近的图标元素,当然,也可以直接使用产品图:
 第二步,确定图标的位置。
第二步,确定图标的位置。
比如我们将其放在页面左侧:
 第三步,为不同页面的图标,选择不同的色彩。
第三步,为不同页面的图标,选择不同的色彩。
比如这一页在讲商务用车,那么,我们就可以把其它两项给弱化:
 大功告成!
大功告成!
这就是导航栏在 PPT 设计中的作用,主要是为了快速定位页面所在整体结构的位置,并且,可以串联起不同页面的逻辑关系。
最后,因为这篇文章内容有点琐碎,所以,简单总结一下:
设计PPT导航栏,需要考虑两个因素,分别是:
——————
导航栏位置:
页面顶部
页面底部
页面左侧
导航栏样式:
文字型导航
色块型导航
图标型导航
以上,希望对有所帮助。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。