excel能翻译中文吗
907
2022-10-19

excel图表制作:制作漂亮的用户窗体按钮

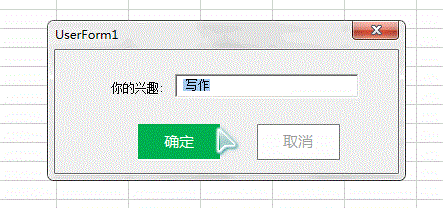
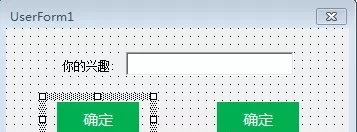
在很多场合,我们都能看到这样的效果,当鼠标移动到某个元素上面时,该元素会变成另外一种颜色,达到强调的效果。下面,我们来实现当鼠标移动到用户窗体按钮上时,会使用颜色高亮显示,让用户窗体更生动,如下图1所示。
 图1
图1
其实,你在图1中看到的按钮并不是用户窗体内置的传统命令按钮,而是使用图像控件来制作的。由于图像是静态的,在运行时不能更改颜色,因此每个按钮都由两个图像组成,一个图像代表鼠标悬浮在按钮上的状态,另一个图像代表鼠标未悬浮在按钮上的状态。然后,使用VBA代码来根据鼠标的位置切换这两个图像的可见性,从而实现按钮的动态变化。
在Excel工作表中创建按钮图像
使用文本框在Excel中创建按钮图像。本例中,将使用绿色和白色/灰色格式来指示用户是否将鼠标悬停在特定按钮上。下图2是我制作的用于按钮图像的文本框。
 图2
图2
这里要注意的是,四个文本框的大小和格式设置都必须完全相同。
在用户窗体中绘制图像按钮
在VBE中,插入一个用户窗体,在其中放置一个标签控件、一个文本框控件以及一个图像控件,并调整成合适的大小和排列,如下图3所示。
 图3
图3
在Excel工作表中,选择并复制相应的文本框(这里是绿底的“确定”文本框)。然后,回到VBE用户窗体,选中图像控件,在左侧的“属性”窗口中找到“Picture”,选择其内容(None),按Ctrl+v组合键,此时,该属性的值由“(None)”变为“(Bitmap)”。同时,可以看到图像出现在控件中,如下图4所示。
 图4
图4
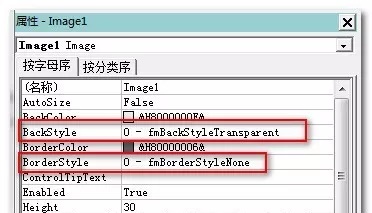
仍然选中该图像控件,在其属性窗口中将BackStyle设置成0-fmBorderStyleNone,BackStyle设置成0-fmBackStyleTransparent,如下图5所示。
 图5
图5
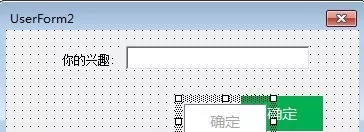
复制一个刚才绘制的图像控件,如下图6所示。
 图6
图6
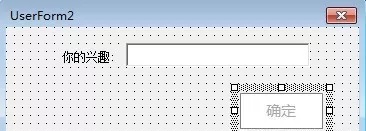
这个图像将代码鼠标不在按钮上时的状态。在工作表中复制相应的文本框(这里是白底的“确定”文本框),然后按照上文所示的操作将其粘贴到该控件的Picture属性中,得到一个白底灰字的图像按钮,如下图7所示。
 图7
图7
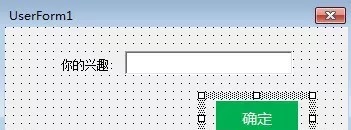
接着,将其拖放到绿底白字的按钮上方,
结果如下图8所示。
 图8
图8
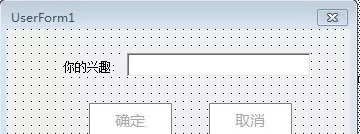
按照上面的操作,再创建一个名为“取消”的图像按钮,如下图9所示。
 图9
图9
将这些按钮分别命名,以方便在代码中使用:
白色确定按钮:OKButtonInactive
绿色确定按钮:OKButton
白色取消按钮:CancelButtonInactive
绿色取消按钮:CancelButton
编写代码
使用MouseMove事件来响应鼠标的动作,这个事件当鼠标移动到特定控件中时,执行其中的代码。
下面是确定按钮的MouseMove事件代码:
Private SubOKButtonInactive_MouseMove(ByVal Button As Integer, ByVal Shift As Integer,ByVal X As Single, ByVal Y As Single) Me.CancelButtoninactive.Visible = True Me.OKButtonInactive.Visible = FalseEnd Sub
当鼠标移动到确定按钮上时,绿色按钮显示,白色按钮隐藏。
下面是取消按钮的MouseMove事件代码:
Private SubCancelButtoninactive_MouseMove(ByVal Button As Integer, ByVal Shift As Integer,ByVal X As Single, ByVal Y As Single) Me.CancelButtoninactive.Visible = False Me.OKButtonInactive.Visible = TrueEnd Sub
当鼠标移动到取消按钮上时,绿色按钮显示,白色按钮隐藏。
版权声明:本文内容由网络用户投稿,版权归原作者所有,本站不拥有其著作权,亦不承担相应法律责任。如果您发现本站中有涉嫌抄袭或描述失实的内容,请联系我们jiasou666@gmail.com 处理,核实后本网站将在24小时内删除侵权内容。